标签:ima bsp .com dom 深度拷贝 存在 app info tno
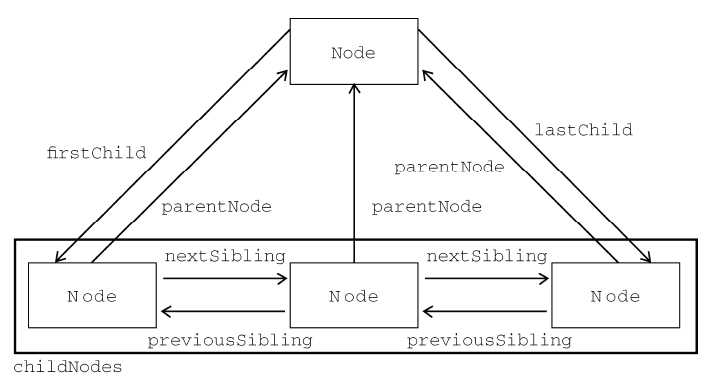
node 关系图

常用的节点值:
nodeType 元素节点=1,元素表示各种标签元素,例如<p> <body><html>等等 未完待续
每个node 有个childNodes 的子节点集
常见方法: 以下前半段是参与与返回值 注:以下方法都必须有parentNode 属性才能进行操作。
注:任何一个node节点是不可能出现在文档的多个位置上的,所以会移动到最后面。
注:如果参照节点为null 则插入后为最后一个节点。
深度拷贝与浅度拷贝:
深度拷贝:将整个节点以及他的子节点都复制一份 传参为true
浅度拷贝:只拷贝一份当前节点。 传参为false
cloneNode( true / false )
标签:ima bsp .com dom 深度拷贝 存在 app info tno
原文地址:https://www.cnblogs.com/lanSeGeDiao/p/8990955.html