标签:创建 his 表达式 序号 === 执行 闭包 范围 对象
1.对变量提升的理解
2.说明 this 几种不同的使用场景
3.创建10个 <a>标签,点击的时候弹出来对应的序号
4.如何理解作用域
5.实际开发中闭包的应用
一、执行上下文

1.范围:一段<script>或者一个函数 (都会生成一个执行上下文)
2.全局:变量定义、函数声明 (一段<script>先将变量定义和函数声明拿出来)
3.函数:变量定义、函数声明、this、arguments (一个函数在执行之前姜变量定义、函数声明、this、arguments 拿出来)
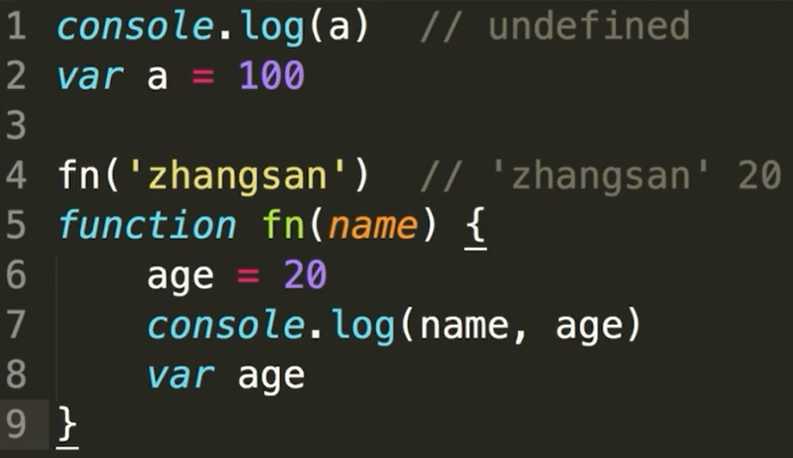
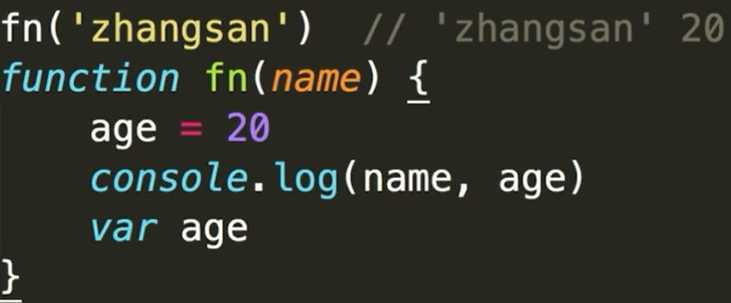
函数声明:

将整个函数拿出来,故 function fn(name) 输出为 ‘zhangsan‘ 20
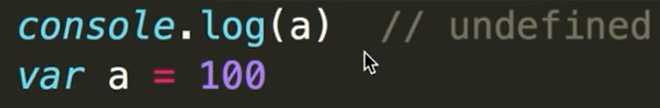
函数表达式:

先将变量定义拿出来,即将 a 拿出来,故console.log(a) 输出 undefined(代替)
(不推荐这样写,应将 定义 var a = 100 放在前面)
二、this
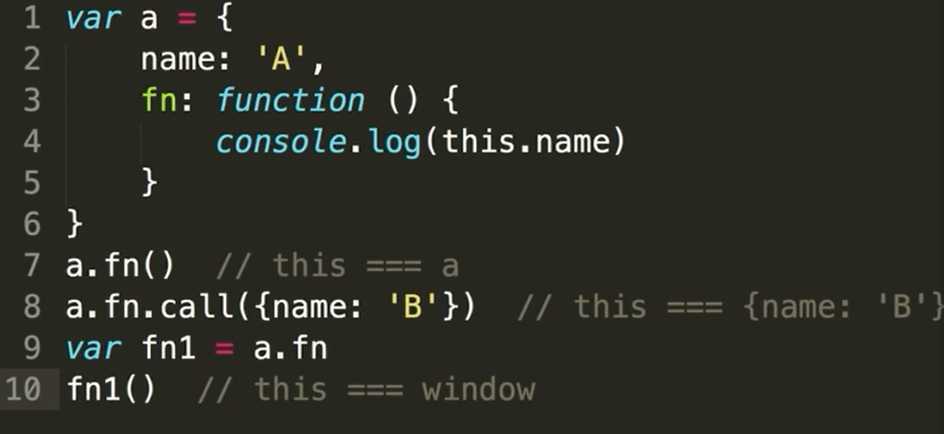
this 要在执行时(函数后面有())才能确认值,定义时无法确认

常见用法
1.作为构造函数执行
2.作为对象属性执行
3.作为普通函数执行(this === window)
4.call apply bind
三、作用域
四、作用域链
五、闭包
标签:创建 his 表达式 序号 === 执行 闭包 范围 对象
原文地址:https://www.cnblogs.com/jianghao233/p/8992289.html