标签:darwin output app key 注意 log babel ade 功能
npm install -g babel-cli
npm install babel-cli --save-dev
C:\Users\Miki>npm install babel-cli babel-preset-env -g
C:\Users\Miki\AppData\Roaming\npm\babel-doctor -> C:\Users\Miki\AppData\Roaming\npm\node_modules\babel-cli\bin\babel-doctor.js
C:\Users\Miki\AppData\Roaming\npm\babel-node -> C:\Users\Miki\AppData\Roaming\npm\node_modules\babel-cli\bin\babel-node.js
C:\Users\Miki\AppData\Roaming\npm\babel-external-helpers -> C:\Users\Miki\AppData\Roaming\npm\node_modules\babel-cli\bin\babel-external-helpers.js
C:\Users\Miki\AppData\Roaming\npm\babel -> C:\Users\Miki\AppData\Roaming\npm\node_modules\babel-cli\bin\babel.js
npm WARN optional SKIPPING OPTIONAL DEPENDENCY: fsevents@1.1.3 (node_modules\babel-cli\node_modules\fsevents):
npm WARN notsup SKIPPING OPTIONAL DEPENDENCY: Unsupported platform for fsevents@1.1.3: wanted {"os":"darwin","arch":"any"} (current: {"os":"win32","arch":"x64"})
+ babel-cli@6.26.0
+ babel-preset-env@1.6.1
added 196 packages in 56.912s
npm install --save-dev babel-preset-env
网上很多教程要求安装babel-preset-es2015,在实际编译时,使用webStorm的默认设置,编译是不成功的。
env这个包,会根据es6的运行环境去编译js,而无序指定哪个具体的es版本。
在项目根目录下,也就是package.json同目录下,创建.babelrc文件。【该文件非必须】
很多网上教程推荐里面内容为:{"presets":["es2015"]} 。这里的内容,需要根据自己的需要设置。webstorm的默认设置里,其实是不需要网上的这个推荐内容了。
通过.babelrc,可以实现更多功能。
file - setting - languages & frameworks - Javascript
在右侧的框中,选择ECMAScript6
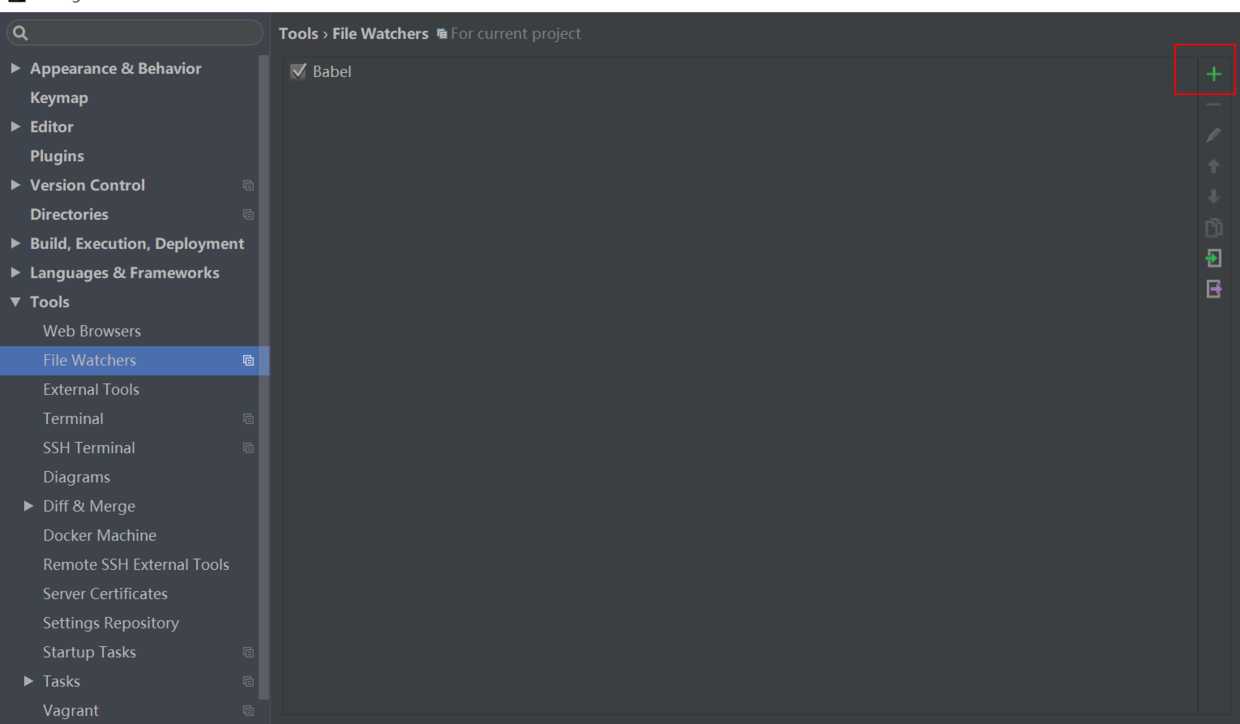
webstorm 里的路径: file - setting - tools - File Watcher,
从图中右侧的+号里打开新窗口,选中babel,在图中间就会出现Babel了。

end:魔芋

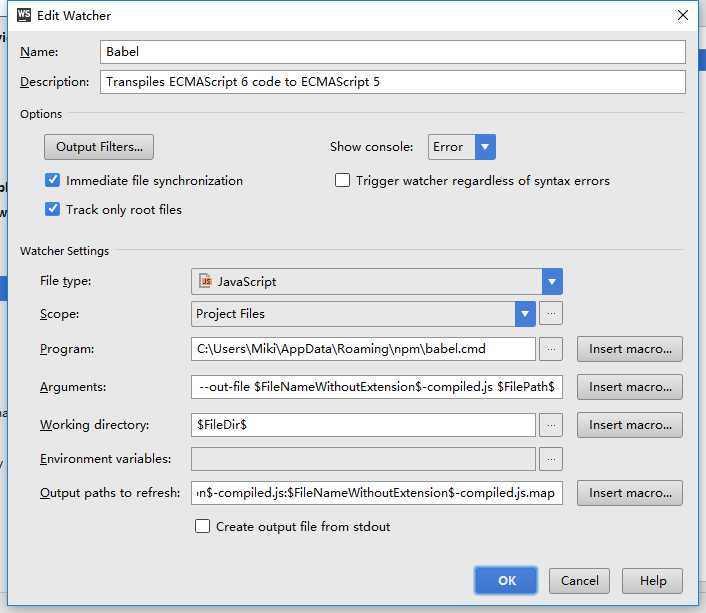
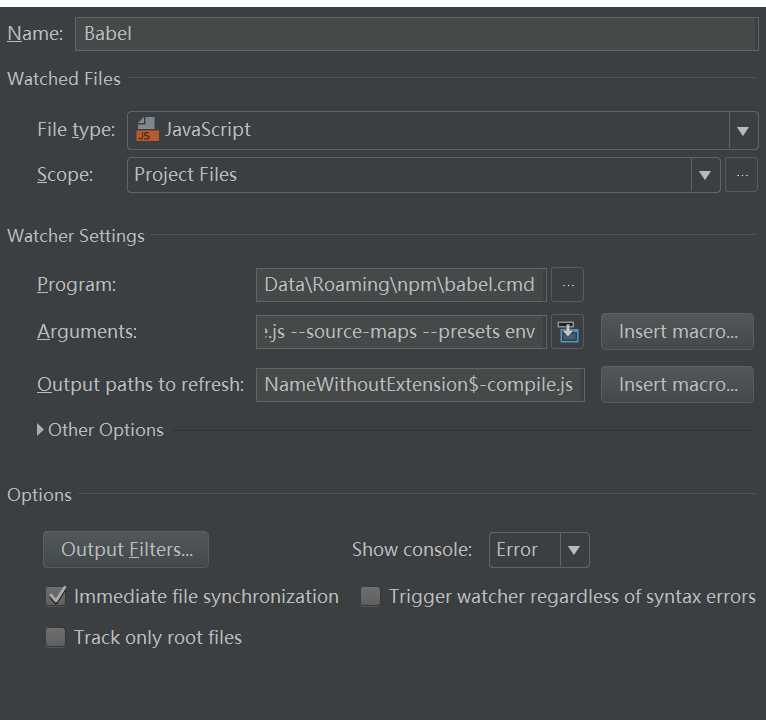
双击上图的Babel,会进入babel设置界面。

在这个界面里,需要设置的地方有三个,Program,Arguments, Output paths to refresh
这里的设置很重要,网上的教程,基本没有对这三个进行详细介绍的。
Program 如果是全局安装babel-cli的,这里默认就好了。如果是项目安装的,就要右边的...到项目的node_modules文件夹中,找到.bin文件夹下面的babel文件,点ok就可以了
Arguments 默认为: $FilePathRelativeToProjectRoot$ --out-dir dist --source-maps --presets env
Output paths to refresh 默认为:dist\$FileDirRelativeToProjectRoot$\$FileNameWithoutExtension$.js:dist\$FileDirRelativeToProjectRoot$\$FileNameWithoutExtension$.js.map
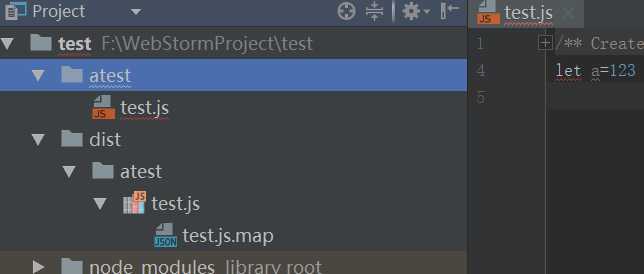
运行编译后的结果是这样的。

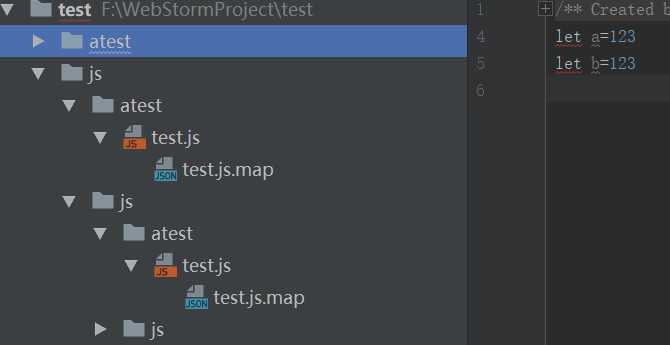
dist目录不一定是我们想要的目录。我们想把编译后的文件都放在js目录下,于是就将Arguments里的dist改成了js。 结果编译后的文件却像下图这样,不断嵌套。

要解决这个不断嵌套的问题,就需要把Output paths to refresh 中的dist,同样该为js,就不会出现这种嵌套编译了。
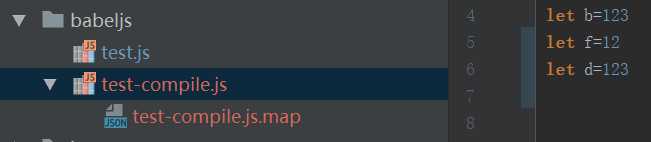
我的目标要编译成这种结构的js

我的设置为: 这样就可以让编译后的文件和原文件在同一个文件夹下
Arguments:
$FilePathRelativeToProjectRoot$ --out-file $FileDir$\$FileNameWithoutExtension$-compile.js --source-maps --presets env
Output paths to refresh:
$FileDir$\$FileNameWithoutExtension$-compile.js:$FileDir$\$FileNameWithoutExtension$-compile.js.map
------------------注意
在linux系统下,需要将相应的目录路径修改为 /
**
标签:darwin output app key 注意 log babel ade 功能
原文地址:https://www.cnblogs.com/moyuling/p/8992266.html