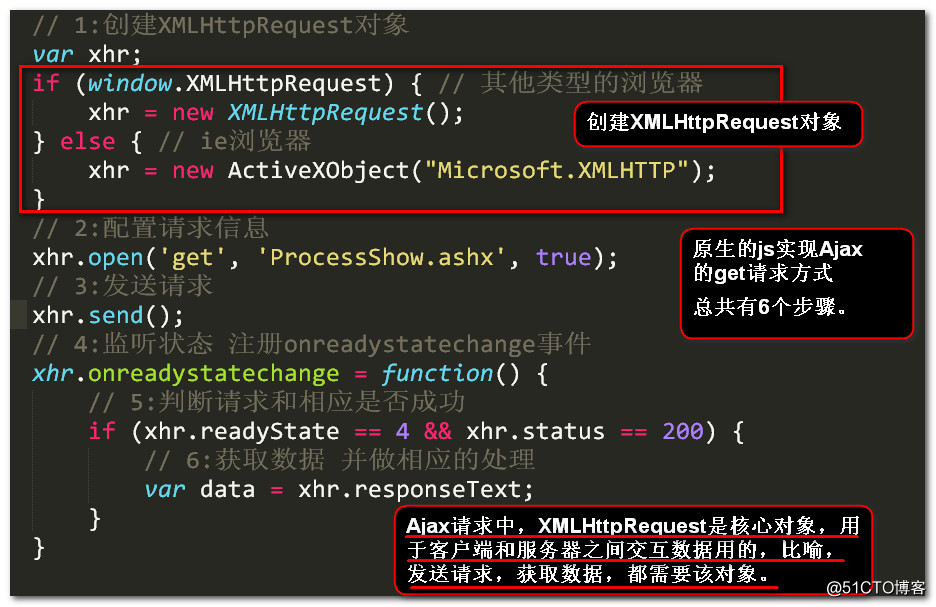
// 1:创建XMLHttpRequest对象
var xhr;
if (window.XMLHttpRequest) { // 其他类型的浏览器
xhr = new XMLHttpRequest();
} else { // ie浏览器
xhr = new ActiveXObject("Microsoft.XMLHTTP");
}
// 2:配置请求信息
xhr.open('get', 'ProcessShow.ashx', true);
// 3:发送请求
xhr.send();
// 4:监听状态 注册onreadystatechange事件
xhr.onreadystatechange = function() {
// 5:判断请求和相应是否成功
if (xhr.readyState == 4 && xhr.status == 200) {
// 6:获取数据 并做相应的处理
var data = xhr.responseText;
}
}
这是一个完整的Ajax的get请求步骤。
如果get请求需要传递数据,就这样写:
xhr.open('get', 'ProcessShow.ashx?id=1&name=rose', true);2:post请求方式:
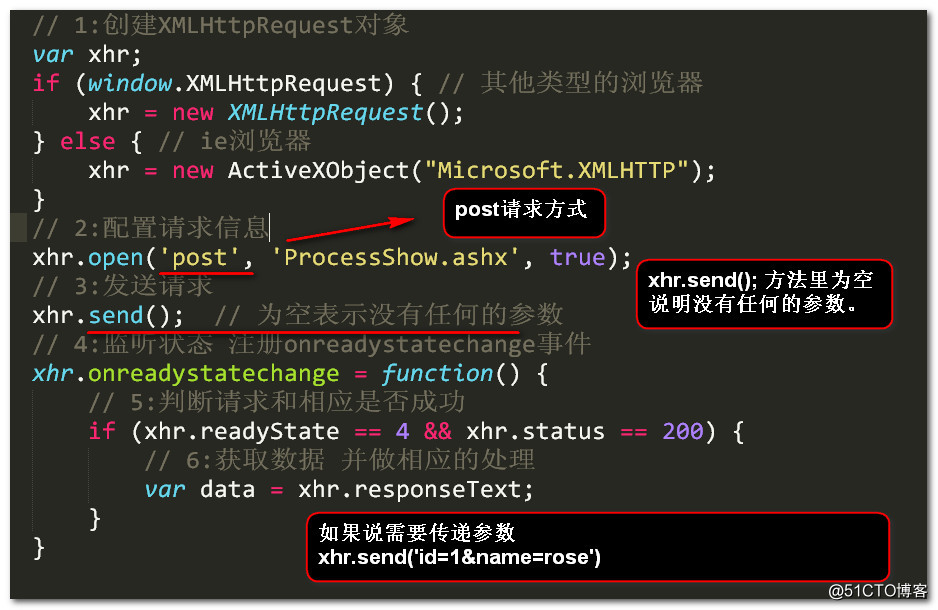
// 1:创建XMLHttpRequest对象
var xhr;
if (window.XMLHttpRequest) { // 其他类型的浏览器
xhr = new XMLHttpRequest();
} else { // ie浏览器
xhr = new ActiveXObject("Microsoft.XMLHTTP");
}
// 2:配置请求信息
xhr.open('post', 'ProcessShow.ashx', true);
// 3:发送请求
xhr.send(); // 为空表示没有任何的参数
// 4:监听状态 注册onreadystatechange事件
xhr.onreadystatechange = function() {
// 5:判断请求和相应是否成功
if (xhr.readyState == 4 && xhr.status == 200) {
// 6:获取数据 并做相应的处理
var data = xhr.responseText;
}
}
原文地址:http://blog.51cto.com/11871779/2112874