标签:charset 有序列表 col pre lan 女装 有序 div 技术
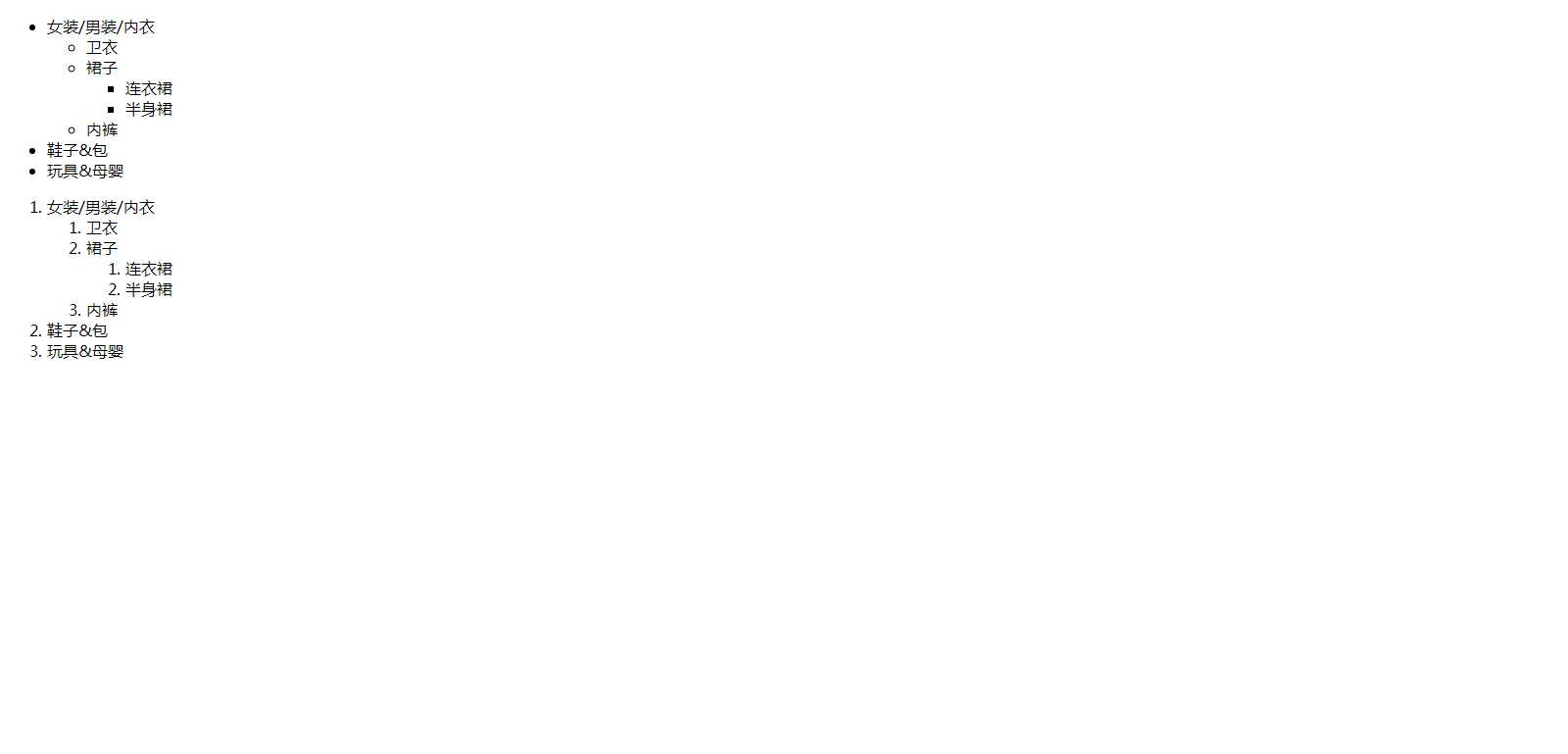
0.无序列表
1.有序列表

1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>Document</title> 6 </head> 7 <body> 8 <!--这是一个注释--> 9 <!--无序列表--> 10 <ul> 11 <li>女装/男装/内衣 12 <ul> 13 <li>卫衣</li> 14 <li>裙子 15 <ul> 16 <li>连衣裙</li> 17 <li>半身裙</li> 18 </ul> 19 </li> 20 <li>内裤</li> 21 </ul> 22 </li> 23 <li>鞋子&包</li> 24 <li>玩具&母婴</li> 25 </ul> 26 27 <!--有序列表--> 28 <ol> 29 <li>女装/男装/内衣 30 <ol> 31 <li>卫衣</li> 32 <li>裙子 33 <ol> 34 <li>连衣裙</li> 35 <li>半身裙</li> 36 </ol> 37 </li> 38 <li>内裤</li> 39 </ol> 40 </li> 41 <li>鞋子&包</li> 42 <li>玩具&母婴</li> 43 </ol> 44 </body> 45 </html>
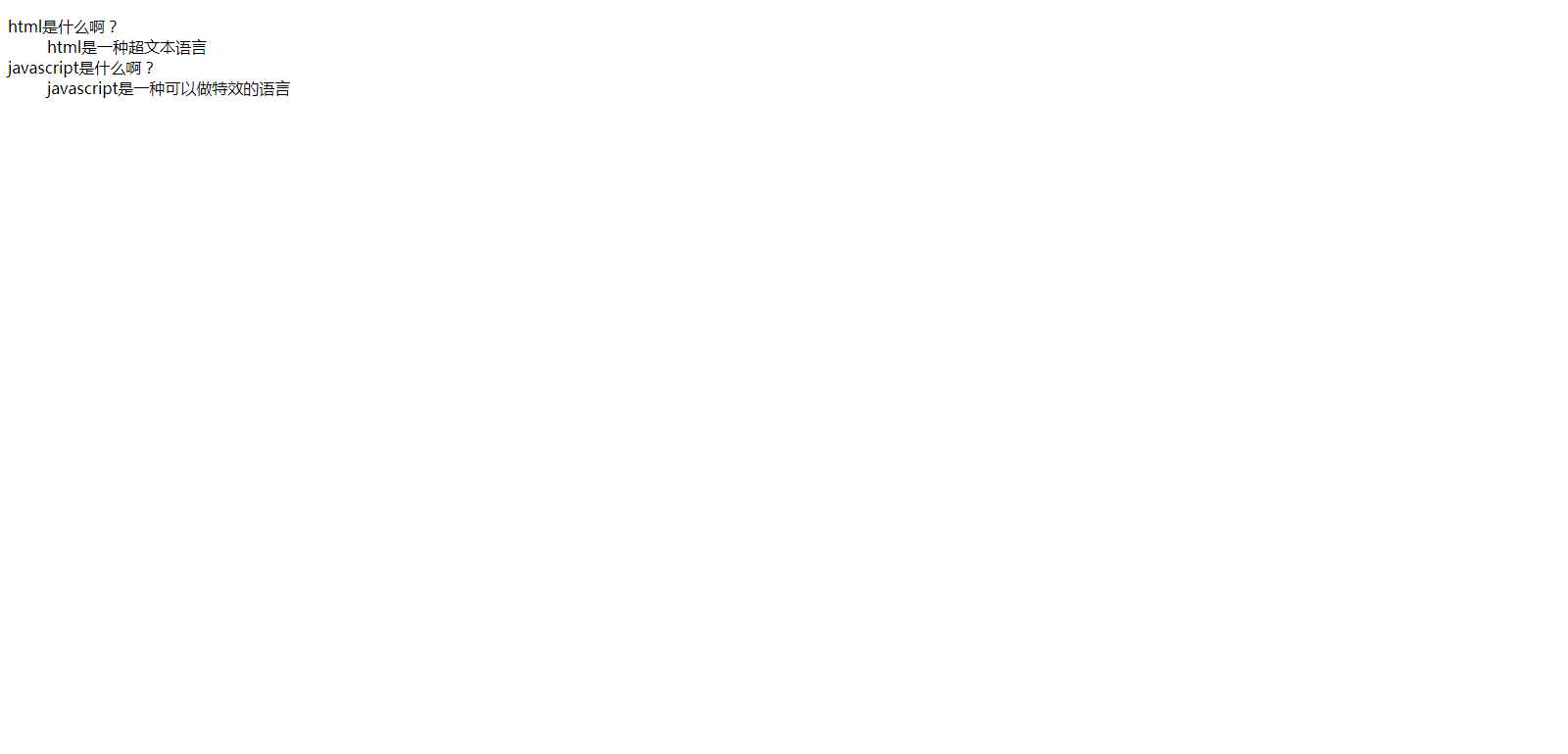
2.自定义列表

1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>自定义列表</title> 6 </head> 7 <body> 8 <dl> 9 <dt>html是什么啊?</dt> 10 <dd>html是一种超文本语言</dd> 11 <dt>javascript是什么啊?</dt> 12 <dd>javascript是一种可以做特效的语言</dd> 13 </dl> 14 </body> 15 </html>
1、HTML+DIV+CSS零基础快速入门到制作企业站视频课程_2 html列表的用法
标签:charset 有序列表 col pre lan 女装 有序 div 技术
原文地址:https://www.cnblogs.com/denggelin/p/8992791.html