标签:快速入门 简单的 har 基础 标签 企业 img width 视频
HTML <table> 标签
定义和用法
<table> 标签定义 HTML 表格。
简单的 HTML 表格由 table 元素以及一个或多个 tr、th 或 td 元素组成。
tr 元素定义表格行,th 元素定义表头,td 元素定义表格单元。
更复杂的 HTML 表格也可能包括 caption、col、colgroup、thead、tfoot 以及 tbody 元素。

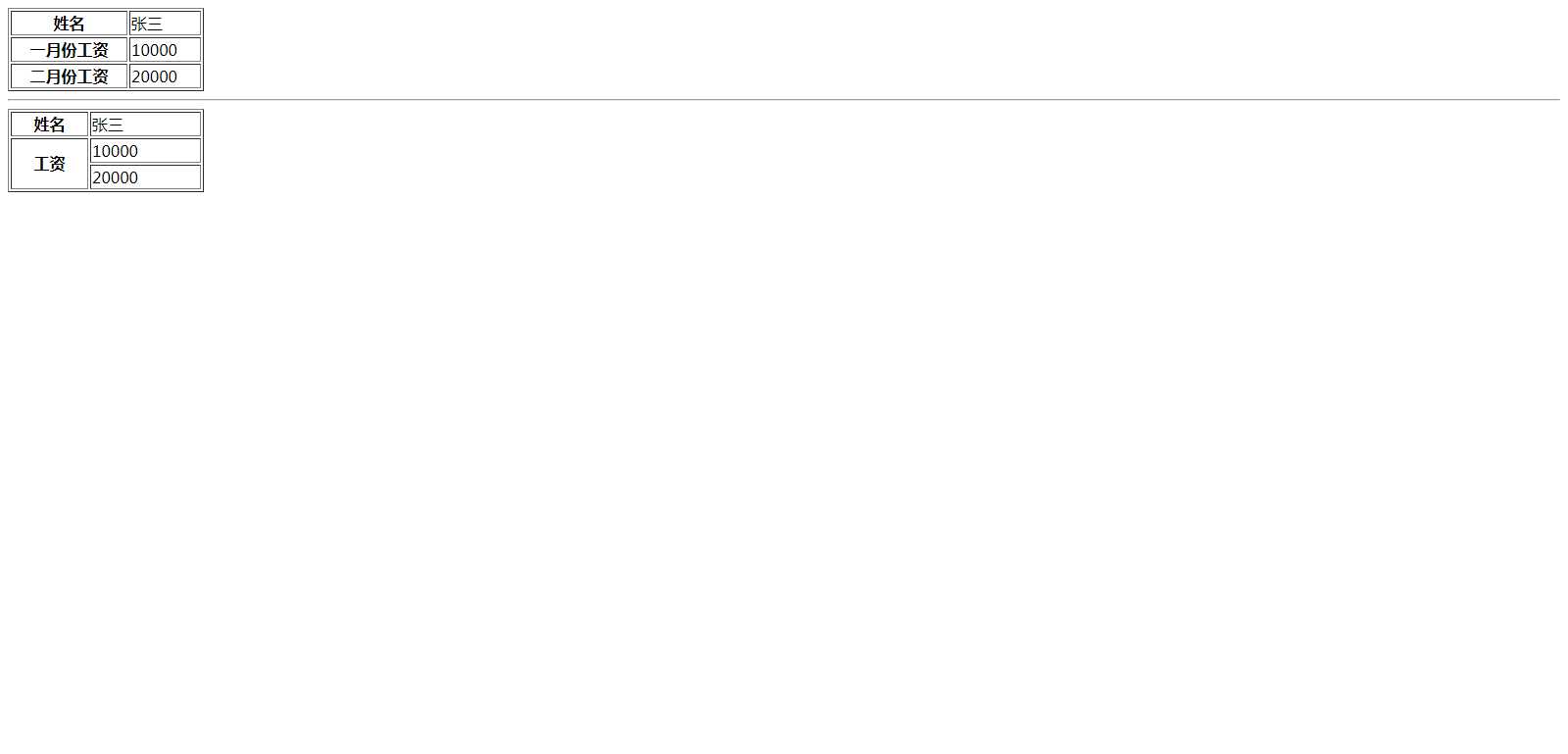
1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>表行</title> 6 </head> 7 <body> 8 <table border="1" width="200"> 9 <tr> 10 <th>姓名</th> 11 <td>张三</td> 12 </tr> 13 <tr> 14 <th>一月份工资</th> 15 <td>10000</td> 16 </tr> 17 <tr> 18 <th>二月份工资</th> 19 <td>20000</td> 20 </tr> 21 </table> 22 <hr> 23 24 <table border="1" width="200"> 25 <tr> 26 <th>姓名</th> 27 <td>张三</td> 28 </tr> 29 <tr> 30 <th rowspan="2">工资</th> 31 <td>10000</td> 32 </tr> 33 <tr> 34 <td>20000</td> 35 </tr> 36 </table> 37 </body> 38 </html>
1、HTML+DIV+CSS零基础快速入门到制作企业站视频课程_3 表格标签<table>
标签:快速入门 简单的 har 基础 标签 企业 img width 视频
原文地址:https://www.cnblogs.com/denggelin/p/8992885.html