标签:div2 img AC gre margin title html 之间 上下
margin:
1,当两个元素在同一行时,他们之间的水平 margin 等于左边元素的 margin-right+右边元素的 margin-left 之和
2,当两个元素在上下时,他们之间的上下 margin 等于这两个元素上 下 margin 的较大者
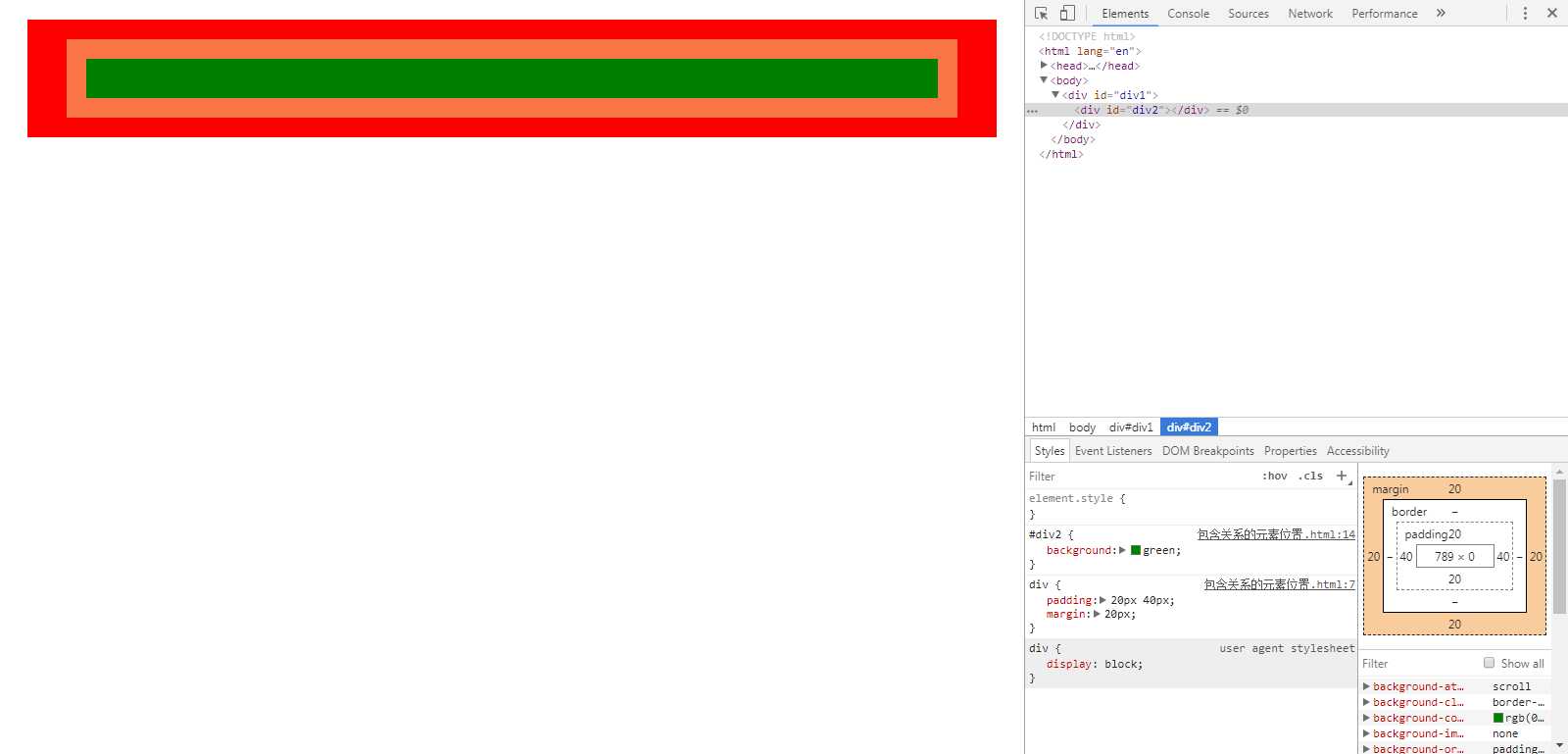
3,当两个元素是包含关系时,他们之间的 margin 等于子元素的各个 方向 margin+对应方向父元素的 padding

1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>包含关系</title> 6 <style> 7 div { 8 padding: 20px 40px; 9 margin: 20px; 10 } 11 #div1 { 12 background: red; 13 } 14 #div2 { 15 background: green; 16 } 17 </style> 18 </head> 19 <body> 20 <div id="div1"> 21 <div id="div2"></div> 22 </div> 23 </body> 24 </html>
1、HTML+DIV+CSS零基础快速入门到制作企业站视频课程_17 css盒模型[margin计算]
标签:div2 img AC gre margin title html 之间 上下
原文地址:https://www.cnblogs.com/denggelin/p/8996757.html