标签:meta border img 快速入门 制作 htm color 图片 模型
1、HTML+DIV+CSS零基础快速入门到制作企业站视频课程_18 盒模型[浮动计算]

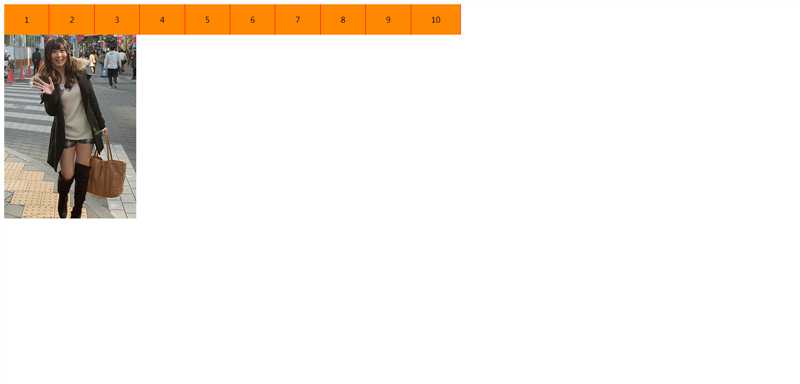
1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>清除浮动</title> 6 <style> 7 ul,li { 8 list-style-type: none; 9 margin: 0px; 10 padding: 0px; 11 } 12 li { 13 float: left; 14 padding: 20px 40px; 15 background-color: #ff8800; 16 border-right: 1px solid red; 17 } 18 .clear { 19 clear: left; 20 } 21 </style> 22 </head> 23 <body> 24 <ul> 25 <li>1</li> 26 <li>2</li> 27 <li>3</li> 28 <li>4</li> 29 <li>5</li> 30 <li>6</li> 31 <li>7</li> 32 <li>8</li> 33 <li>9</li> 34 <li>10</li> 35 </ul> 36 <div class="clear"></div> 37 <img src="http://real2.s-angels.com/images/sample/m241_hibiki/thumb/model_top.jpg"> 38 </body> 39 </html>
1、HTML+DIV+CSS零基础快速入门到制作企业站视频课程_18 盒模型[浮动计算]
标签:meta border img 快速入门 制作 htm color 图片 模型
原文地址:https://www.cnblogs.com/denggelin/p/8996863.html