标签:href utf-8 pos lan nbsp inf body jpg enter
1、HTML+DIV+CSS零基础快速入门到制作企业站视频课程_22 实战:div+css企业站-头部

.html
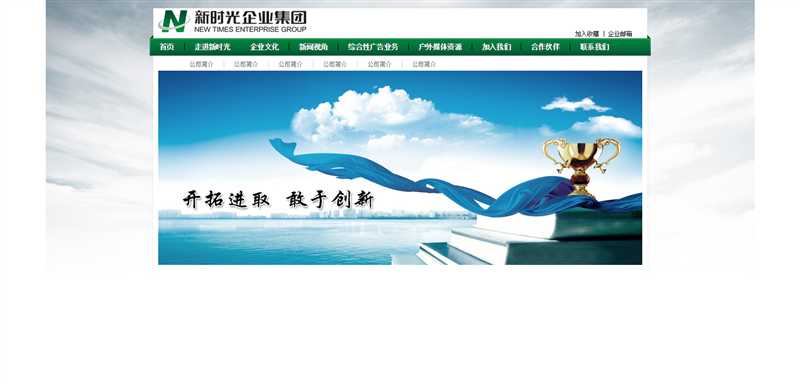
1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>企业首页</title> 6 <link rel="stylesheet" href="./css/style.css"> 7 </head> 8 <body> 9 <div class="bg1"> 10 <div class="max"> 11 <div class="mid"> 12 <div class="logo"> 13 <img src="./images/logo.jpg"> 14 </div> 15 <div class="fav"> 16 <span>加入收藏 | 企业邮箱</span> 17 </div> 18 </div> 19 <dir class="clear"></dir> 20 <div class="nav"> 21 <ul> 22 <li><a href="#">首页</a></li> 23 <li class="active"><a href="#" class="nobd">走进新时光</a></li> 24 <li><a href="#">企业文化</a></li> 25 <li><a href="#">新闻视角</a></li> 26 <li><a href="#">综合性广告业务</a></li> 27 <li><a href="#">户外媒体资源</a></li> 28 <li><a href="#">加入我们</a></li> 29 <li><a href="#">合作伙伴</a></li> 30 <li><a href="#" class="nobd">联系我们</a></li> 31 </ul> 32 </div> 33 <div class="son-nav"> 34 <ul> 35 <li><a href="#">公司简介</a></li> 36 <li><a href="#">公司简介</a></li> 37 <li><a href="#">公司简介</a></li> 38 <li><a href="#">公司简介</a></li> 39 <li><a href="#">公司简介</a></li> 40 <li class="nobd"><a href="#">公司简介</a></li> 41 </ul> 42 </div> 43 <div class="banner"> 44 <img src="./images/banner.jpg"> 45 </div> 46 </div> 47 </div> 48 <div class="bg2"></div> 49 <div class="bg3"></div> 50 </body> 51 </html>
.css
1 * { 2 margin: 0px; 3 padding: 0px; 4 list-style-type: none; 5 } 6 a { 7 text-decoration: none; 8 color: #666; 9 } 10 body { 11 font-family: "宋体"; 12 font-size: 12px; 13 } 14 .bg1 { 15 background: url("../images/bg.jpg") no-repeat center top; 16 height: 547px; 17 width: 100%; 18 } 19 .bg1 .max { 20 width: 1002px; 21 margin: 0px auto; 22 } 23 .bg1 .max .mid { 24 width: 968px; 25 margin: 0px auto; 26 position: relative; 27 top: 20px; 28 height: 70px; 29 } 30 .bg1 .max .mid .logo { 31 float: left; 32 } 33 .bg1 .max .mid .fav { 34 float: right; 35 margin: 40px 20px 0px 0px; 36 } 37 .clear { 38 clear: both; 39 } 40 .bg1 .nav { 41 width: 1002px; 42 margin: 0px auto; 43 background: url("../images/nav.png") no-repeat; 44 height: 41px; 45 } 46 .bg1 .nav ul { 47 position: relative; 48 top: 8px; 49 } 50 .bg1 .nav ul li { 51 float: left; 52 padding: 7px 0px 10px; 53 } 54 .bg1 .nav ul li a { 55 color: white; 56 font-size: 14px; 57 font-weight: bold; 58 border-right: 1px solid #000; 59 padding: 0px 20px; 60 } 61 .bg1 .nav ul li a.nobd { 62 border-right: none; 63 } 64 .bg1 .nav ul li .active { 65 background: #0D8F57; 66 } 67 68 .bg1 .son-nav { 69 width: 1002px; 70 margin: 10px auto; 71 } 72 .bg1 .son-nav ul { 73 margin-left: 60px; 74 height: 10px; 75 } 76 .bg1 .son-nav ul li { 77 float: left; 78 border-right: 1px solid #ccc; 79 padding: 0px 20px; 80 } 81 .bg1 .son-nav ul li.nobd { 82 border-right: none; 83 } 84 .bg1 .son-nav ul li a { 85 color: #666; 86 } 87 .bg1 .banner { 88 width: 968px; 89 margin: 0px auto; 90 }
1、HTML+DIV+CSS零基础快速入门到制作企业站视频课程_22 实战:div+css企业站-头部
标签:href utf-8 pos lan nbsp inf body jpg enter
原文地址:https://www.cnblogs.com/denggelin/p/8997055.html