标签:href current Python自动化 介绍 logs 百度 nts rip 遇到
本篇转自博客:上海-小T
原文地址:https://i.cnblogs.com/EditArticles.aspx?opt=1
我们在用Selenium遇到多个浏览器窗口或单个浏览器多个标签(Tab)的状况时,往往都不太好处理,这里将介绍两种处理方法。
本文所引用的例子是百度,在百度首页下方有一个“把百度设为主页”的超链接,点击它会另起一个新标签页,是一个不错的例子:


1、switch_to.window()
该方法是Webdriver中内置的一个方法,除了在多个浏览器中作切换用,单个浏览器多个标签(Tab)之间的切换也可以用这个方法,思路就是先取得所有标签的句柄,然后循环遍历并判断是否是当前标签页,如果不是则切换。详细代码如下:
# encoding:utf-8
from selenium import webdriver
driver = webdriver.Firefox()
driver.get("http://www.baidu.com")
driver.find_element_by_id("setf").click()
handles = driver.window_handles
for handle in handles:
if driver.current_window_handle != handle:
driver.switch_to.window(handle)
driver.find_element_by_link_text("百度首页").click()
最后一句点击新标签上的“百度首页”链接操作成功即代表已成功切换标签。
2、利用JS清除target值
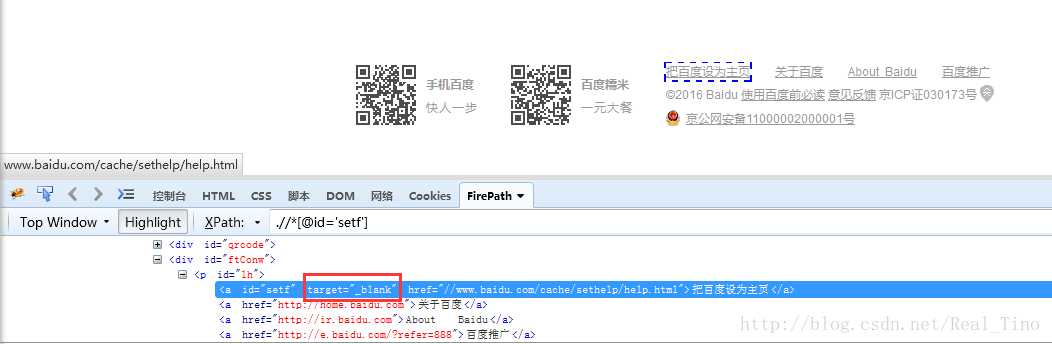
用F12工具查看该超链接,可以查看到有一个target属性:

target=_blank意思是在新窗口中打开被链接文档(引自w3school),通俗点解释就是超链接会用过新窗口(新标签)打开,那么将其值清除 便可实现点击该超链接后不会另起一个新标签页。利用Document 对象方法查找该id然后将其target的值清除:
js = ‘document.getElementById("setf").target="";‘
JS写完之后执行它,即可达到效果。完整代码如下:
# encoding:utf-8
from selenium import webdriver
driver = webdriver.Firefox()
driver.get("http://www.baidu.com")
js = ‘document.getElementById("setf").target="";‘
driver.execute_script(js)
driver.find_element_by_id("setf").click()
driver.find_element_by_link_text("百度首页").click()
最后一句点击新标签上的“百度首页”链接操作成功即代表已成功切换标签。
HTML DOM 定义了多种查找元素的方法,除了 getElementById() 之外,还有 getElementsByName() 和 getElementsByTagName(),在http://www.w3school.com.cn/jsref/dom_obj_document.asp上有详细的用法。
Selenium2+python自动化-窗口多标签处理方法总结(转载)
标签:href current Python自动化 介绍 logs 百度 nts rip 遇到
原文地址:https://www.cnblogs.com/jason89/p/8997672.html