标签:frameset 跨行 单元 水平 通过 textarea 重置 文件 文件的
HTML基础知识:
Html :超文本标记语言
超文本:超出文本的范畴,使用HTML可以很好的处理
标记:HTML所有的操作都是通过标记来实现的,标记即标签
网络语言:浏览网页时的界面
HTML的规范:
1.一个HTML文件一个开始标签,一个结束标签<html></html>
2.html包含两部分内容:
<head></head>标题
<body></body>页面内容
3.HTML的标签有开始标签也有结束标签,标签成对存在
4.HTML语言不区分大小写
5.有些标签只有一个,eg:<br/>,<hr/>
HTML的操作思想:
网页中有很多数据,对于不同的数据可能会有不同的显示效果,那么就把这些数据放到标签里面封装起来,通过改变标签的属性来实现不同的显示效果
HTML中常用的标签:
1.文字标签和注释标签
文字标签<font></font>
属性:size:文字大小(取值在1到7)
color:文字颜色可以通过英语单词和十六进制的表示形式来表示
注释标签:<!--这是一个注释-->仅一种
标题标签,水平线标签和特殊字符
标题标签:<h1></h1>...<h6></h6>
水平标签:<hr/>可以加属性size和color来进行格式设置
特殊字符:转义 < < > > 空格 & &
列表标签:需求
中原工学院
学工办
辅导办
教学办
<dl>
<dt>中原工学院</dt>上层标签
<dd>学工办<dd>下层标签
<dd>辅导办<dd>
<dd>教学办<dd>
</dl>

有序标签:<ol >可以加属性值type="1","a","i"
<ol>
<li>学工办</li>
<li>辅导办</li>
<li>教学办</li>
</ol>

无序标签:<ul>可以加属性type="circle","disc","square‘,"disc"
<ul>
<li>学工办</li>
<li>辅导办</li>
<li>教学办</li>
</ul>

图像标签:
<img src = "图片路径"/>
src:图片的路径
width:图片的宽度
heigth:图片的高度
alt:图片上显示的文字,鼠标移动到上面等待片刻即可
路径的介绍:两种
绝对路径:实实在在存在的位置eg:D:\HTML\huolan\WEB01_HTML\img
相对路径:
一个文件对另一个文件所存在的位置
(1)HTML文件img文件在同一个目录下,可以直接的调用图片的名称进行引用
(2)HTML文件在img图片的上一层目录,比较二者前面相同的部分
D:\HTML\huolan\WEB01_HTML\ hello.html
D:\HTML\huolan\WEB01_HTML\ img\hhh.jpg
则调用的时候输入img\hhh.jpg即可
(3)img图片在HTML文件的上一层目录
D:\HTML\huolan\WEB01_HTML\hello.html
D:\HTML\huolan\hhh.jpg
调用的时候输入位置../jpg返回上一级目录即可,如果有多层上级目录,则多个../即可实现
超链接标签:
链接资源:
<a href="链接到资源的路径">显示在页面的内容</a>
href:链接到的资源地址
target:打开的方式 blank一个新窗口打开 self自身打开(默认情况下)
注意:当超链接不需要跳转到任何地址时,在里面添加一个#号即可
定位资源:
<a name ="top">顶部</a>
<a href="#top">回到顶部</a>
引入一个标签<pre>原样输出标签</pre>
表格标签(重要)

<table border="1" bordercolor="blue" cellspacing="0" width="200" height="100">
<caption>人员信息</caption>
<tr align="center">
<td colspan="3">姓名</td>
<td rowspan="2">性别</td>
<td>年龄</td>
</tr>
<tr align="center">
<td>东方不败</td>
<td>男</td>
<td>20</td>
<td>20</td>
<td>20</td>
</tr>
<tr align="center">
<td>岳不群</td>
<td>女</td>
<td>30</td>
<td>女</td>
<td>30</td>
</tr>
<tr>
<th>林平之</th>
<th>男</th>
<th>24</th>
<th>男</th>
<th>24</th>
</tr>
</table>
<table></table>表示表格的范围 属性
border:表格线
bordercolor;表格线的颜色
cellspacing:单元格之间的距离
width:表格的宽度
height:表格的高度
在table里面<tr></tr>
设置对齐方式align left,center,right
在tr里面<td></td>
设置对齐方式align left,center,right
使用th也可以表示单元格:居中并加粗
实例代码:<table border="1" bordercolor="blue" cellspacing="0" width="200" height="100">
画图分析表格的写法:
首先定义一个表格的范围,使用table
之后使用tr定义行,使用td定义单元格
注:表格的标题
<caption></caption>
合并单元格
rowspan:跨行
colspan跨列
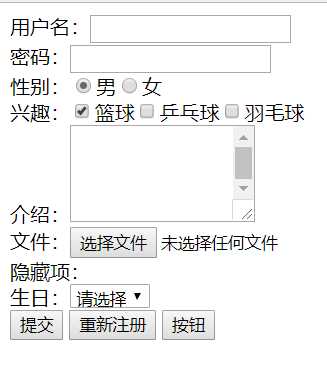
表单标签:(最重要)

<form action="Test01.html">
用户名:<input type="text" name="uesrname"/><br />
密码:<input type="password" name="pwd"/><br />
性别:<input type="radio" name="sex" value="nan" checked="checked"/>男<input type="radio" name="sex" value="nv"/>女<br/>
兴趣:<input type="checkbox" name="ins" value="lan" checked="checked"/>篮球<input type="checkbox" name="ins"value="ping" />乒乓球<input type="checkbox" name="ins" value="yu"/>羽毛球<br />
介绍:<textarea rows="5" cols="20"name="jianjie" value="aa"></textarea><br >
文件:<input type="file" /><br />
隐藏项:<input type="hidden" /><br />
生日:<select name="birth">
<option value="0">请选择</option><br />
<option value="1991">1991</option><br />
<option value="1992">1992</option><br />
<option value="1993">1993</option><br />
</select>
<br />
<input type="submit" value="提交"/>
<input type="reset" value="重新注册"/>
<input type="button" value="按钮" />
</form>
<form></form>定义一个表单的范围
属性:action:提交到地址,默认提交到当前界面,method:提交的方式(get和post)默认是get
get方式安全级别较低,另外请求参数受限度
enctype:一般请求下不需要,做文件上传的时候需要设置该属性
输入项:可以输入内容或者选择内容部分
大部分的输入项使用<input type="输入项的类型">
普通输入项<input type="text"/> <input type="text" name="uesrname"/><br />
密码输入项<input type="password"/> <input type="password" name="pwd"/><br />
单选输入框<input type="radio"/> <input type="radio" name="sex" value="nan" checked="checked"/>男<input type="radio" name="sex" value="nv"/>女<br/>
在里面需要属性name,name属性值必须要相同实,现默认属性的选项checked="checked"
多选输入框<input type="checkbox"/> <input type="checkbox" name="ins" value="lan" checked="checked"/>篮球<input type="checkbox" name="ins"value="ping" />乒乓球<input type="checkbox" name="ins" value="yu"/>羽毛球<br />
在里面需要属性name,name属性值必须相同
文件输入项<input type="file"/>
下拉输入项(不是在input标签里面的)
<select name="birth"> <select name="birth"value="hh" >
<option value="0">请选择</option>
<option value="1991" selected="selected">1991</option>
<option value="1992">1992</option>
<option value="1993">1993</option>
</select>
文本域<textarea cols="10" rows="10"></textarea> <textarea rows="5" cols="20"name="jianjie" value="aa"></textarea><br >
隐藏域<input type="hidden"/>(不显示界面,但是存在于HTML中)
提交按钮<input type="submit"/>
<input type="submit" value="提交"/>
重置标签:<input type="reset" value="重置注册"/>
普通按钮:<input type="button" value="跳转"/>(和js一起使用)
图片进行提交:<input type="image" src="图片路径"/>
name相当于是一个变量名,value相当于是一个变量的值
html中的其他常用标签的使用
<b>:加粗
<s>:删除线
<u>:下划线
<i>:斜体
<pre>:原样输出
<sub>:小标
<sup>:上标
<div>自动换行,分块
<span>不换行
<p>段落标签
HTML的头标签的使用
HTML两部分head和body
在head里面的的标签就是投标签
title标签:表示在标签上显示的内容
<meta>标签:设置页面的一些相关内容
<meta name="jdjbsjg" content ="哈哈,熊出没">
<meta http-equiv="refresh" contcent"3,url=hello.html"/>
<base>标签:设置超链接的打开方式
<base target="_blank"/>
link标签:引入外部文件 css,使用link标签引入css文件
框架标签的使用:
<frameset>
row:按照行进行划分
<frame rows="80","">
cols:按照列进行划分
<frameset cols="80","">
<frame>
具体显示的页面
<frameset rows="100,*"><!--把界面划分为上下两个部分,一个是100,下面是*所有的部分-->
<frame name="top" src="a.html" /><!--上面的部分用来显示a.html界面-->
<frameset cols="80,*"><!--接下里的部分又划分为左右两个部分-->
<frame name="left" src="b.html" /><!--左边的页面-->
<frame name="right" src="b.html" /><!--右边的页面-->
</frameset>
</frameset>
框架标签不能放到body标签里面,否则无效
标签:frameset 跨行 单元 水平 通过 textarea 重置 文件 文件的
原文地址:https://www.cnblogs.com/huolan520/p/8997694.html