标签:rto 数据 详细介绍 turn core tar HERE ·· case
一、JSTL简介:
JSTL全名为JavaServer Pages Standard Tag Library,中文名称为JSP标准标签函数库,目前最新的版本为1.2。JSTL是由JCP(Java Community Process)所指定的标准规格,它主要提供给Java Web开发人员一个标准通用的标签函数库。
Web 程序开发人员能够利用JSTL和EL来开发Web程序,取代传统直接在页面上嵌入Java程序(Scripting)的做法,以提高程序可读性、维护性和方便性。
既然是库文件,那我们就要先下载咯。下载链接:http://tomcat.apache.org/

点击上图中红框部分的Taglibs,进入如下界面:

点击上图中的红框部分,进入如下界面:

上图中,点击最新版本进行下载。
下载完之后,将jar包复制到JavaWeb工程的/WebContent/WEB-INF/lib目录下即可使用。
JSTL所提供的标签函数库主要分为五大类:
最常用的是第一个,其他几个不是很常用。
核心标签库 (Core tag library)主要有以下几种:
1、表达式标签:
2、流程控制:
3、迭代操作:
下面来详细介绍一下这些标签。
二、核心标签库:
包含Web应用的常见工作, 比如:循环、表达式赋值、 基本输入输出等。
1、表达式标签:
代码举例:
新建JavaWeb工程Test08,index.jsp代码如下:
1 <%@ page language="java" contentType="text/html; charset=UTF-8"
2 pageEncoding="UTF-8"%>
3 <%@taglib prefix="c" uri="http://java.sun.com/jsp/jstl/core"%>
4 <!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
5 <html>
6 <head>
7 <meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
8 <title>Insert title here</title>
9 <%
10 request.setAttribute("name", "smyhvae");
11 %>
12 </head>
13 <body>
14 <c:out value="${requestScope.name} "></c:out>
15
16 </body>
17 </html>
第03行、10行、14行是我添加的代码。
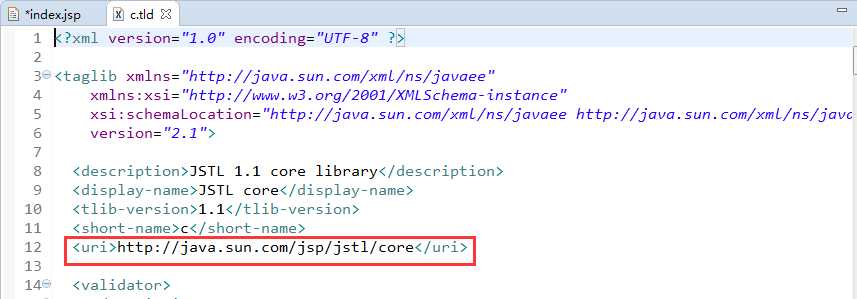
03行(固定代码):使用JSTL不要忘记引入标签库。prefix="c"是前缀,“c”代表的是“<c:out>”这个表达式。uri中是填入命名空间,可以通过代码提示选择http://java.sun.com/jsp/jstl/core。可以通过下面的方式找到这个uri:在Java Reasources/Libraries/Web App Libraries/jstl.jar/META-INF目录下许多tld格式的文件,这些tld文件指的是标签库的声明文件:

上图中的c.tld文件代表的就是core这个标签库,打开它,能够看到uri:

其实第03行代码是固定写死了的,添加即可,可以不用深究。
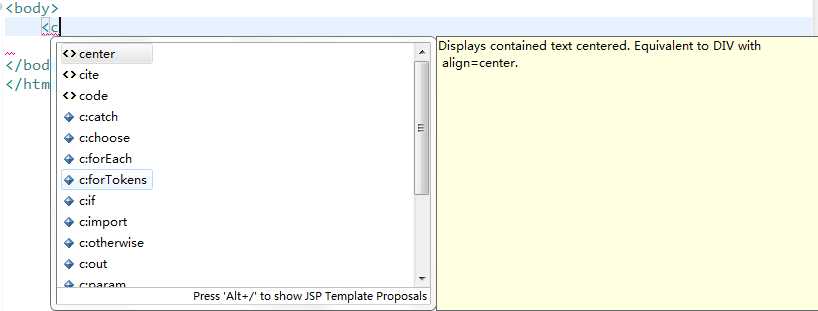
一旦引入core标签库,此时在body标签中,只要输入"<c",就可以通过代码提示看到许多标签。

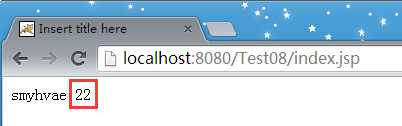
我们在第10行给request添加一个属性,然后就可以在第14行通过out输出标签输出这个值了(当然,也可以用EL表达式来输出),运行程序,效果如下:

1 <%@ page language="java" contentType="text/html; charset=UTF-8"
2 pageEncoding="UTF-8"%>
3 <%@taglib prefix="c" uri="http://java.sun.com/jsp/jstl/core"%>
4 <!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
5 <html>
6 <head>
7 <meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
8 <title>Insert title here</title>
9 <%
10 request.setAttribute("name", "smyhvae");
11 %>
12 </head>
13 <body>
14 <%--输出标签 --%>
15 <c:out value="${requestScope.name} "></c:out>
16
17 <%--定义变量标签 --%>
18 <c:set var="age" value="22"></c:set>
19 ${age }
20
21 </body>
22 </html>
见18、19行代码。
效果如下:

2、流程控制:
新建index2.sp文件。代码如下:
1 <%@ page language="java" contentType="text/html; charset=UTF-8"
2 pageEncoding="UTF-8"%>
3 <%@taglib prefix="c" uri="http://java.sun.com/jsp/jstl/core"%>
4 <!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
5 <html>
6 <head>
7 <meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
8 <title>Insert title here</title>
9 <%
10 request.setAttribute("name", "smyhvae");
11 %>
12 </head>
13 <body>
14
15 <%--流程控制标签if --%>
16 <c:if test="${not empty requestScope.name }">
17 欢迎你,${requestScope.name }
18 </c:if>
19
20 <c:if test="${empty requestScope.name }">
21 请登录后操作
22 </c:if>
23 <br />
24
25 <%--流程控制标签choose --%>
26 <c:set var="age" value="22"></c:set>
27
28 <c:choose>
29 <c:when test="${age<18 }">
30 未成年,不许进。
31 </c:when>
32 <c:when test="${age>=18 && age<50 }">
33 欢迎光临。
34 </c:when>
35 <c:otherwise>
36 老年人请注意身体。
37 </c:otherwise>
38 </c:choose>
39
40 </body>
41 </html>
15至22行为if标签(和if语句的功能是一样的),16行中test里面的内容必须为boolean值:我们在第10行添加了name的值,然后在16行、20行判断name的值是否为空,进而做出判断。
25行至38行为choose标签(和switch···case···的功能是一样的)。
运行程序,效果如下:

3、迭代操作:
代码举例:
新建类User,作为遍历的对象。User.java代码如下:
1 package com.vae.bean;
2
3 public class User {
4 private String name;
5 private String sex;
6 private int age;
7 public User() {
8 super();
9 }
10 public User(String name, String sex, int age) {
11 super();
12 this.name = name;
13 this.sex = sex;
14 this.age = age;
15 }
16 public String getName() {
17 return name;
18 }
19 public void setName(String name) {
20 this.name = name;
21 }
22 public String getSex() {
23 return sex;
24 }
25 public void setSex(String sex) {
26 this.sex = sex;
27 }
28 public int getAge() {
29 return age;
30 }
31 public void setAge(int age) {
32 this.age = age;
33 }
34 @Override
35 public String toString() {
36 return "User [name=" + name + ", sex=" + sex + ", age=" + age + "]";
37 }
38
39
40 }
新建文件index3.jsp,代码如下:
1 <%@ page language="java" contentType="text/html; charset=UTF-8"
2 pageEncoding="UTF-8"%>
3 <%@page import="com.vae.bean.User,java.util.*"%>
4 <%@taglib prefix="c" uri="http://java.sun.com/jsp/jstl/core"%>
5 <!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
6 <html>
7 <head>
8 <meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
9 <title>Insert title here</title>
10
11 <%
12 List<User> users = new ArrayList<User>();
13 User u1 = new User("生命壹号", "男", 22);
14 User u2 = new User("生命二号", "男", 23);
15 User u3 = new User("vae", "女", 24);
16 users.add(u1);
17 users.add(u2);
18 users.add(u3);
19 request.setAttribute("users", users);
20 %>
21 </head>
22
23 <body>
24 <table border="1">
25 <tr>
26 <th>name</th>
27 <th>sex</th>
28 <th>age</th>
29 </tr>
30
31 <c:forEach items="${requestScope.users }" var="user">
32 <tr>
33 <td>${user.name}</td>
34 <td>${user.sex}</td>
35 <td>${user.age}</td>
36 </tr>
37 </c:forEach>
38 </body>
39 </html>
核心代码是31行至37行。
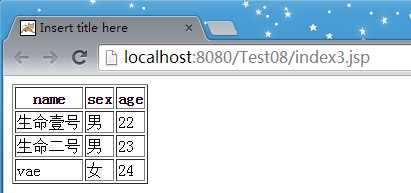
我们在12至19行里,往List中加入多个user对象的值,并放入request中。然后在第24行加入一个表格,在表格里通过<c :forEach>遍历User对象中的内容,这里用到了<c :forEach>中的两个属性:31行的"items"表示需要迭代的集合,"var"表示每次一取,定义的变量。
运行程序,效果如下:

<c :forEach>中的属性:
我们在上面的代码中的31行用到了过<c :forEach>中的两个属性:items和var。接下来来学习一下其他的属性:
上面的三个属性用的比较少。
index 索引 从0开始
count 从1开始 当前遍历次数
current 当前正在迭代的对象
first 是否是第一个
last 是否是最后一个
我们给varStatus举个例子。我们在上面的index3.jsp代码中进一步添加:
index3.jsp:
1 <%@ page language="java" contentType="text/html; charset=UTF-8"
2 pageEncoding="UTF-8"%>
3 <%@page import="com.vae.bean.User,java.util.*"%>
4 <%@taglib prefix="c" uri="http://java.sun.com/jsp/jstl/core"%>
5 <!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
6 <html>
7 <head>
8 <meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
9 <title>Insert title here</title>
10
11 <%
12 List<User> users = new ArrayList<User>();
13 User u1 = new User("生命壹号", "男", 22);
14 User u2 = new User("生命二号", "男", 23);
15 User u3 = new User("vae", "女", 24);
16 users.add(u1);
17 users.add(u2);
18 users.add(u3);
19 request.setAttribute("users", users);
20 %>
21 </head>
22
23 <body>
24
25 <table border="1">
26 <tr>
27 <th>name</th>
28 <th>sex</th>
29 <th>age</th>
30 <th>状态值</th>
31 </tr>
32
33 <c:forEach items="${requestScope.users }" var="user" varStatus="status">
34 <tr>
35 <td>${user.name}</td>
36 <td>${user.sex}</td>
37 <td>${user.age}</td>
38 <td>
39 index :${status.index }<br/>
40 count :${status.count }<br/>
41 current :${status.current }<br/>
42 first :${status.first }<br/>
43 last :${status.last }<br/>
44 </td>
45 </tr>
46 </c:forEach>
47 </table>
48 </body>
49 </html>
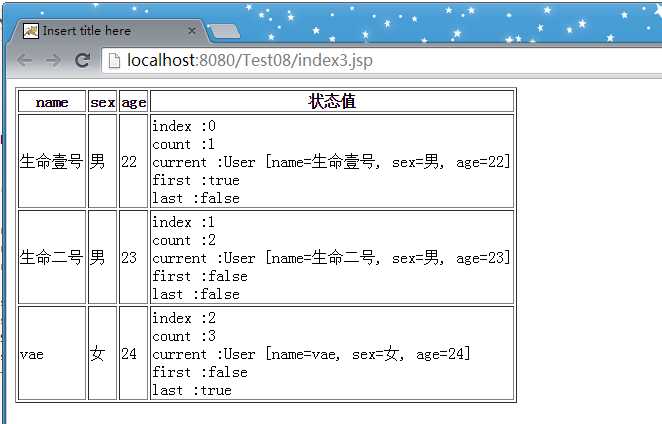
加粗部分的30行、33行中的varStatus属性、38行至44行是我进一步添加的代码。运行程序,效果如下:

通过上面的图片,再来回顾一下varStatus的各种状态,就一目了然了:
代码举例:
新建index4.jsp文件,代码如下:
index4.jsp:
1 <%@ page language="java" contentType="text/html; charset=UTF-8"
2 pageEncoding="UTF-8"%>
3 <%@taglib prefix="c" uri="http://java.sun.com/jsp/jstl/core"%>
4 <!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
5 <html>
6 <head>
7 <meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
8 <title>Insert title here</title>
9 </head>
10 <body>
11
12 <c:set var="likes" value="羽毛球,摄影,音乐"></c:set>
13 <c:forTokens items="${likes }" delims="," var="myValue">
14 ${myValue }<br/>
15 </c:forTokens>
16 </body>
17 </html>
12行:字符串的键为likes,值为"羽毛球,摄影,音乐"。
13行:遍历items中的字符串,delims中的逗号是分隔符。
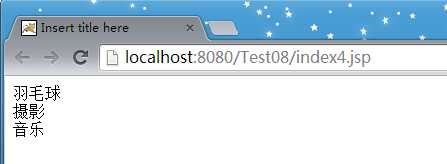
运行程序,效果如下:

【工程文件】
链接:http://pan.baidu.com/s/1qWNU6Xe
密码:itqn
标签:rto 数据 详细介绍 turn core tar HERE ·· case
原文地址:https://www.cnblogs.com/huangyangquan/p/8998052.html