标签:setw 一个 tee and start 数据存储 jpg client position
效果图:

---------------------------------------------------------------------------------------------------------------------------
实现思路:
1.布局转换,定义一个大数组,可以存放每个li的小数组(left,top)
2.点击按钮随机事件
将每个li标签添加对象下标,再进行Math.random()的sort()排序
3.拖拽事件
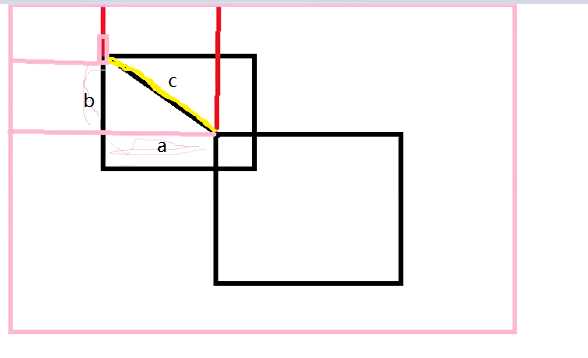
将当前获取的li标签进行拖拽操作,再进行碰撞检测,这里通过勾股定理判断当前li标签与其他li标签谁距离最短

进行互换位置(这里需要定义一个数据存储)
---------------------------------------------------------------------------------------------------------------------------
代码:
<style>
*{
margin: 0;
padding: 0;
}
#ul1{
width: 660px;
position: relative;
margin: 20px auto;
}
li {
width: 200px;
height: 150px;
margin: 20px 0 0 20px;
float: left; /*这里采用浮动布局*/
list-style: none;
}
img{
width: 100%;
height: 100%;
}
button{
position: absolute;
top: 50px;
left: 100px;
padding: 5px 10px;
}
</style>
</head>
<body>
<ul id="ul1">
<li><img src="image/angelababy-001.jpg"/></li>
<li><img src="image/angelababy-002.jpg"/></li>
<li><img src="image/angelababy-003.jpg"/></li>
<li><img src="image/angelababy-004.jpg"/></li>
<li><img src="image/angelababy-005.jpg"/></li>
<li><img src="image/angelababy-006.jpg"/></li>
<li><img src="image/angelababy-007.jpg"/></li>
<li><img src="image/angelababy-008.jpg"/></li>
<li><img src="image/angelababy-009.jpg"/></li>
</ul>
<button>随机打乱</button>
<script src="js/move.js"></script> //封装的运动框架
<script>
//获取元素
var lis=document.getElementsByTagName(‘li‘);
var btn=document.getElementsByTagName(‘button‘)[0];
var izIndex=2
//布局转换:将浮动布局转换成固定布局
var arr=[];
for(var i=0;i<lis.length;i++){
lis[i].index=i
arr.push( [lis[i].offsetLeft,lis[i].offsetTop] );//存储每个li标签的位置
}
for (var i = 0; i < lis.length; i++){
lis[i].style.position=‘absolute‘;
lis[i].style.left=arr[i][0]+‘px‘;
lis[i].style.top=arr[i][1]+‘px‘;
}
//随机按钮事件
btn.onclick=function () {
var arr1=[0,1,2,3,4,5,6,7,8];
arr1.sort(function(){
return Math.random()-0.5
});
for (var i = 0; i < lis.length; i++) {
startMove(lis[i],{left:arr[arr1[i]][0],top:arr[arr1[i]][1]})
lis[i].index=i
}
}
//拖拽事件
for (var i = 0; i < lis.length; i++) {
drag(lis[i])
}
function drag(obj){
var disx=0;
var disy=0;
obj.onmousedown=function(ev){
var e=ev || event;
obj.style.zIndex=izIndex++;
disx=e.clientX-obj.offsetLeft;
disy=e.clientY-obj.offsetTop;
document.onmousemove=function(ev){
var e=ev || event;
obj.style.left=e.clientX-disx+‘px‘;
obj.style.top=e.clientY-disy+‘px‘;
for (var i = 0; i < lis.length; i++) {
lis[i].style.border=""
}
var nl=nearLi(obj) //如果存在离当前拖拽元素最近的元素
if(nl){
nl.style.border="1px solid red"
}
}
//松开
document.onmouseup=function(){
document.onmousemove=null;
document.onmouseup=null;
var nl=nearLi(obj);
var tmp=0
if(nl){
startMove(nl,{left:arr[obj.index][0],top:arr[obj.index][1]})
startMove(obj,{left:arr[nl.index][0],top:arr[nl.index][1]})
nl.style.border=""
tmp=obj.index;
obj.index=nl.index;
nl.index=tmp
}
}
/交换位置 交换仅仅是效果上的位置 属性值依然没有交换
return false
}
}
//碰撞检测
function pz(obj1,obj2){
var L1=obj1.offsetLeft;
var R1=obj1.offsetLeft+obj1.offsetWidth;
var T1=obj1.offsetTop;
var B1=obj1.offsetTop+obj1.offsetHeight;
var L2=obj2.offsetLeft;
var R2=obj2.offsetLeft+obj2.offsetWidth;
var T2=obj2.offsetTop;
var B2=obj2.offsetTop+obj2.offsetHeight;
if(R1<L2 || L1>R2 || B1<T2 || T1>B2){
return false
}else{
return true
}
}//封装的是检测两个物体是否碰上
//Math.sqrt(4) ---2 开平方的公式
function ji(obj1,obj2){
var a=obj1.offsetLeft-obj2.offsetLeft;
var b=obj1.offsetTop-obj2.offsetTop;
return Math.sqrt(a*a+b*b)
}//封装一个求两点之间距离的函数
function nearLi(obj){
var value=Infinity; //设置了一个无限大值
var index=-1
for (var i = 0; i < lis.length; i++) {
if(pz(obj,lis[i]) && obj!=lis[i]){
var c=ji(obj,lis[i]);
if(c<value){
value=c; //value就是离当前拖拽元素最近的距离
index=i// 找到离当前拖拽元素最近的元素
}
}
}
if(index!=-1){
return lis[index]
}else{
return false
}
}
</script>
下载地址:https://gitee.com/goodSkz/PingShiLianXi.git
标签:setw 一个 tee and start 数据存储 jpg client position
原文地址:https://www.cnblogs.com/Arthur123/p/8998208.html