标签:modify http 状态码 ram uil col 安全 ica 详情 topic


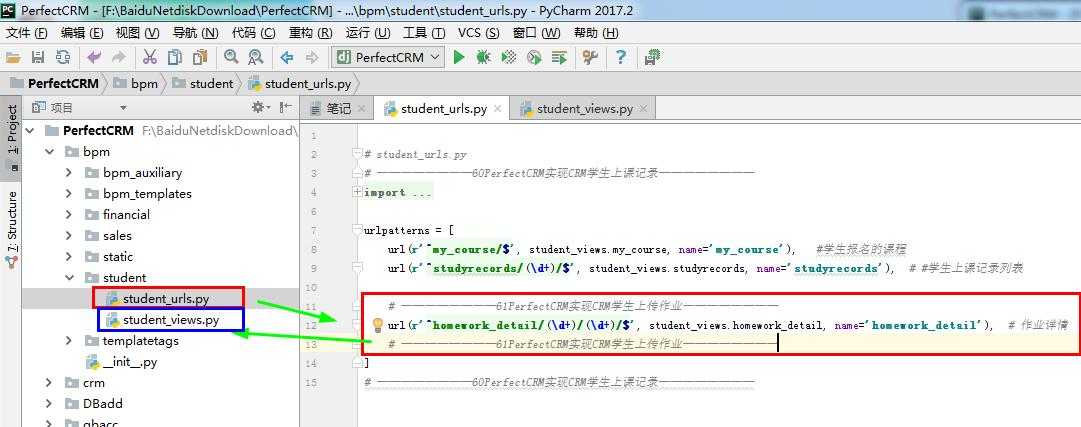
1 # student_urls.py 2 # ————————60PerfectCRM实现CRM学生上课记录———————— 3 from django.conf.urls import url 4 from bpm.student import student_views 5 6 urlpatterns = [ 7 url(r‘^my_course/$‘, student_views.my_course, name=‘my_course‘), #学生报名的课程 8 url(r‘^studyrecords/(\d+)/$‘, student_views.studyrecords, name=‘studyrecords‘), # #学生上课记录列表 9 10 # ————————61PerfectCRM实现CRM学生上传作业———————— 11 url(r‘^homework_detail/(\d+)/(\d+)/$‘, student_views.homework_detail, name=‘homework_detail‘), # 作业详情 12 # ————————61PerfectCRM实现CRM学生上传作业———————— 13 ] 14 # ————————60PerfectCRM实现CRM学生上课记录————————



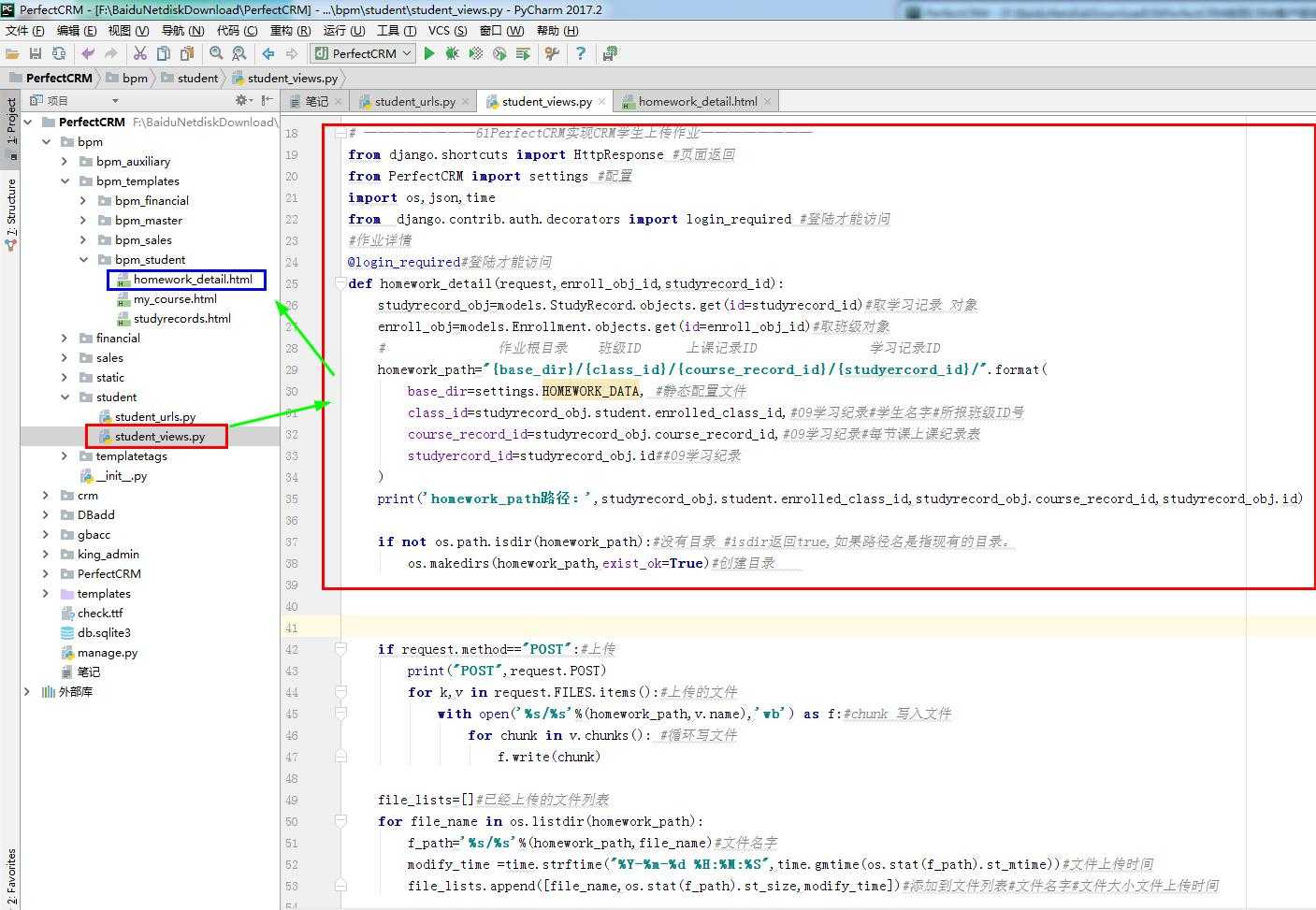
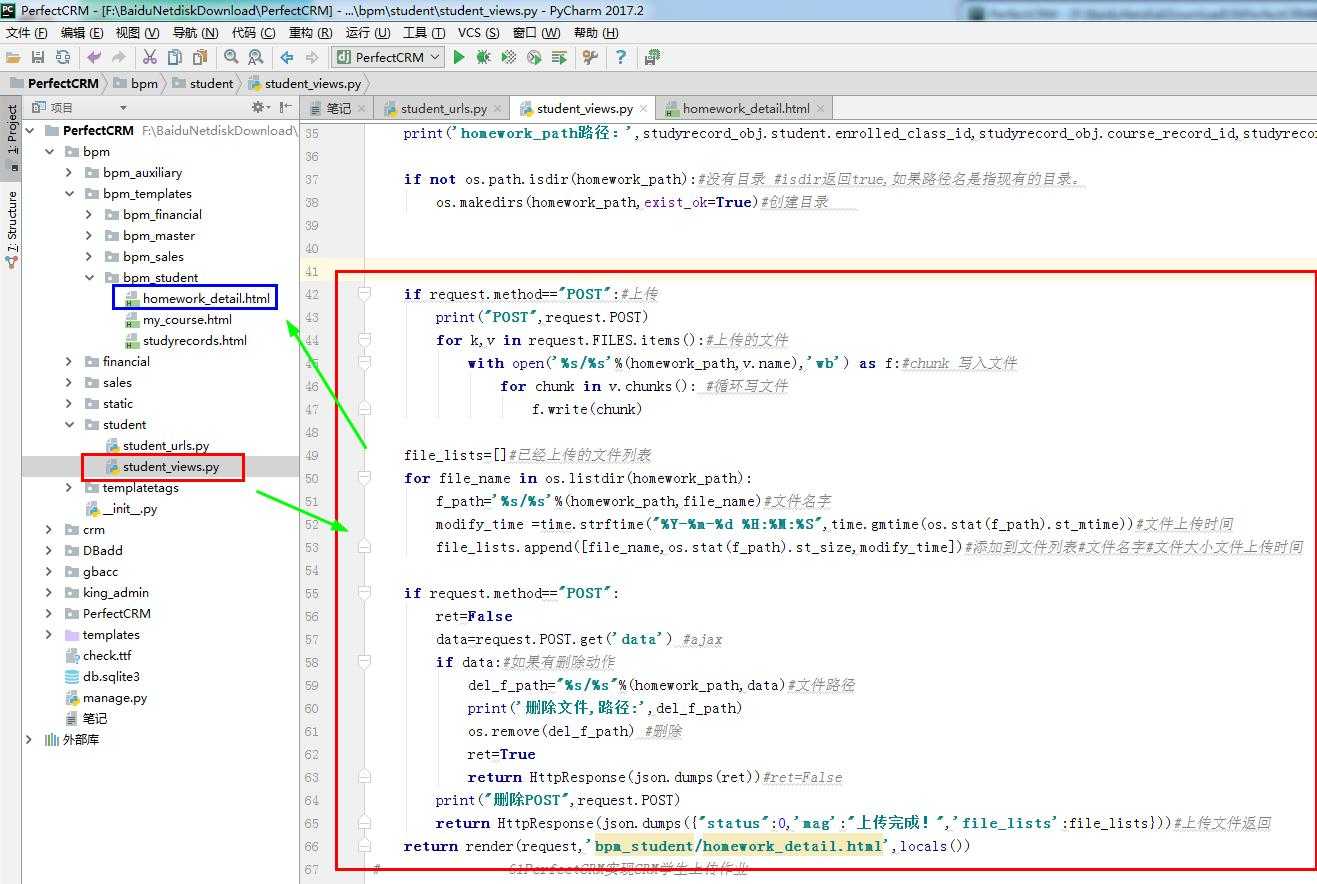
1 # student_views.py 2 # ————————60PerfectCRM实现CRM学生上课记录———————— 3 from django.shortcuts import render 4 from crm import models 5 6 #学生报名的课程 7 def my_course(request): 8 return render(request, ‘bpm_student/my_course.html‘, locals()) 9 10 #学生上课记录列表 11 def studyrecords(request,enroll_obj_id): 12 enroll_obj=models.Enrollment.objects.get(id=enroll_obj_id) 13 return render(request,‘bpm_student/studyrecords.html‘,locals()) 14 15 # ————————60PerfectCRM实现CRM学生上课记录———————— 16 17 # ————————61PerfectCRM实现CRM学生上传作业———————— 18 from django.shortcuts import HttpResponse #页面返回 19 from PerfectCRM import settings #配置 20 import os,json,time 21 from django.contrib.auth.decorators import login_required #登陆才能访问 22 #作业详情 23 @login_required#登陆才能访问 24 def homework_detail(request,enroll_obj_id,studyrecord_id): 25 studyrecord_obj=models.StudyRecord.objects.get(id=studyrecord_id)#取学习记录 对象 26 enroll_obj=models.Enrollment.objects.get(id=enroll_obj_id)#取班级对象 27 # 作业根目录 班级ID 上课记录ID 学习记录ID 28 homework_path="{base_dir}/{class_id}/{course_record_id}/{studyercord_id}/".format( 29 base_dir=settings.HOMEWORK_DATA, #静态配置文件 30 class_id=studyrecord_obj.student.enrolled_class_id,#09学习纪录#学生名字#所报班级ID号 31 course_record_id=studyrecord_obj.course_record_id,#09学习纪录#每节课上课纪录表 32 studyercord_id=studyrecord_obj.id##09学习纪录 33 ) 34 print(‘homework_path路径:‘,studyrecord_obj.student.enrolled_class_id,studyrecord_obj.course_record_id,studyrecord_obj.id) 35 36 if not os.path.isdir(homework_path):#没有目录 #isdir返回true,如果路径名是指现有的目录。 37 os.makedirs(homework_path,exist_ok=True)#创建目录 38 39 40 41 if request.method=="POST":#上传 42 print("POST",request.POST) 43 for k,v in request.FILES.items():#上传的文件 44 with open(‘%s/%s‘%(homework_path,v.name),‘wb‘) as f:#chunk 写入文件 45 for chunk in v.chunks(): #循环写文件 46 f.write(chunk) 47 48 file_lists=[]#已经上传的文件列表 49 for file_name in os.listdir(homework_path): 50 f_path=‘%s/%s‘%(homework_path,file_name)#文件名字 51 modify_time =time.strftime("%Y-%m-%d %H:%M:%S",time.gmtime(os.stat(f_path).st_mtime))#文件上传时间 52 file_lists.append([file_name,os.stat(f_path).st_size,modify_time])#添加到文件列表#文件名字#文件大小文件上传时间 53 54 if request.method=="POST": 55 ret=False 56 data=request.POST.get(‘data‘) #ajax 57 if data:#如果有删除动作 58 del_f_path="%s/%s"%(homework_path,data)#文件路径 59 print(‘删除文件,路径:‘,del_f_path) 60 os.remove(del_f_path) #删除 61 ret=True 62 return HttpResponse(json.dumps(ret))#ret=False 63 print("删除POST",request.POST) 64 return HttpResponse(json.dumps({"status":0,‘mag‘:"上传完成!",‘file_lists‘:file_lists}))#上传文件返回 65 return render(request,‘bpm_student/homework_detail.html‘,locals()) 66 # ————————61PerfectCRM实现CRM学生上传作业————————


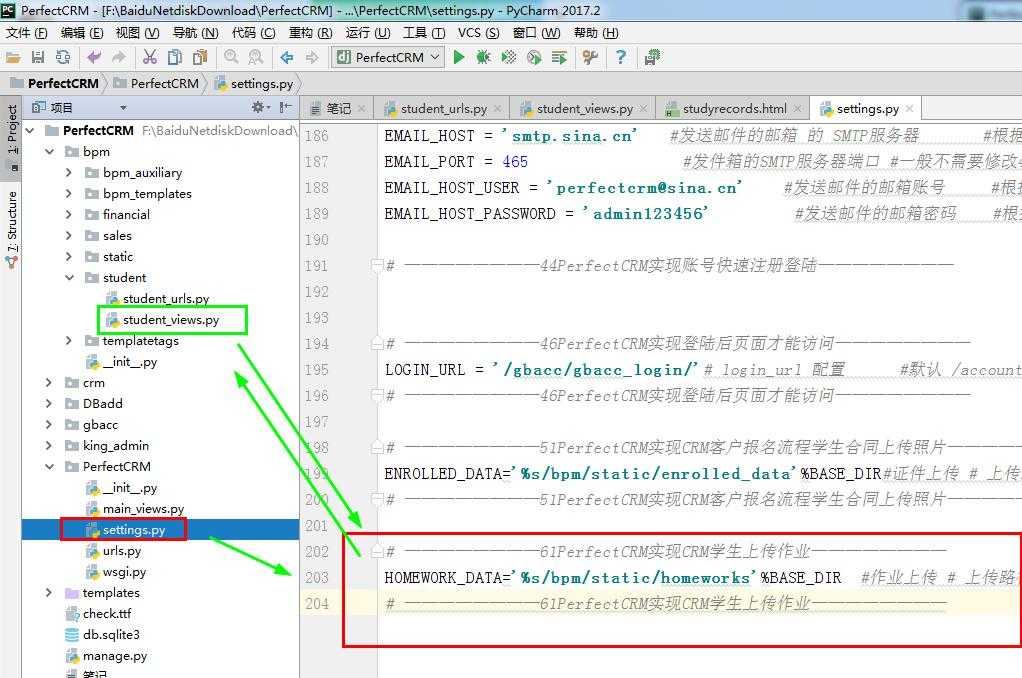
1 # settings.py 2 3 """ 4 Django settings for PerfectCRM project. 5 6 Generated by ‘django-admin startproject‘ using Django 2.0.3. 7 8 For more information on this file, see 9 https://docs.djangoproject.com/en/2.0/topics/settings/ 10 11 For the full list of settings and their values, see 12 https://docs.djangoproject.com/en/2.0/ref/settings/ 13 """ 14 15 import os 16 17 # Build paths inside the project like this: os.path.join(BASE_DIR, ...) 18 BASE_DIR = os.path.dirname(os.path.dirname(os.path.abspath(__file__))) 19 20 21 # Quick-start development settings - unsuitable for production 22 # See https://docs.djangoproject.com/en/2.0/howto/deployment/checklist/ 23 24 # SECURITY WARNING: keep the secret key used in production secret! 25 SECRET_KEY = ‘atkhzsd7emv4_okn@ynhji)p)qbpuvhq+a7@yx5=chaa0$l_br‘ 26 27 # SECURITY WARNING: don‘t run with debug turned on in production! 28 DEBUG = True 29 30 ALLOWED_HOSTS = [] 31 32 33 # Application definition 34 35 INSTALLED_APPS = [ 36 ‘django.contrib.admin‘, 37 ‘django.contrib.auth‘, 38 ‘django.contrib.contenttypes‘, 39 ‘django.contrib.sessions‘, 40 ‘django.contrib.messages‘, 41 ‘django.contrib.staticfiles‘, 42 43 # ————————04PerfectCRM实现King_admin注册功能———————— 44 # ‘crm.apps.CrmConfig‘, 45 ‘crm‘, 46 # ————————04PerfectCRM实现King_admin注册功能———————— 47 48 # ————————02PerfectCRM创建ADMIN页面———————— 49 ‘king_admin‘, 50 # ————————02PerfectCRM创建ADMIN页面———————— 51 # ————————38PerfectCRM实现全局账号登录注销———————— 52 ‘gbacc‘, 53 # ————————38PerfectCRM实现全局账号登录注销———————— 54 55 # ————————48PerfectCRM实现CRM客户报名流程学生合同———————— 56 ‘bpm‘, 57 # ————————48PerfectCRM实现CRM客户报名流程学生合同———————— 58 59 ] 60 61 MIDDLEWARE = [ 62 ‘django.middleware.security.SecurityMiddleware‘, 63 ‘django.contrib.sessions.middleware.SessionMiddleware‘, 64 ‘django.middleware.common.CommonMiddleware‘, 65 ‘django.middleware.csrf.CsrfViewMiddleware‘, 66 ‘django.contrib.auth.middleware.AuthenticationMiddleware‘, 67 ‘django.contrib.messages.middleware.MessageMiddleware‘, 68 ‘django.middleware.clickjacking.XFrameOptionsMiddleware‘, 69 ] 70 71 ROOT_URLCONF = ‘PerfectCRM.urls‘ 72 73 TEMPLATES = [ 74 { 75 ‘BACKEND‘: ‘django.template.backends.django.DjangoTemplates‘, 76 # ————————02PerfectCRM创建ADMIN页面———————— 77 ‘DIRS‘: [os.path.join(BASE_DIR, ‘templates‘), 78 os.path.join(BASE_DIR, ‘king_admin/king_templates‘), 79 80 # ————————03PerfectCRM创建基本数据———————— 81 os.path.join(BASE_DIR, ‘DBadd/DBadd_templates‘), 82 # ————————03PerfectCRM创建基本数据———————— 83 # ————————38PerfectCRM实现全局账号登录注销———————— 84 os.path.join(BASE_DIR, ‘gbacc/gbacc_templates‘), 85 # ————————38PerfectCRM实现全局账号登录注销———————— 86 87 # ————————47PerfectCRM实现CRM客户报名流程———————— 88 os.path.join(BASE_DIR, ‘bpm/bpm_templates‘), ] 89 # ————————47PerfectCRM实现CRM客户报名流程———————— 90 91 , 92 # ————————02PerfectCRM创建ADMIN页面———————— 93 ‘APP_DIRS‘: True, 94 ‘OPTIONS‘: { 95 ‘context_processors‘: [ 96 ‘django.template.context_processors.debug‘, 97 ‘django.template.context_processors.request‘, 98 ‘django.contrib.auth.context_processors.auth‘, 99 ‘django.contrib.messages.context_processors.messages‘, 100 ], 101 }, 102 }, 103 ] 104 105 WSGI_APPLICATION = ‘PerfectCRM.wsgi.application‘ 106 107 108 # Database 109 # https://docs.djangoproject.com/en/2.0/ref/settings/#databases 110 111 DATABASES = { 112 ‘default‘: { 113 ‘ENGINE‘: ‘django.db.backends.sqlite3‘, 114 ‘NAME‘: os.path.join(BASE_DIR, ‘db.sqlite3‘), 115 } 116 } 117 118 119 # Password validation 120 # https://docs.djangoproject.com/en/2.0/ref/settings/#auth-password-validators 121 122 AUTH_PASSWORD_VALIDATORS = [ 123 { 124 ‘NAME‘: ‘django.contrib.auth.password_validation.UserAttributeSimilarityValidator‘, 125 }, 126 { 127 ‘NAME‘: ‘django.contrib.auth.password_validation.MinimumLengthValidator‘, 128 }, 129 { 130 ‘NAME‘: ‘django.contrib.auth.password_validation.CommonPasswordValidator‘, 131 }, 132 { 133 ‘NAME‘: ‘django.contrib.auth.password_validation.NumericPasswordValidator‘, 134 }, 135 ] 136 137 138 # Internationalization 139 # https://docs.djangoproject.com/en/2.0/topics/i18n/ 140 141 # ————————01PerfectCRM基本配置ADMIN———————— 142 #LANGUAGE_CODE = ‘en-us‘ 143 144 #英文转中文方法 145 LANGUAGE_CODE = ‘zh-Hans‘ 146 # ————————01PerfectCRM基本配置ADMIN———————— 147 148 TIME_ZONE = ‘UTC‘ 149 150 USE_I18N = True 151 152 USE_L10N = True 153 154 USE_TZ = True 155 156 157 # Static files (CSS, JavaScript, Images) 158 # https://docs.djangoproject.com/en/2.0/howto/static-files/ 159 160 STATIC_URL = ‘/static/‘ 161 162 # ————————01PerfectCRM基本配置ADMIN———————— 163 STATICFILES_DIRS = [os.path.join(BASE_DIR,‘king_admin/static‘), 164 # ————————01PerfectCRM基本配置ADMIN———————— 165 # ————————38PerfectCRM实现全局账号登录注销———————— 166 os.path.join(BASE_DIR, ‘gbacc/static‘), 167 # ————————38PerfectCRM实现全局账号登录注销———————— 168 169 # ————————47PerfectCRM实现CRM客户报名流程———————— 170 os.path.join(BASE_DIR, ‘bpm/static‘),] 171 # ————————47PerfectCRM实现CRM客户报名流程———————— 172 173 174 # ————————34PerfectCRM实现CRM自定义用户———————— 175 AUTH_USER_MODEL = ‘crm.UserProfile‘#使用自定的admin 表单 176 # ————————34PerfectCRM实现CRM自定义用户———————— 177 178 179 180 # ————————44PerfectCRM实现账号快速注册登陆———————— 181 # send e-mail 182 EMAIL_BACKEND = ‘django.core.mail.backends.smtp.EmailBackend‘ #email后端 183 EMAIL_USE_TLS = False #是否使用TLS安全传输协议 184 EMAIL_USE_SSL = True #是否使用SSL加密,qq企业邮箱要求使用 185 EMAIL_HOST = ‘smtp.sina.cn‘ #发送邮件的邮箱 的 SMTP服务器 #根据情况重新配置 186 EMAIL_PORT = 465 #发件箱的SMTP服务器端口 #一般不需要修改465 187 EMAIL_HOST_USER = ‘perfectcrm@sina.cn‘ #发送邮件的邮箱账号 #根据情况重新配置 #perfectcrm@sina.cn pydjango@sina.cn 188 EMAIL_HOST_PASSWORD = ‘admin123456‘ #发送邮件的邮箱密码 #根据情况重新配置 189 190 # ————————44PerfectCRM实现账号快速注册登陆———————— 191 192 193 # ————————46PerfectCRM实现登陆后页面才能访问———————— 194 LOGIN_URL = ‘/gbacc/gbacc_login/‘# login_url 配置 #默认 /accounts/login/ #注意: / (绝对路径) 195 # ————————46PerfectCRM实现登陆后页面才能访问———————— 196 197 # ————————51PerfectCRM实现CRM客户报名流程学生合同上传照片———————— 198 ENROLLED_DATA=‘%s/bpm/static/enrolled_data‘%BASE_DIR#证件上传 # 上传路径 199 # ————————51PerfectCRM实现CRM客户报名流程学生合同上传照片———————— 200 201 # ————————61PerfectCRM实现CRM学生上传作业———————— 202 HOMEWORK_DATA=‘%s/bpm/static/homeworks‘%BASE_DIR #作业上传 # 上传路径 203 # ————————61PerfectCRM实现CRM学生上传作业————————







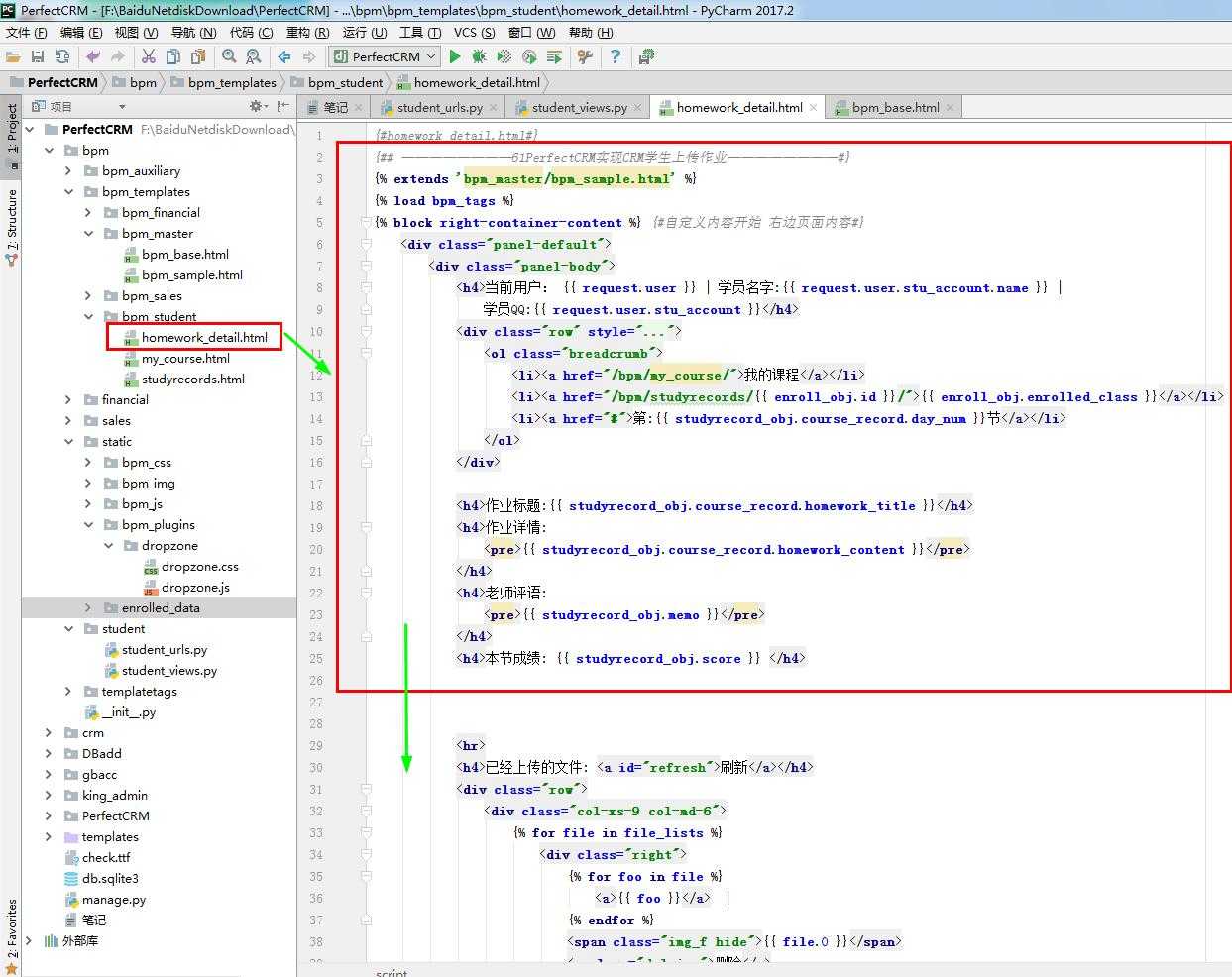
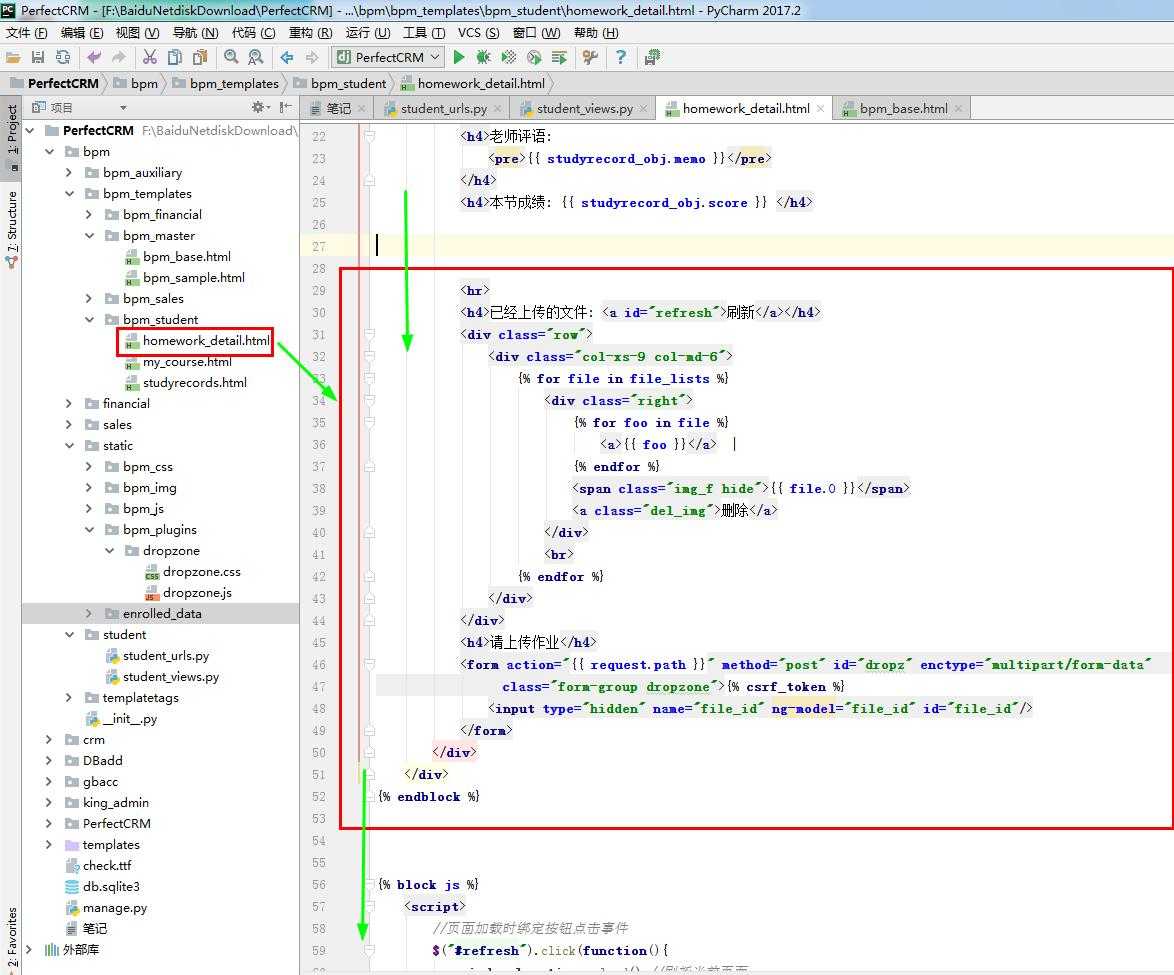
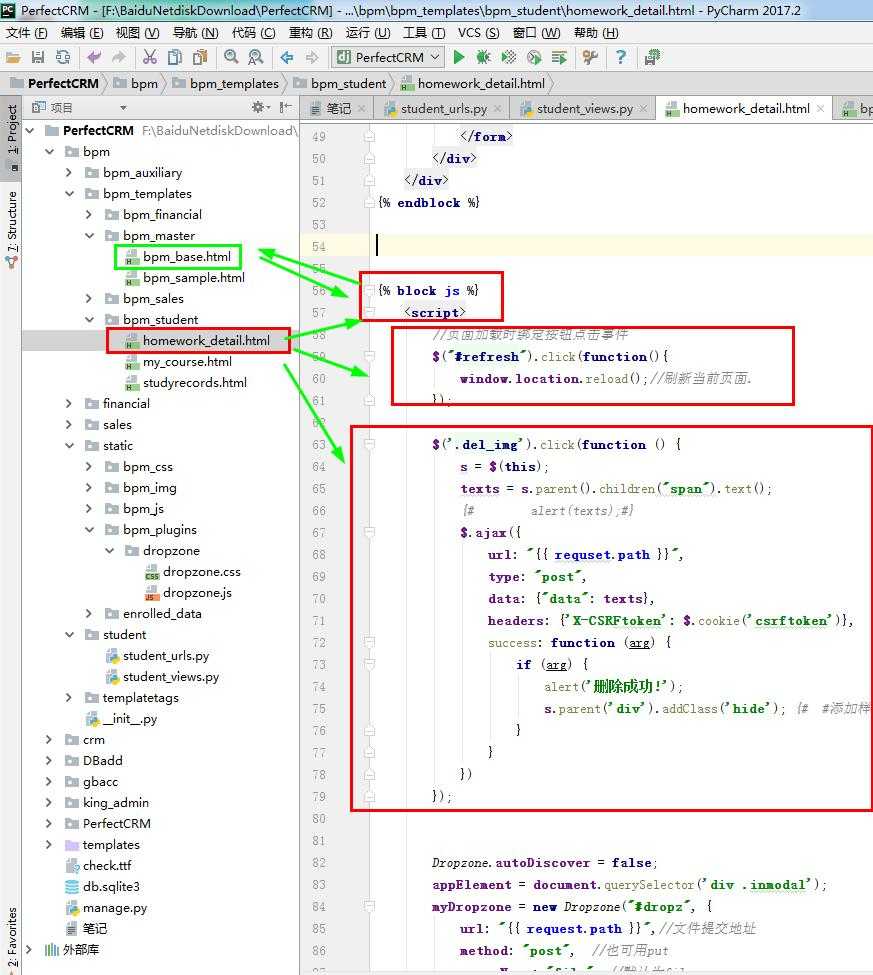
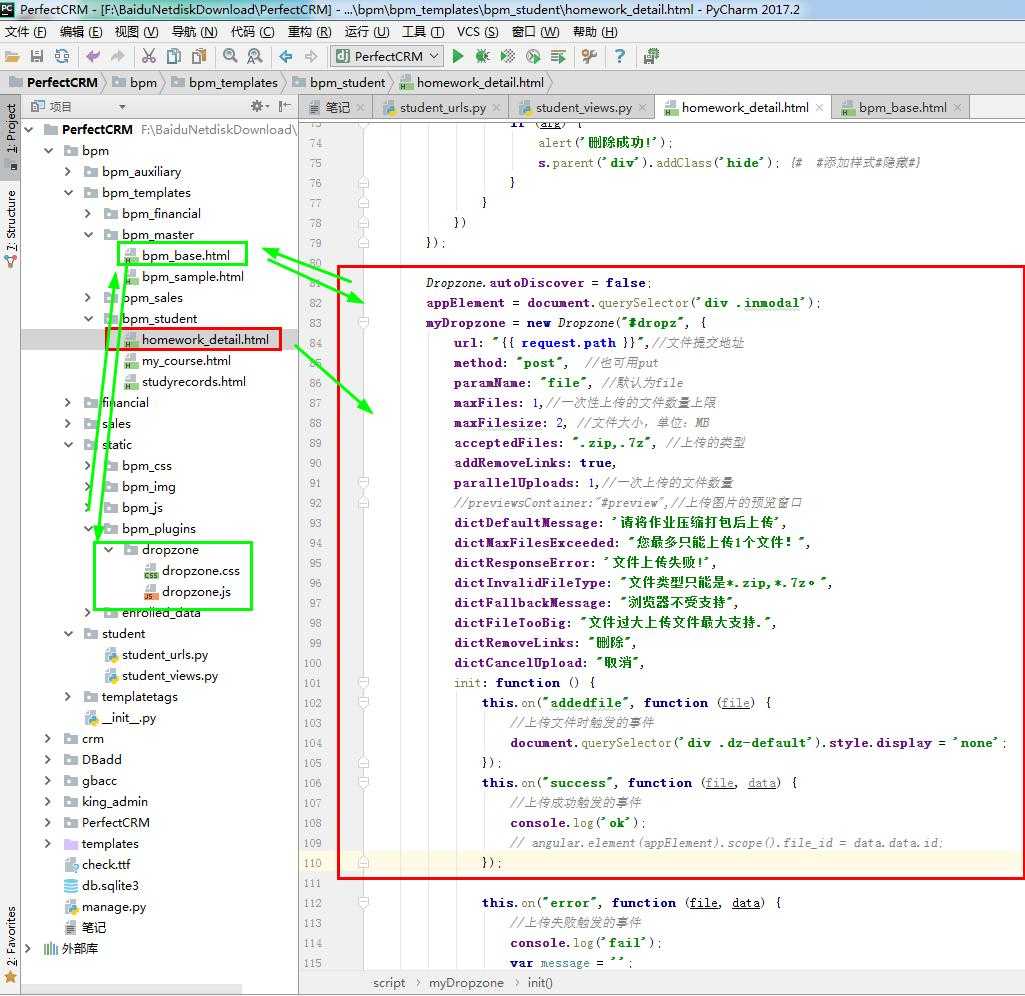
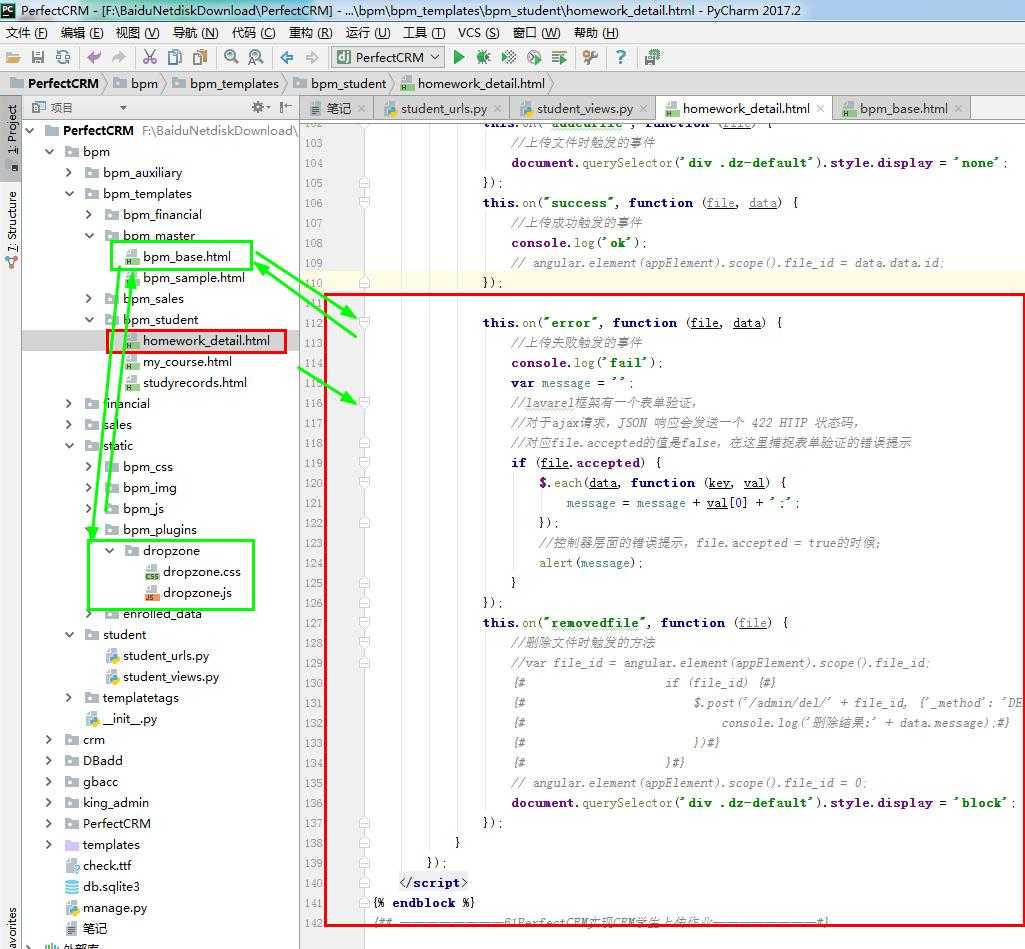
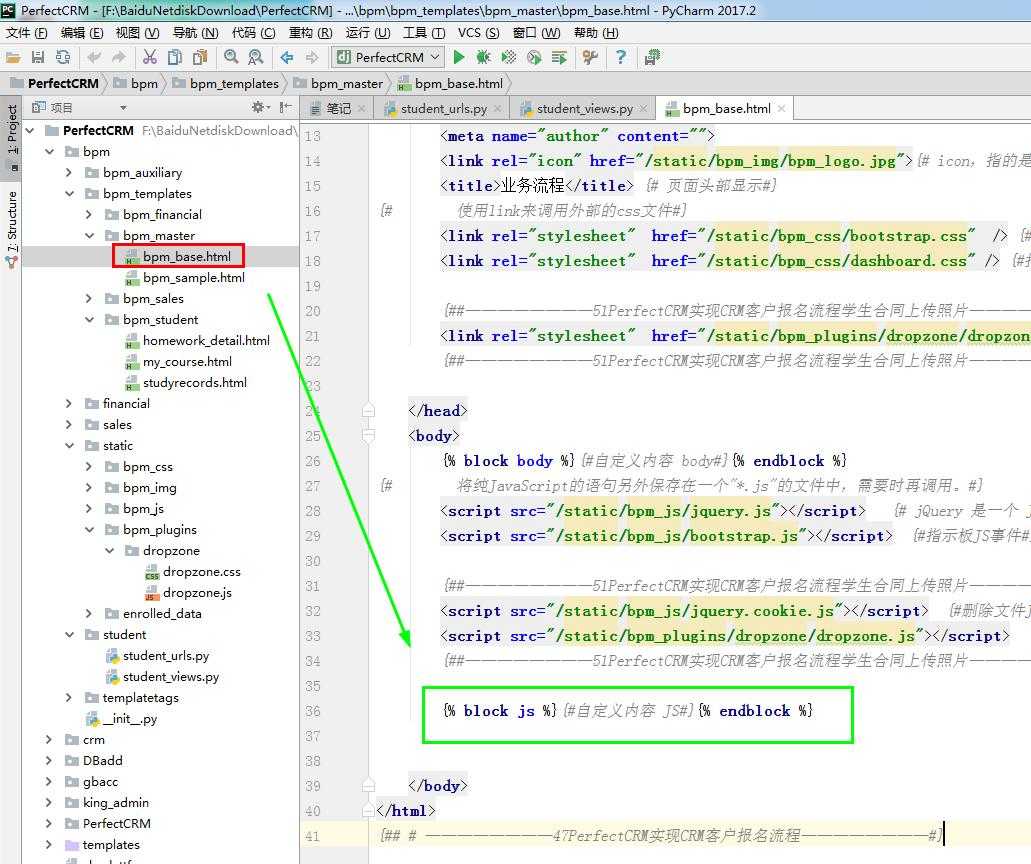
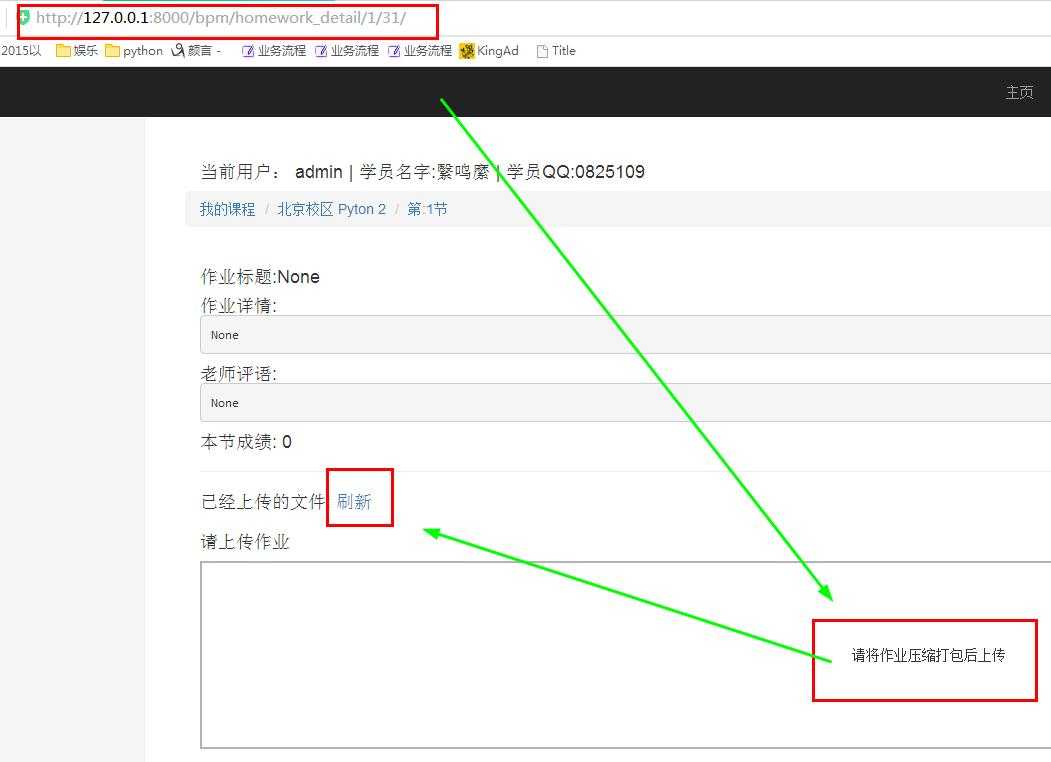
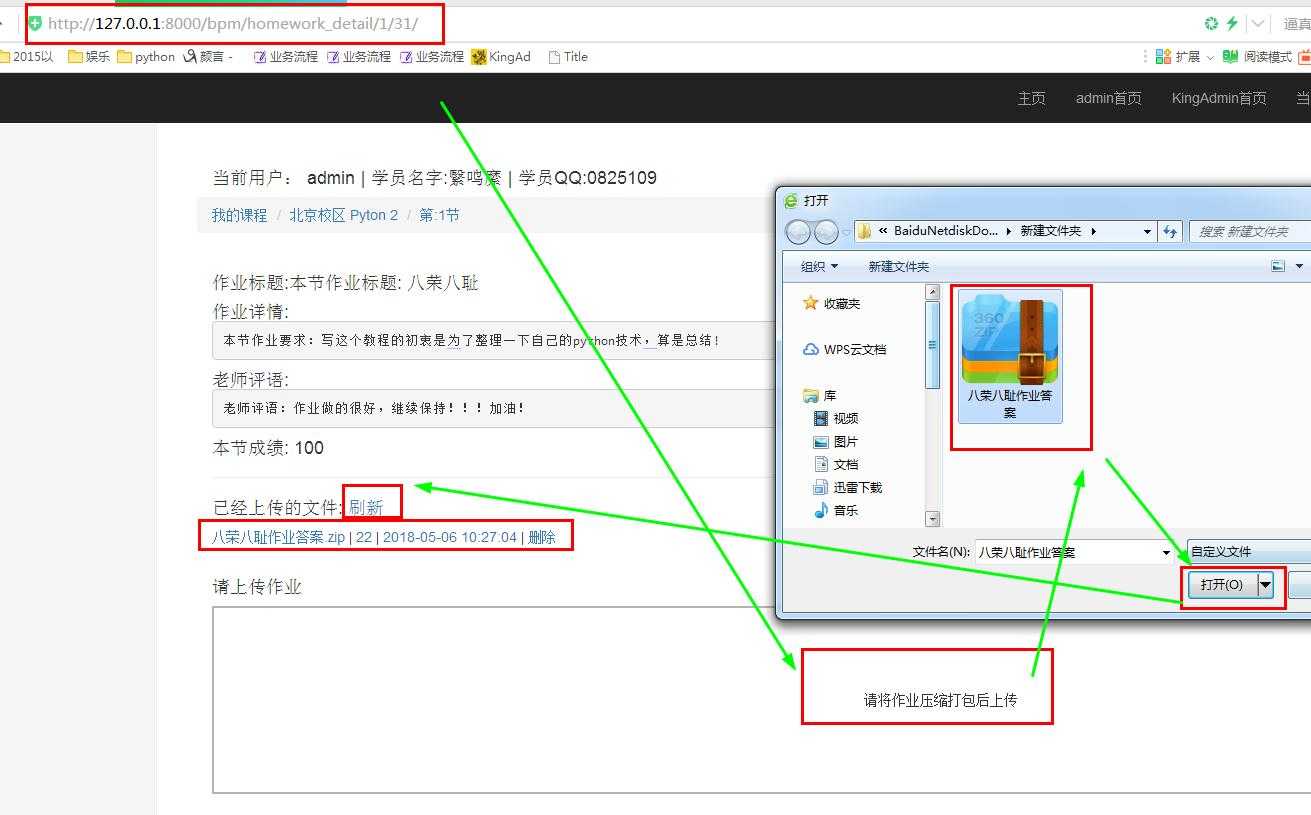
1 {#homework_detail.html#} 2 {## ————————61PerfectCRM实现CRM学生上传作业————————#} 3 {% extends ‘bpm_master/bpm_sample.html‘ %} 4 {% load bpm_tags %} 5 {% block right-container-content %} {#自定义内容开始 右边页面内容#} 6 <div class="panel-default"> 7 <div class="panel-body"> 8 <h4>当前用户: {{ request.user }} | 学员名字:{{ request.user.stu_account.name }} | 9 学员QQ:{{ request.user.stu_account }}</h4> 10 <div class="row" style="margin-bottom: 20px"> 11 <ol class="breadcrumb"> 12 <li><a href="/bpm/my_course/">我的课程</a></li> 13 <li><a href="/bpm/studyrecords/{{ enroll_obj.id }}/">{{ enroll_obj.enrolled_class }}</a></li> 14 <li><a href="#">第:{{ studyrecord_obj.course_record.day_num }}节</a></li> 15 </ol> 16 </div> 17 18 <h4>作业标题:{{ studyrecord_obj.course_record.homework_title }}</h4> 19 <h4>作业详情: 20 <pre>{{ studyrecord_obj.course_record.homework_content }}</pre> 21 </h4> 22 <h4>老师评语: 23 <pre>{{ studyrecord_obj.memo }}</pre> 24 </h4> 25 <h4>本节成绩: {{ studyrecord_obj.score }} </h4> 26 27 28 29 <hr> 30 <h4>已经上传的文件: <a id="refresh">刷新</a></h4> 31 <div class="row"> 32 <div class="col-xs-9 col-md-6"> 33 {% for file in file_lists %} 34 <div class="right"> 35 {% for foo in file %} 36 <a>{{ foo }}</a> | 37 {% endfor %} 38 <span class="img_f hide">{{ file.0 }}</span> 39 <a class="del_img">删除</a> 40 </div> 41 <br> 42 {% endfor %} 43 </div> 44 </div> 45 <h4>请上传作业</h4> 46 <form action="{{ request.path }}" method="post" id="dropz" enctype="multipart/form-data" 47 class="form-group dropzone">{% csrf_token %} 48 <input type="hidden" name="file_id" ng-model="file_id" id="file_id"/> 49 </form> 50 </div> 51 </div> 52 {% endblock %} 53 54 55 56 {% block js %} 57 <script> 58 //页面加载时绑定按钮点击事件 59 $("#refresh").click(function(){ 60 window.location.reload();//刷新当前页面. 61 }); 62 63 $(‘.del_img‘).click(function () { 64 s = $(this); 65 texts = s.parent().children("span").text(); 66 {# alert(texts);#} 67 $.ajax({ 68 url: "{{ requset.path }}", 69 type: "post", 70 data: {"data": texts}, 71 headers: {‘X-CSRFtoken‘: $.cookie(‘csrftoken‘)}, 72 success: function (arg) { 73 if (arg) { 74 alert(‘删除成功!‘); 75 s.parent(‘div‘).addClass(‘hide‘); {# #添加样式#隐藏#} 76 } 77 } 78 }) 79 }); 80 81 Dropzone.autoDiscover = false; 82 appElement = document.querySelector(‘div .inmodal‘); 83 myDropzone = new Dropzone("#dropz", { 84 url: "{{ request.path }}",//文件提交地址 85 method: "post", //也可用put 86 paramName: "file", //默认为file 87 maxFiles: 1,//一次性上传的文件数量上限 88 maxFilesize: 2, //文件大小,单位:MB 89 acceptedFiles: ".zip,.7z", //上传的类型 90 addRemoveLinks: true, 91 parallelUploads: 1,//一次上传的文件数量 92 //previewsContainer:"#preview",//上传图片的预览窗口 93 dictDefaultMessage: ‘请将作业压缩打包后上传‘, 94 dictMaxFilesExceeded: "您最多只能上传1个文件!", 95 dictResponseError: ‘文件上传失败!‘, 96 dictInvalidFileType: "文件类型只能是*.zip,*.7z。", 97 dictFallbackMessage: "浏览器不受支持", 98 dictFileTooBig: "文件过大上传文件最大支持.", 99 dictRemoveLinks: "删除", 100 dictCancelUpload: "取消", 101 init: function () { 102 this.on("addedfile", function (file) { 103 //上传文件时触发的事件 104 document.querySelector(‘div .dz-default‘).style.display = ‘none‘; 105 }); 106 this.on("success", function (file, data) { 107 //上传成功触发的事件 108 console.log(‘ok‘); 109 // angular.element(appElement).scope().file_id = data.data.id; 110 }); 111 112 this.on("error", function (file, data) { 113 //上传失败触发的事件 114 console.log(‘fail‘); 115 var message = ‘‘; 116 //lavarel框架有一个表单验证, 117 //对于ajax请求,JSON 响应会发送一个 422 HTTP 状态码, 118 //对应file.accepted的值是false,在这里捕捉表单验证的错误提示 119 if (file.accepted) { 120 $.each(data, function (key, val) { 121 message = message + val[0] + ‘;‘; 122 }); 123 //控制器层面的错误提示,file.accepted = true的时候; 124 alert(message); 125 } 126 }); 127 this.on("removedfile", function (file) { 128 //删除文件时触发的方法 129 //var file_id = angular.element(appElement).scope().file_id; 130 {# if (file_id) {#} 131 {# $.post(‘/admin/del/‘ + file_id, {‘_method‘: ‘DELETE‘}, function (data) {#} 132 {# console.log(‘删除结果:‘ + data.message);#} 133 {# })#} 134 {# }#} 135 // angular.element(appElement).scope().file_id = 0; 136 document.querySelector(‘div .dz-default‘).style.display = ‘block‘; 137 }); 138 } 139 }); 140 </script> 141 {% endblock %} 142 {## ————————61PerfectCRM实现CRM学生上传作业————————#}


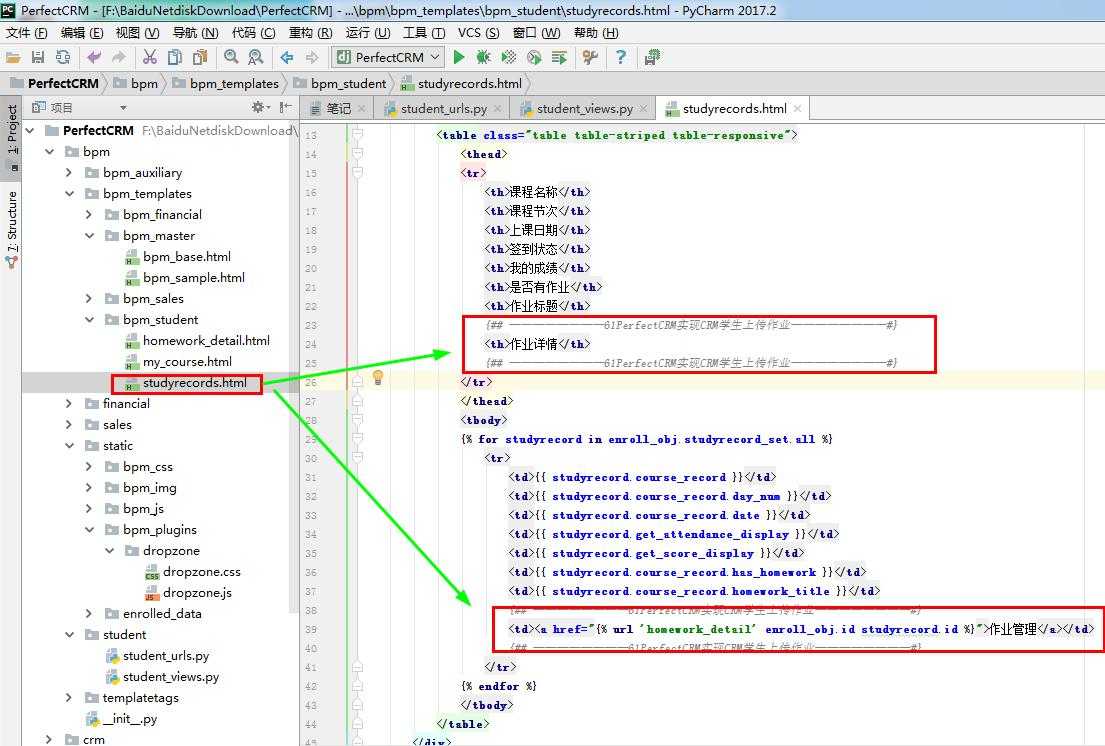
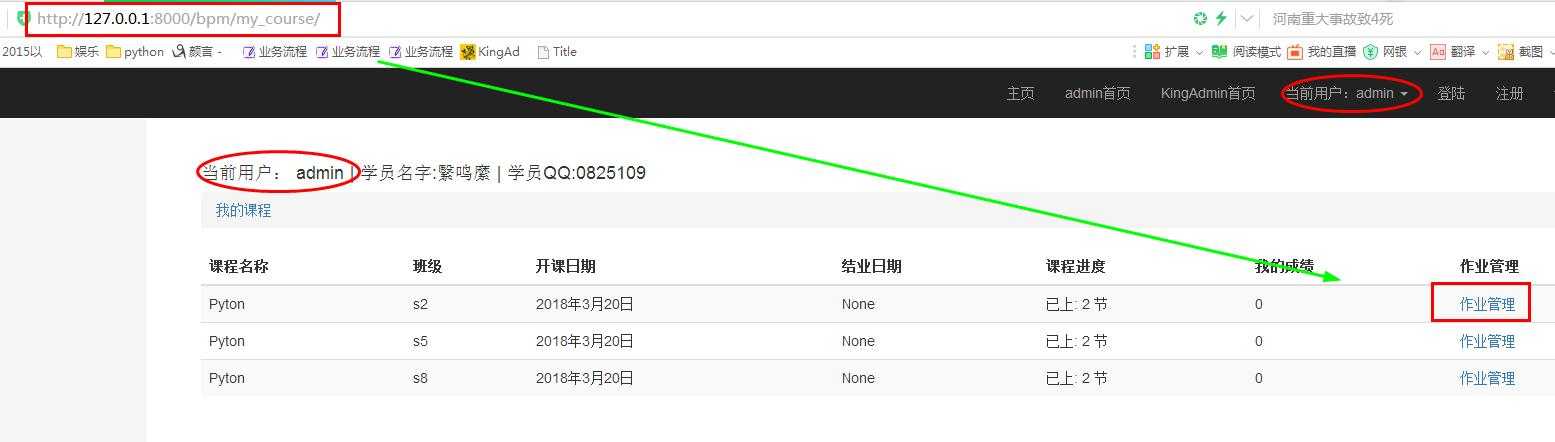
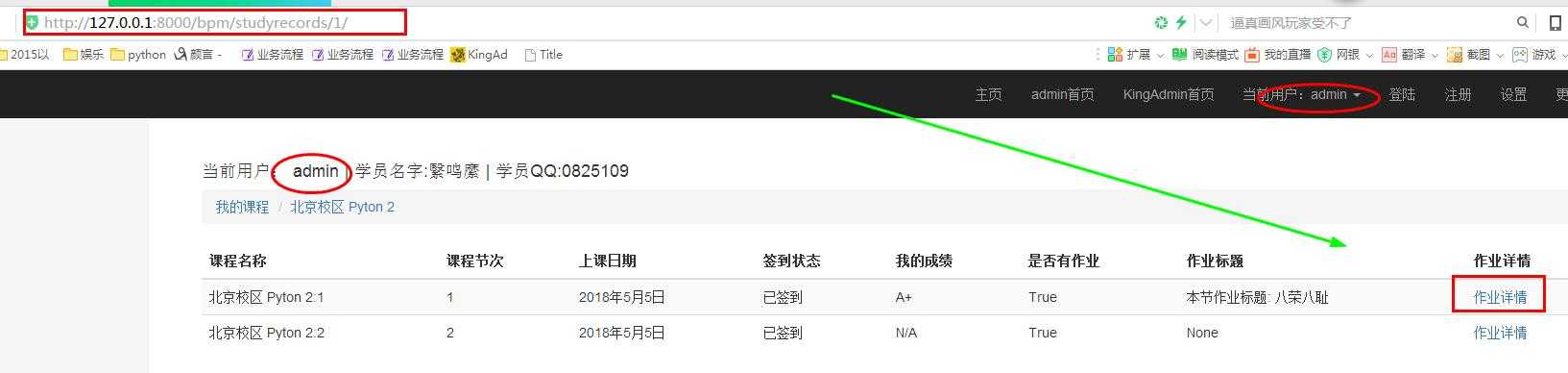
1 {#studyrecords.html#} 2 {## ————————60PerfectCRM实现CRM学生上课记录————————#} 3 {% extends ‘bpm_master/bpm_sample.html‘ %} 4 {% load bpm_tags %} 5 {% block right-container-content %} {#自定义内容开始 右边页面内容#} 6 <div class="panel-default"> 7 <div class="panel-body"> 8 <h4>当前用户: {{ request.user }} | 学员名字:{{ request.user.stu_account.name }} | 学员QQ:{{ request.user.stu_account }}</h4> 9 <ol class="breadcrumb"> 10 <li><a href="/bpm/my_course/">我的课程</a></li> 11 <li><a href="/bpm/studyrecords/{{ enroll_obj.id }}/">{{ enroll_obj.enrolled_class }}</a></li> 12 </ol> 13 <table class="table table-striped table-responsive"> 14 <thead> 15 <tr> 16 <th>课程名称</th> 17 <th>课程节次</th> 18 <th>上课日期</th> 19 <th>签到状态</th> 20 <th>我的成绩</th> 21 <th>是否有作业</th> 22 <th>作业标题</th> 23 {## ————————61PerfectCRM实现CRM学生上传作业————————#} 24 <th>作业详情</th> 25 {## ————————61PerfectCRM实现CRM学生上传作业————————#} 26 </tr> 27 </thead> 28 <tbody> 29 {% for studyrecord in enroll_obj.studyrecord_set.all %} 30 <tr> 31 <td>{{ studyrecord.course_record }}</td> 32 <td>{{ studyrecord.course_record.day_num }}</td> 33 <td>{{ studyrecord.course_record.date }}</td> 34 <td>{{ studyrecord.get_attendance_display }}</td> 35 <td>{{ studyrecord.get_score_display }}</td> 36 <td>{{ studyrecord.course_record.has_homework }}</td> 37 <td>{{ studyrecord.course_record.homework_title }}</td> 38 {## ————————61PerfectCRM实现CRM学生上传作业————————#} 39 <td><a href="{% url ‘homework_detail‘ enroll_obj.id studyrecord.id %}">作业管理</a></td> 40 {## ————————61PerfectCRM实现CRM学生上传作业————————#} 41 </tr> 42 {% endfor %} 43 </tbody> 44 </table> 45 </div> 46 </div> 47 {% endblock %} 48 {## ————————60PerfectCRM实现CRM学生上课记录————————#}




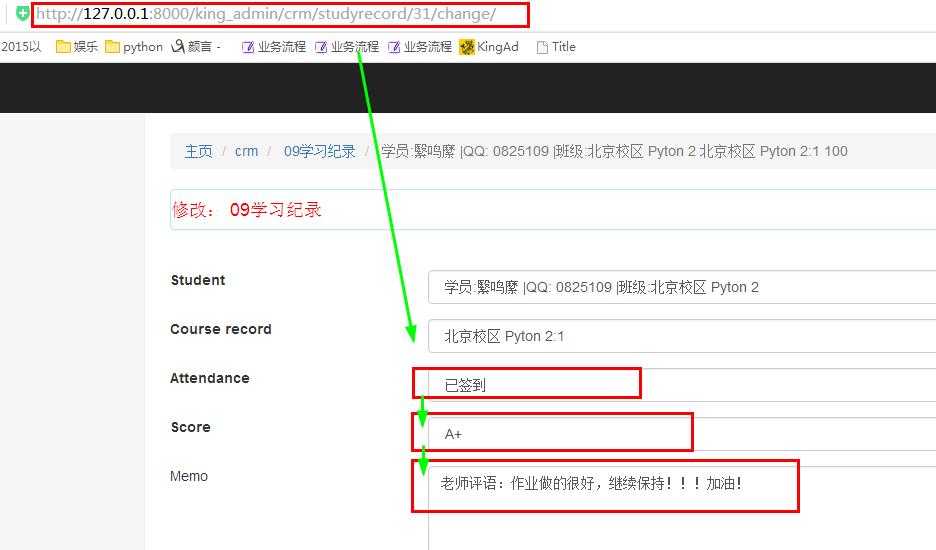
老师评语:作业做的很好,继续保持!!!加油!

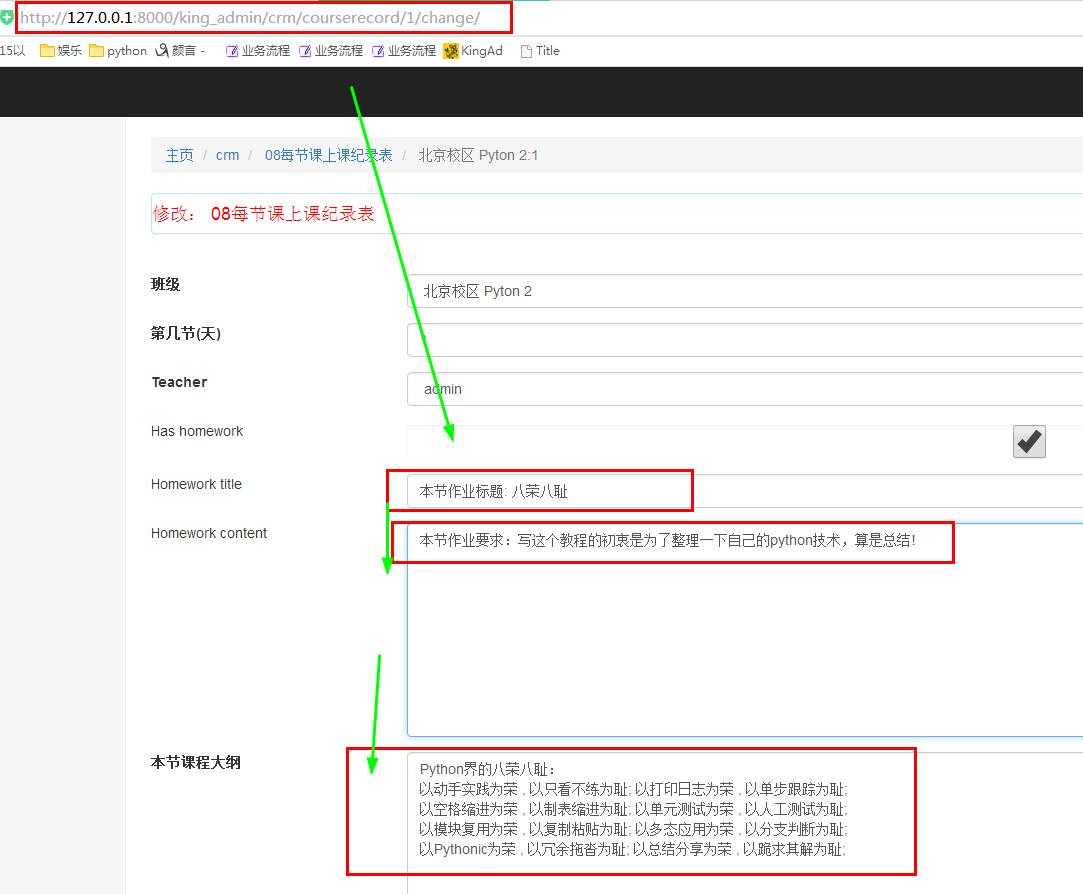
本节作业要求:写这个教程的初衷是为了整理一下自己的python技术,算是总结!

Django项目:CRM(客户关系管理系统)--71--61PerfectCRM实现CRM学生上传作业
标签:modify http 状态码 ram uil col 安全 ica 详情 topic
原文地址:https://www.cnblogs.com/ujq3/p/8999149.html