标签:属性 ble 偶数 输出 单元格 class 循环 src script
0.隔行变色的表格
HTML style 属性实现

1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>Document</title> 6 <style> 7 table { 8 /*合并单元格之间的线*/ 9 border-collapse: collapse; 10 } 11 th,td { 12 border: 1px solid #ccc; 13 padding: 5px; 14 width: 50px; 15 height: 50px; 16 } 17 </style> 18 <script> 19 //输出10行10列的表格 20 document.write("<table>"); 21 for (var i=0;i<10;i++) { 22 if (i%2==0) { 23 document.write("<tr style=‘background-color:#666;‘>"); 24 } 25 else { 26 document.write("<tr style=‘background-color:#aaa;‘>"); 27 } 28 for (var j=0;j<10;j++) { 29 document.write("<td> </td>"); 30 } 31 document.write("</tr>"); 32 } 33 document.write("</table>"); 34 </script> 35 </head> 36 <body> 37 38 </body> 39 </html>
1.隔行变色的表格
先HTML style 属性,后HTML class 属性实现

1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>Document</title> 6 <style> 7 table { 8 /*合并单元格之间的线*/ 9 border-collapse: collapse; 10 } 11 th,td { 12 border: 1px solid #ccc; 13 padding: 5px; 14 width: 50px; 15 height: 50px; 16 } 17 .even { 18 background: #aaa; 19 } 20 .odd { 21 background: #333; 22 } 23 </style> 24 <script> 25 //输出10行10列的表格 26 document.write("<table>"); 27 for (var i=0;i<10;i++) { 28 if (i%2==0) { 29 document.write("<tr class=‘odd‘>"); 30 } 31 else { 32 document.write("<tr class=‘even‘>"); 33 } 34 for (var j=0;j<10;j++) { 35 document.write("<td> </td>"); 36 } 37 document.write("</tr>"); 38 } 39 document.write("</table>"); 40 </script> 41 </head> 42 <body> 43 44 </body> 45 </html>
2.奇数&偶数行加上边框
输出10个div

1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>Document</title> 6 <style> 7 div { 8 padding: 10px; 9 margin: 10px; 10 border: 1px solid #000; 11 } 12 </style> 13 <script> 14 //输出10个div 15 for (var i=0;i<10;i++) { 16 if (i%2==0) { 17 document.write("<div style=‘border:2px solid blue;‘></div>"); 18 } 19 else { 20 document.write("<div style=‘border:2px solid red;‘></div>"); 21 } 22 } 23 24 </script> 25 </head> 26 <body> 27 28 </body> 29 </html>
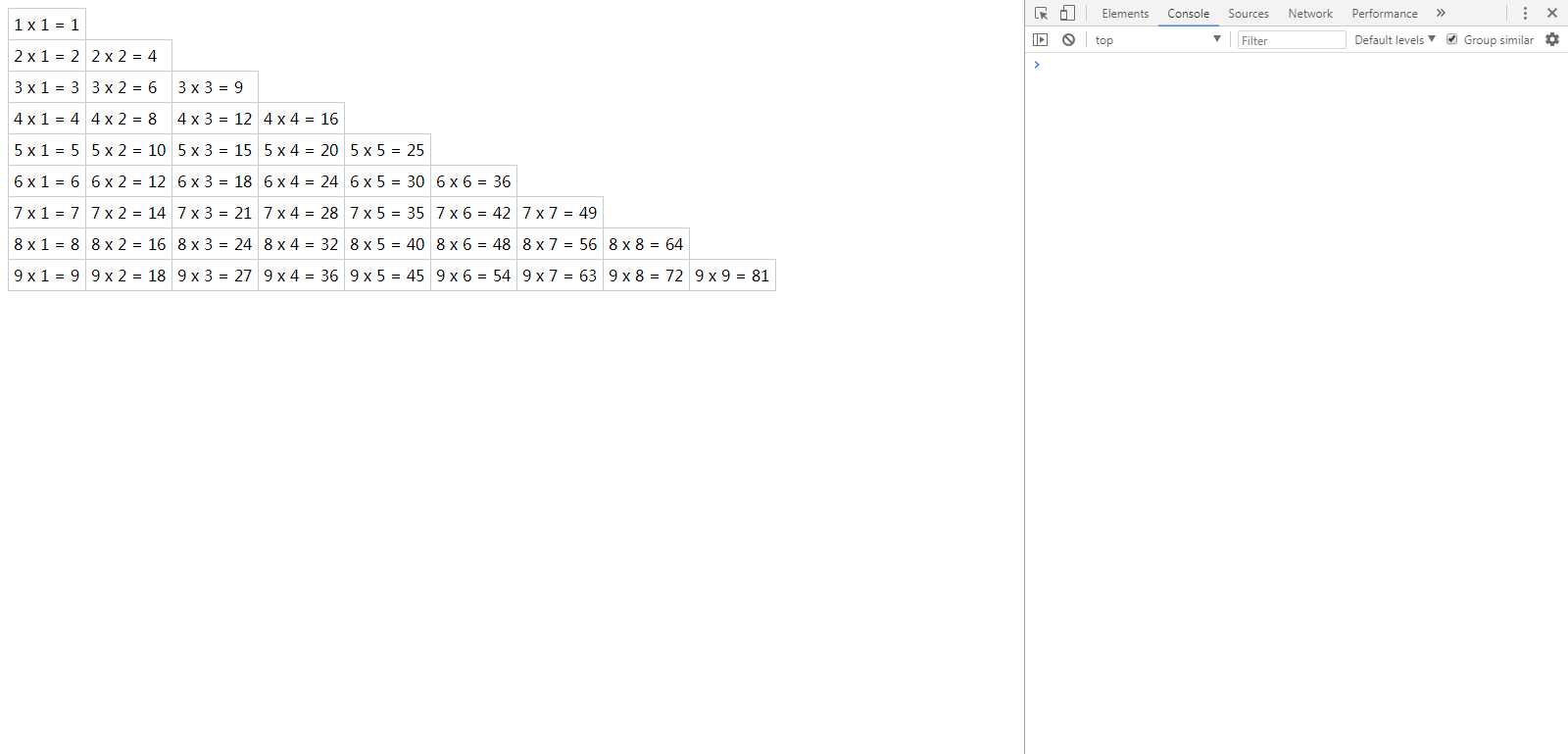
3.乘法表

1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>Document</title> 6 <style> 7 table { 8 /*合并单元格之间的线*/ 9 border-collapse: collapse; 10 } 11 th,td { 12 border: 1px solid #ccc; 13 padding: 5px; 14 } 15 </style> 16 <script> 17 //输出乘法表 18 document.write("<table>"); 19 for (var i=1;i<10;i++) { 20 document.write("<tr>"); 21 for (var j=1;j<=i;j++) { 22 document.write("<td>"+i+" x "+j+" = "+(i*j)+"</td>"); 23 } 24 document.write("</tr>"); 25 } 26 document.write("</table>"); 27 </script> 28 </head> 29 <body> 30 31 </body> 32 </html>
[Js高手之路第一部]JavaScript上百例实战【新版】_9 javascript二重循环乘法表与n行n列的表格
标签:属性 ble 偶数 输出 单元格 class 循环 src script
原文地址:https://www.cnblogs.com/denggelin/p/8999093.html