标签:opera 模糊 second ima 透明度 hid 内容 world alt
css3
|-大小、位置、颜色、背景、边框......
|-1、盒子边框
|--盒子圆角 border-radius:像素或百分比
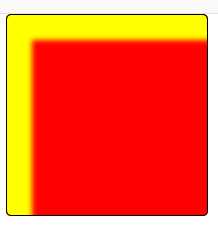
|--盒子阴影 box-shadow
|----x轴的偏移量 y轴的偏移量 阴影模糊宽度 阴影的大小 阴影的颜色 阴影的位置(默认在外,inset设置为内)
|----偏移量可为负值
.first{
width: 200px;
height: 200px;
background-color: red;
border-radius: 5px;/*(px为宽度的一半或50%时为圆形)*/
border: 1px solid black;
box-shadow: 20px 20px 5px 5px yellow inset;
}


|-2、背景
|--引入 backgroung-image:url()
|--尺寸background-size:像素、百分比
|--平铺background-repeat
|--位置background-origin:content-box(相对于内容定位)、border-box(相对于边框定位,包括边框)、padding-box(默认定位,不包括边框)
|----background-position:(距左多少 距上多少)
.second{
width: 140px;
height: 140px;
background-image: url(../../img/1_shouye/sp_yl.png);
background-size: 100px 100px;
border: 20px solid black;
padding: 30px;
background-repeat: no-repeat;
background-origin: border-box;
background-origin: content-box;
background-origin: padding-box;
background-position: 10px 10px;
}




|-3、字体
|--字体的阴影 text-shadow:x轴 y轴 阴影模糊宽度 阴影的颜色
|--字体溢出部分隐藏 over-flow:hidden
|--字体溢出显示 text-overfiow:"......"
|--字体不换行方式 white-space:nowrap
|--英文字体换行方式 word-break:break all(字母为单位换行)、word-wrap:break world(单词为单位换行)
.third{
width: 200px;
height: 200px;
border: 1px solid black;
text-shadow: 5px 5px 1px black;
overflow: hidden;/*溢出隐藏*/
white-space: nowrap;/*强制不换行*/
text-overflow: "......";/*溢出部分显示为"......"*/
word-wrap:break-word;/*单个单词超过容器的宽度时换行*/
word-break: break-all;/*以字母为单位换行*/
word-break: break-word;/*以单词为单位换行*/
}




|-4、透明度
|--opcity:0~1(容器所有内容透明)
|--background-color:rgba()(只有背景透明)
.forth{
width: 200px;
height: 200px;
background-color: red;
border: 1px solid black;
/*opacity: 0.5;*//*容器所有内容透明*/
background-color: rgba(144,238,144,0.5);
}

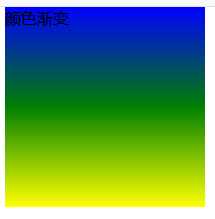
|-5、渐变色
|--background-image:linear-gradient(to top,yellow,green,blue)(指向方向,开始颜色,结束颜色)
.fifth{
width: 200px;
height: 200px;
background-image: linear-gradient(to top,yellow,green,blue);
}

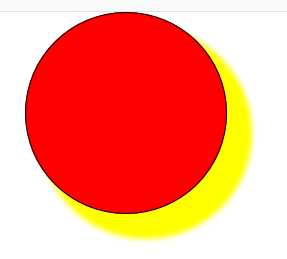
|-6、图片
|--图片是圆角 border-radius
|--图片的阴影 box-shadow
|--图片的滤镜 filter
.sixth{
width: 200px;
height: 200px;
background-image: url(../../img/1_shouye/sp_yl.png);
background-size: 100% 100%;
border-radius: 50%;
}
.sixth:hover{
cursor: pointer;
-webkit-filter: brightness(0.30);
filter: brightness(0.30);
}


|-7、浏览器私有属性
|--1、-moz-:代表FireFox浏览器私有属性
|--2、-ms-:代表IE浏览器私有属性
|--3、-webkit-:代表safari、chrome浏览器私有属性
|--4、-o-:代表opera浏览器私有属性
标签:opera 模糊 second ima 透明度 hid 内容 world alt
原文地址:https://www.cnblogs.com/zhangbaozhong/p/9000343.html