标签:png https 就是 str bubuko fun arc 简单的 img
要理解跨域,先要了解一下“同源策略”。所谓同源是指,域名,协议,端口相同。所谓“同源策略“,简单的说就是基于安全考虑,当前域不能访问其他域的东西。
<script>标签得到的结果是一样的。
通过$.getJSON()
利用getJSON来实现,只要在地址中加上callback=?参数即可,参考代码如下:
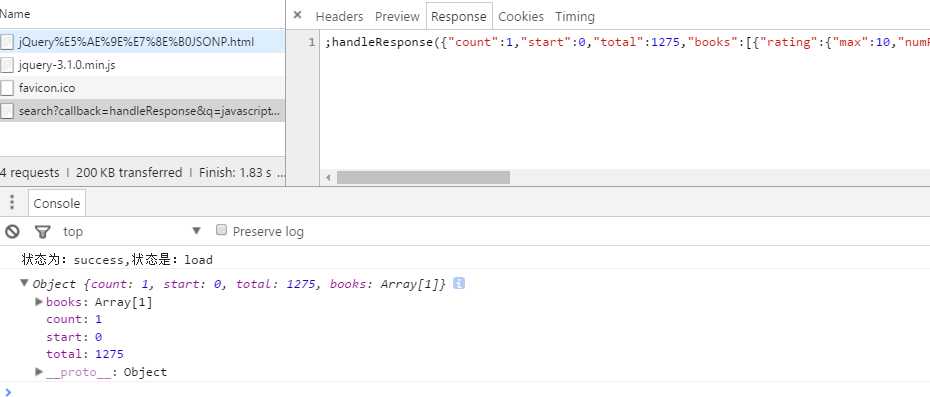
$.getJSON("https://api.douban.com/v2/book/search?q=javascript&count=1&callback=?", function(data){
console.log(data);
标签:png https 就是 str bubuko fun arc 简单的 img
原文地址:https://www.cnblogs.com/yyxh/p/9002305.html