标签:四种 height inf ati relative type 文本 图片 png
1、static(静态定位):
默认值。没有定位,元素出现在正常的流中(忽略 top, bottom, left, right 或者 z-index 声明)。参考上篇随笔。
2、relative(相对定位):
定位为relative的元素脱离正常的文本流,但其在文本流中的位置依然存在,所以它本身并没有脱离文档流。
通过top,bottom,left,right的设置相对于其正常(原先本身)位置进行定位。可通过z-index进行层次分级。
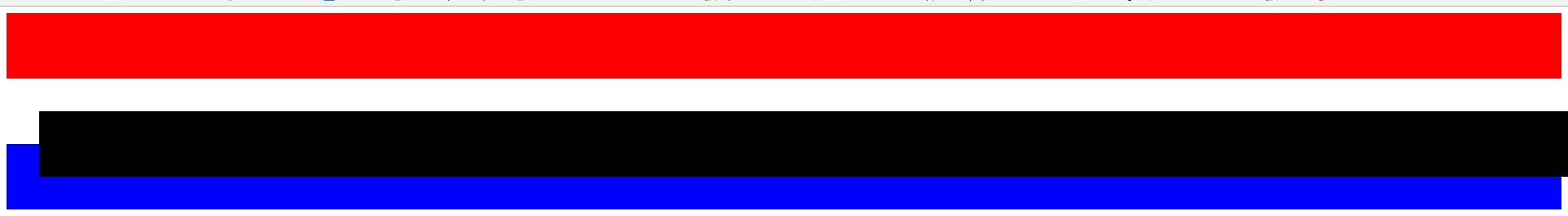
<style type="text/css"> .static1{ height:80px; background-color: red; } .relative{ height:80px; position:relative; top:40px; left:40px; background-color: black; } .static2{ height:80px; background-color: blue; } </style> </head> <body> <div class="static1"></div> <div class="relative"></div> <div class="static2"></div> </body>

标签:四种 height inf ati relative type 文本 图片 png
原文地址:https://www.cnblogs.com/cl94/p/9003408.html