标签:prope abc span display 方向 节点 滚动 设置图 可选参数
没什么要说的就是自己总结,学习用的如果想学点什么东西,请绕行。
CSS (Cascading Style Sheets)层叠样式表
行内式是在标签的style属性中设定CSS样式。
<div style="width:200px;height:100px;border:1px solid black;"></div>
嵌入式是将CSS样式集中写在网页的<head>标签的<style></style>标签对中。
<head> <style> div{ width:200px; height:100px; border:1px solid black; } p{ color:blue; font-size:14px; } span{ color:black; font-weight:bold; } </style> </head>
<!-- 导入外部样式:在内部样式表的<style></style>标记之间导入一个外部样式表,导入时用@import。 -->
<style type="text/css">
@import "jisuan.css";
</style>
即使用 <link> 标签链接到外部样式表
link href="mystyle.css" rel="stylesheet" type="text/css"/>
注: 1. 导入式会在整个网页装载完后再装载CSS文件,所以它有可能会先出现没有有样式的内容,加载后正常显示。
2.样式优先级:行内式 > 嵌入式 > 外链式(导入与链接)
2.1、行内式(在 HTML 元素内部)拥有最高的优先权,即优先采用在元素内部定义的样式信息,然后是嵌入式表(位于 <head> 标签内部),最后是外部样式中的样式声明,浏览器中的样式声明(缺省值)同外部样式处于同一层次。
2.2、优先级的顺序是有一个前提的,即行内(内联)样式、嵌入(内部)样式、外联(外部)样式表中 CSS 样式是在的相同权值的情况下。
2.3、嵌入式 > 外联式也有一个前提,即嵌入式的位置一定在外联式的后面。
<link rel="stylesheet" type="text/css" href="css/style.css">
<style>
...
</style>
| .class | .intro | 选择 class="intro" 的所有元素。 | |
| #id | #firstname | 选择 id="firstname" 的所有元素。 | |
| * | * | 选择所有元素。 | |
| element | p | 选择所有 <p> 元素。 | |
| element,element | div,p | 选择所有 <div> 元素和所有 <p> 元素。 | |
| element element | div p | 选择 <div> 元素内部的所有 <p> 元素。 | |
| element>element | div>p | 选择父元素为 <div> 元素的所有 <p> 元素。 | |
| element+element | div+p | 选择紧接在 <div> 元素之后的所有 <p> 元素。 | |
| [attribute] | [target] | 选择带有 target 属性所有元素。 | |
| [attribute=value] | [target=_blank] | 选择 target="_blank" 的所有元素。 | |
| [attribute~=value] | [title~=flower] | 选择 title 属性包含单词 "flower" 的所有元素。 | |
| [attribute|=value] | [lang|=en] | 选择 lang 属性值以 "en" 开头的所有元素。 | |
| :link | a:link | 选择所有未被访问的链接。 | |
| :visited | a:visited | 选择所有已被访问的链接。 | |
| :active | a:active | 选择活动链接。 | |
| :hover | a:hover | 选择鼠标指针位于其上的链接。 | |
| :focus | input:focus | 选择获得焦点的 input 元素。 | |
| :first-letter | p:first-letter | 选择每个 <p> 元素的首字母。 | |
| :first-line | p:first-line | 选择每个 <p> 元素的首行。 | |
| :first-child | p:first-child | 选择属于父元素的第一个子元素的每个 <p> 元素。 | |
| :before | p:before | 在每个 <p> 元素的内容之前插入内容。 | |
| :after | p:after | 在每个 <p> 元素的内容之后插入内容。 | |
| :lang(language) | p:lang(it) | 选择带有以 "it" 开头的 lang 属性值的每个 <p> 元素。 | |
| element1~element2 | p~ul | 选择前面有 <p> 元素的每个 <ul> 元素。 | |
| [attribute^=value] | a[src^="https"] | 选择其 src 属性值以 "https" 开头的每个 <a> 元素。 | |
| [attribute$=value] | a[src$=".pdf"] | 选择其 src 属性以 ".pdf" 结尾的所有 <a> 元素。 | |
| [attribute*=value] | a[src*="abc"] | 选择其 src 属性中包含 "abc" 子串的每个 <a> 元素。 | |
| :first-of-type | p:first-of-type | 选择属于其父元素的首个 <p> 元素的每个 <p> 元素。 | |
| :last-of-type | p:last-of-type | 选择属于其父元素的最后 <p> 元素的每个 <p> 元素。 | |
| :only-of-type | p:only-of-type | 选择属于其父元素唯一的 <p> 元素的每个 <p> 元素。 | |
| :only-child | p:only-child | 选择属于其父元素的唯一子元素的每个 <p> 元素。 | |
| :nth-child(n) | p:nth-child(2) | 选择属于其父元素的第二个子元素的每个 <p> 元素。 | |
| :nth-last-child(n) | p:nth-last-child(2) | 同上,从最后一个子元素开始计数。 | |
| :nth-of-type(n) | p:nth-of-type(2) | 选择属于其父元素第二个 <p> 元素的每个 <p> 元素。 | |
| :nth-last-of-type(n) | p:nth-last-of-type(2) | 同上,但是从最后一个子元素开始计数。 | |
| :last-child | p:last-child | 选择属于其父元素最后一个子元素每个 <p> 元素。 | |
| :root | :root | 选择文档的根元素。 | |
| :empty | p:empty | 选择没有子元素的每个 <p> 元素(包括文本节点)。 | |
| :target | #news:target | 选择当前活动的 #news 元素。 | |
| :enabled | input:enabled | 选择每个启用的 <input> 元素。 | |
| :disabled | input:disabled | 选择每个禁用的 <input> 元素 | |
| :checked | input:checked | 选择每个被选中的 <input> 元素。 | |
| :not(selector) | :not(p) | 选择非 <p> 元素的每个元素。 | |
| ::selection | ::selection | 选择被用户选取的元素部分。 |
2.1多元素选择器
以逗号链接
code,kbd,samp,pre,tt,var,input[type=‘text‘],input[type=‘password‘],textarea { font-size: 92%; }
2.2.后代元素选择器
匹配所有div标签里嵌套的P标签,之间用空格分隔。 div p {color: yellow;}
<div>
<p>Nick</p>
<div>
<p>Nick</p>
</div>
</div>
2.3.子元素选择器
匹配所有div标签里嵌套的子P标签,之间用>分隔 div > p {color: yellow;}
<div>
<p>Nick</p>
<p>Nick</p>
</div>
2.4.兄弟选择器
匹配所有紧随div标签之后的同级标签P,之间用+分隔(只能匹配一个)。 div + p {color: yellow;}
<div>Nick</div>
<p>Nick</p>
3.1. 链接伪类:link、hover、active、visited
a:link {color: #FF0000} /* 未访问的链接 */ a:visited {color: #00FF00} /* 已访问的链接 */ a:hover {color: #FF00FF} /* 鼠标移动到链接上 */ a:active {color: #0000FF} /* 选定的链接 */
注: 在CSS定义中,a:hover 必须被置于 a:link 和 a:visited 之后,才是有效的。
在 CSS 定义中,a:active 必须被置于 a:hover 之后,才是有效的。
伪类的名称不区分大小写
3.2.选择伪类:last-child、:first-child、nth-child(n):before、:after
/*p:before在每个 <p> 元素的内容之前插入内容 */ p:before{content:"hello";color:red} /*p:after在每个 <p> 元素的内容之前插入内容 */ p:after{ content:"hello";color:red}
font-style: 用于规定斜体文本
font-weight: 设置文本的粗细
font-size: 设置字体的大小
font-family:字体名称
font:简写属性
white-space: 设置元素中空白的处理方式
direction: 规定文本的方向
text-align: 文本的水平对齐方式
line-height: 文本行高
vertical-align: 文本所在行高的垂直对齐方式
text-indent: 文本缩进
letter-spacing: 添加字母之间的空白
word-spacing: 添加每个单词之间的空白
text-transform: 属性控制文本的大小写
text-overflow: 文本溢出样式
text-decoration: 文本的装饰
text-shadow:文本阴影
word-wrap:自动换行
color
transparent
opacity
background-color: 背景颜色
background-image 设置图像为背景
background-position 设置背景图像的位置坐标
background-repeat 设置背景图像不重复平铺
round 自动缩放直到适应并填充满整个容器
background-attachment 背景图像是否固定或者随着页面的其余部分滚动
background 简写
background: url("o_ns.png") no-repeat center bottom 15px;
background: url("o_ns.png") no-repeat left 30px bottom 15px;
list-style-type: 列表项标志的类型
list-style-image:将图象设置为列表项标志
list-style-position:列表项标志的位置
list-style:缩写
border-style:边框样式
border-color:边框颜色
border-width:边框宽度
border-radius:圆角
border: 简写
box-shadow:边框阴影

注:
0.赋值作用范围
一个参数,应用于四边。
两个参数,第一个用于上、下,第二个用于左、右。
三个参数,第一个用于上,第二个用于左、右,第三个用于下。
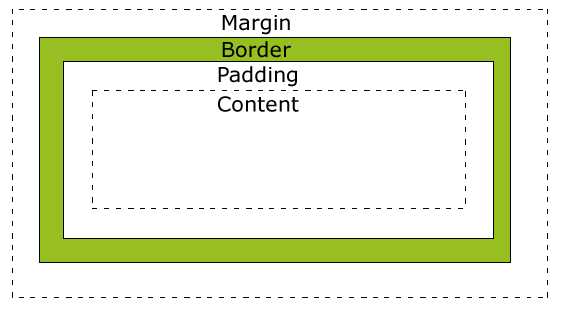
1.各属性了解一下:
2.在盒模型中,外边距可以是负值,而且在很多情况下都要使用负值的外边距。
div #divid{ width:250px; padding:10px; border:5px solid gray; margin:10px; } /*计算一下实际div的宽高*/
块级元素特点:
行内元素特点:
让一行显示两个块级标签,会脱离文档流
div是块级元素,在页面中独占一行,自上而下排列,也就是传说中的流。浮动可以理解为让某个div元素脱离标准流,漂浮在标准流之上,和标准流不是一个层次。
clear 清除浮动:
注:只能影响使用清除的元素本身,不能影响其他元

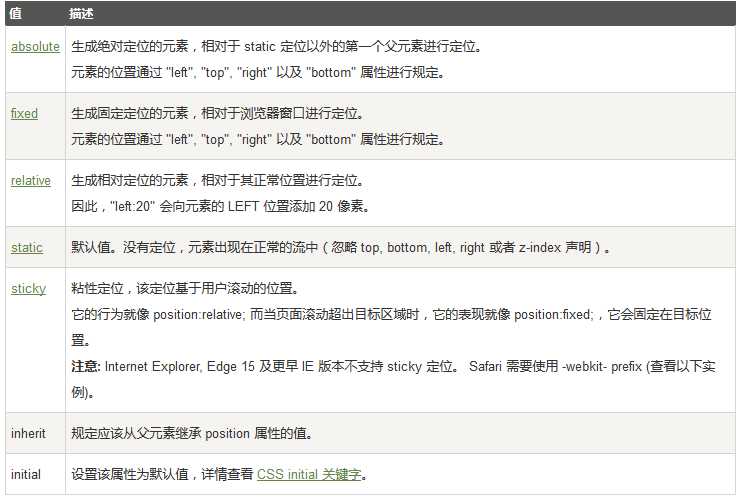
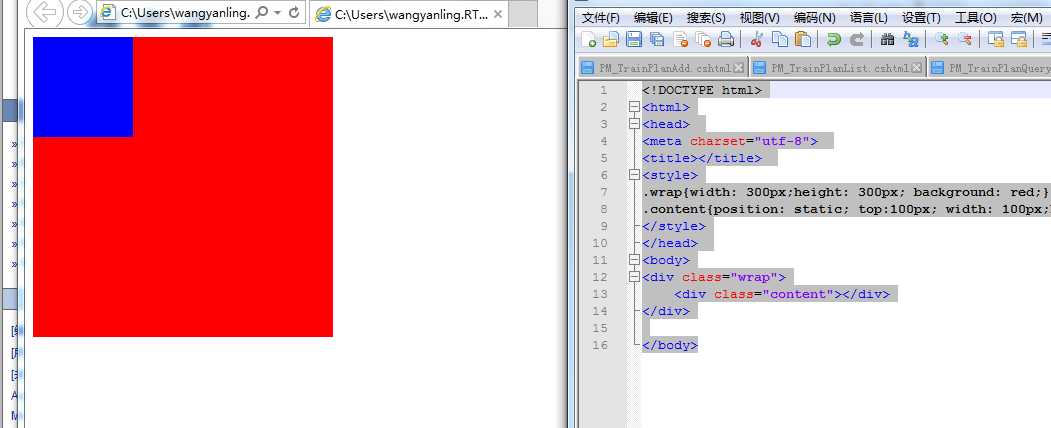
1、static定位是HTML元素的默认值,即没有定位,元素出现在正常的流中,因此,这种定位就不会收到top,bottom,left,right的影响。

<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title></title> <style> .wrap{width: 300px;height: 300px; background: red;} .content{position: static; top:100px; width: 100px;height: 100px; background: blue;} </style> </head> <body> <div class="wrap"> <div class="content"></div> </div> </body>

2、fixed定位是指元素的位置相对于浏览器窗口是固定位置,即使窗口是滚动的它也不会滚动,且fixed定位使元素的位置与文档流无关,因此不占据空间,且它会和其他元素发生重叠。

body{height:1500px; background: green; font-size: 30px; color:white;} .content{ position: fixed; right:0;bottom: 0; width: 300px;height: 300px; background: blue;}
3、relative定位相对定位元素的定位是相对它自己的正常位置的定位。
4、absolute定位绝对定位的元素相对于最近的已定位父元素,如果元素没有已定位的父元素,那么它的位置相对于<html>。

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>绝对定位</title> <style> body{background:green;} .parent{ width: 500px;height: 500px;background: #ccc;} .son{ width: 300px;height: 300px;background: #aaa;} span{position: absolute; right: 30px; background: #888;} </style> </head> <body> <div class="parent"> <div class="son"> <span>什么?</span> </div> </div> </body> </html>
5.z-index的值可以控制定位元素在垂直于显示屏幕方向(z轴)上的堆叠顺序(stack order),值大的元素发生重叠时会在值小的元素上面。
注:z-index只能在position属性值为relative或absolute或fixed的元素上有效。
例:clip:rect(0px,60px,200px,0px);

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <style> .zoom1 { zoom: 100%; } .zoom2 { zoom: 150%; } .zoom3 { zoom: 200%; } </style> </head> <body> <div class="zoom1">Nick 100%</div> <div class="zoom2">Nick 200%</div> <div class="zoom3">Nick 300%</div> </body> </html>
transform 转换,变形
Transition 平滑过渡
标签:prope abc span display 方向 节点 滚动 设置图 可选参数
原文地址:https://www.cnblogs.com/kmonkeywyl/p/9002988.html