标签:als set title document rom png ie8 读取 fun
<input type="button" value="恢复样式" onclick="resetStyle();" />

<input type="button" value="修改样式" onclick="setStyle();" />

1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>Document</title> 6 <style> 7 div { 8 width: 200px; 9 height: 200px; 10 background: red; 11 } 12 .active { 13 width: 400px; 14 height: 400px; 15 background: blue; 16 } 17 </style> 18 <script> 19 function setStyle() { 20 var oBox=document.getElementById("box"); 21 oBox.className="active"; 22 } 23 function resetStyle() { 24 var oBox=document.getElementById("box"); 25 oBox.className=""; 26 } 27 </script> 28 </head> 29 <body> 30 <input type="button" value="修改样式" onclick="setStyle();" /> 31 <input type="button" value="恢复样式" onclick="resetStyle();" /> 32 <div id="box"></div> 33 </body> 34 </html>

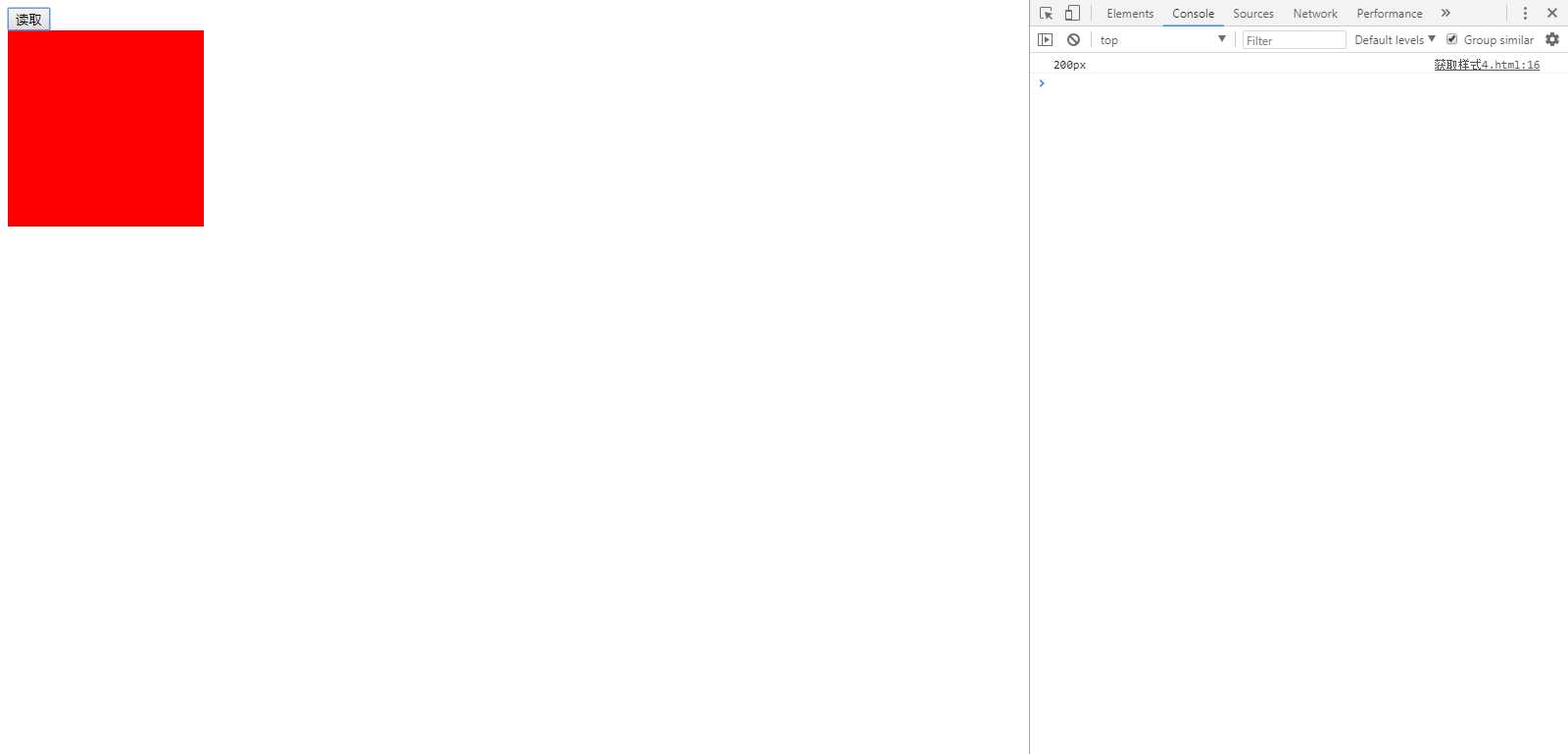
1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>Document</title> 6 <style> 7 div { 8 width: 200px; 9 height: 200px; 10 background: red; 11 } 12 </style> 13 <script> 14 function getStyle() { 15 var oBox=document.getElementById("box"); 16 console.log(css(oBox,‘height‘)); 17 } 18 19 function css(obj,attr) { 20 //兼容ie8和chrome/ff 21 if (obj.currentStyle) { 22 return obj.currentStyle[attr]; 23 } else { 24 return getComputedStyle(obj,false)[attr]; 25 } 26 } 27 </script> 28 </head> 29 <body> 30 <input type="button" value="读取" onclick="getStyle();"> 31 <div id="box"></div> 32 </body> 33 </html>
[Js高手之路第一部]JavaScript上百例实战【新版】_20 读取样式与className和屏蔽空的锚
标签:als set title document rom png ie8 读取 fun
原文地址:https://www.cnblogs.com/denggelin/p/9004522.html