标签:strong .com 框架 inf jquer 程序开发 round 脚本执行顺序 npm
小程序的主要开发语言是 JavaScript ,开发者使用 JavaScript 来开发业务逻辑以及调用小程序的 API 来完成业务需求。
在大部分开发者看来,ECMAScript和JavaScript表达的是同一种含义,但是严格的说,两者的意义是不同的。ECMAScript是一种由Ecma国际通过ECMA-262标准化的脚本程序设计语言, JavaScript 是 ECMAScript 的一种实现。理解 JavaScript 是 ECMAScript 一种实现后,可以帮助开发者理解小程序的中 JavaScript同浏览器中的 JavaScript 以及 NodeJS 中的 JavaScript 是不相同的。

小程序中的 JavaScript 是由ECMAScript 以及小程序框架和小程序 API 来实现的。同浏览器中的JavaScript 相比没有 BOM 以及 DOM 对象,所以类似 JQuery、Zepto这种浏览器类库是无法在小程序中运行起来的,同样的缺少 Native 模块和NPM包管理的机制,小程序中无法加载原生库,也无法直接使用大部分的 NPM 包。
浏览器中,所有 JavaScript 是在运行在同一个作用域下的,定义的参数或者方法可以被后续加载的脚本访问或者改写。同浏览器不同,小程序中可以将任何一个JavaScript 文件作为一个模块,通过module.exports 或者 exports 对外暴露接口。这句话的意思是说,我的理解是每一个JS文件对应一个模块,这样子的话,每个模块之间的参数或方法互相独立,但也支持特定方式的的调用。
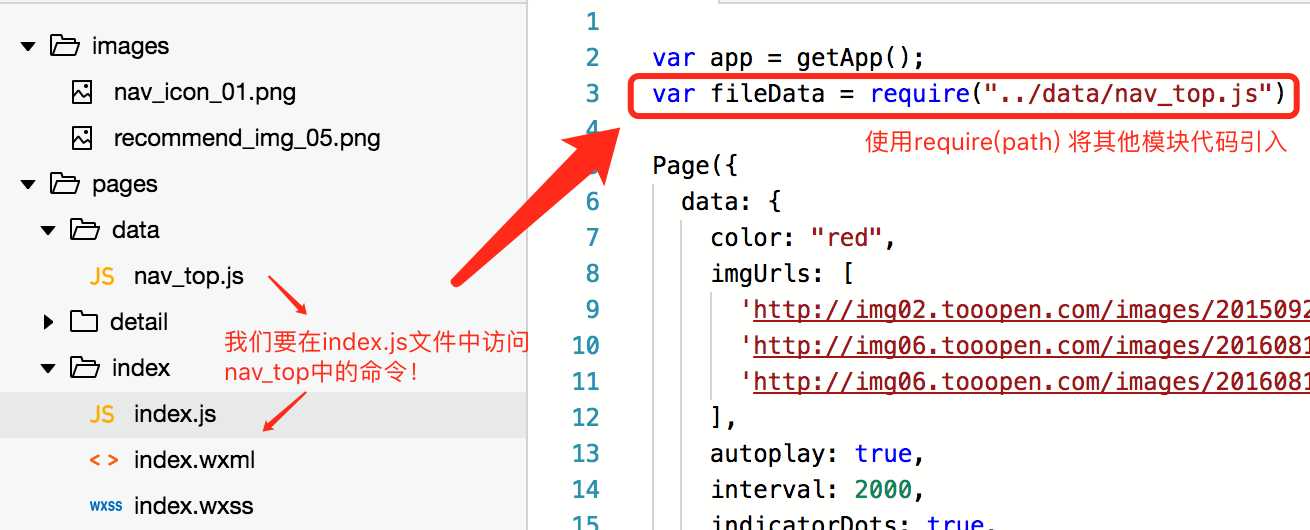
比如,我们现在要在index.js中访问nav_top.js中的文件!

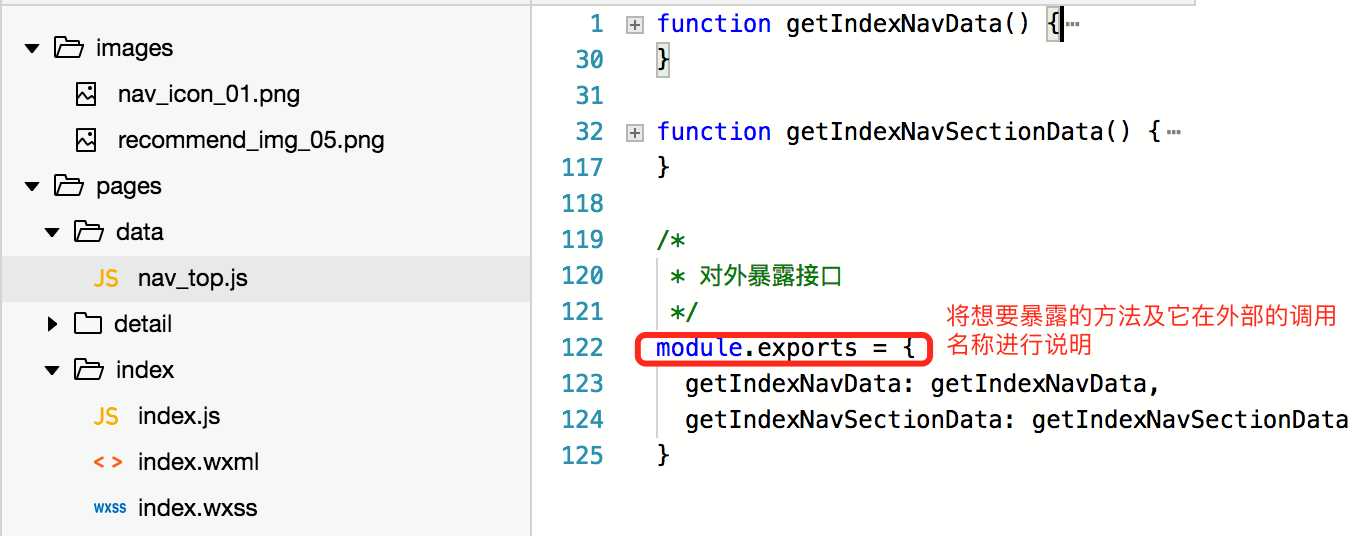
但是现在我们还是无法直接访问nav_top中的方法,因为nav_top并没有对外暴露任何接口,所以我们还需要在nav_top中使用experts命令把我们想暴露的接口说明一下:

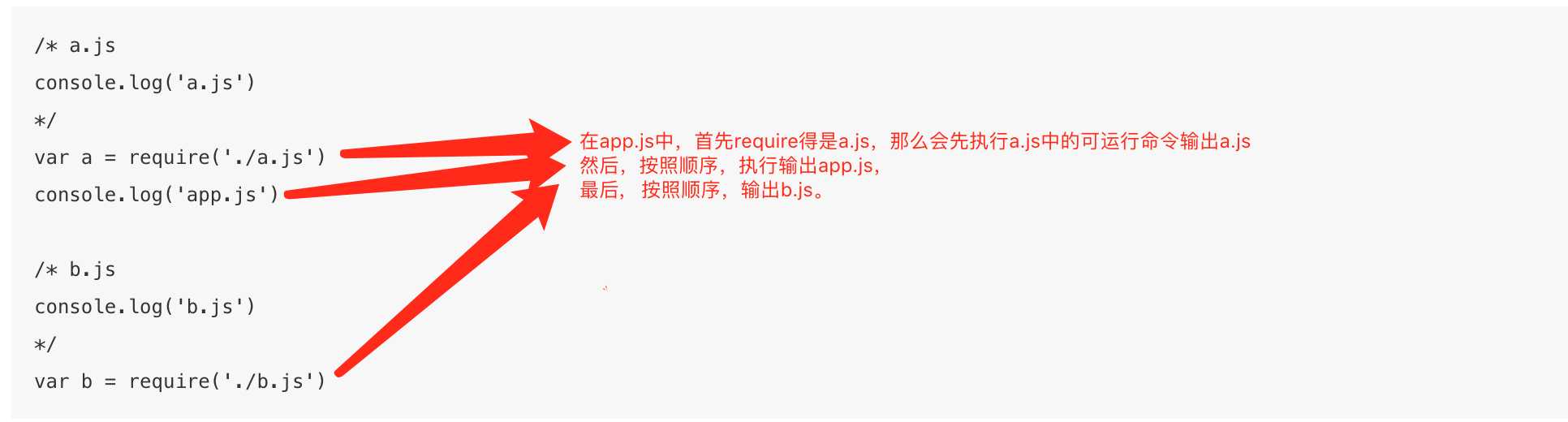
小程序中的脚本执行顺序与HTML有所不同。小程序的执行的入口文件是 app.js 。并且会根据其中 require 的模块顺序决定文件的运行顺序,代码2-30是一个 app.js 示例。

当 app.js 执行结束后,小程序会按照开发者在 app.json 中定义的 pages 的顺序,逐一执行。
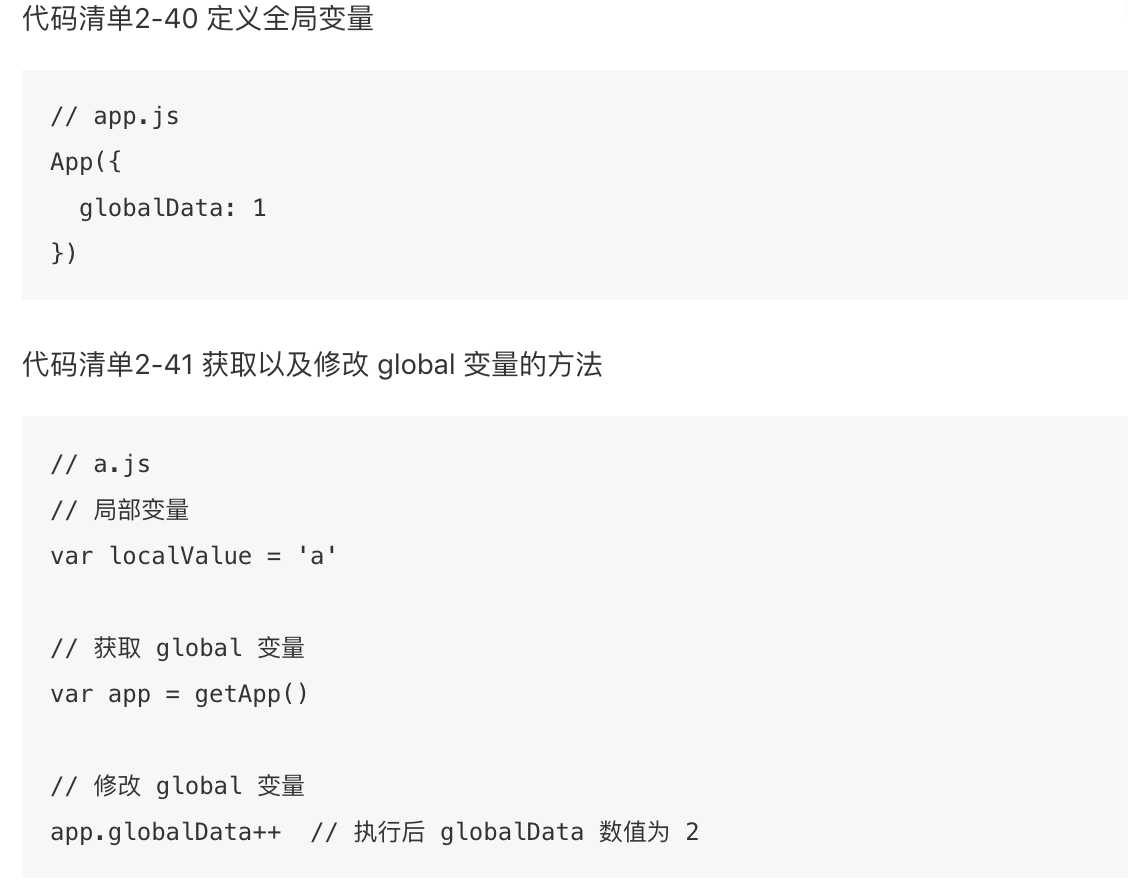
我们说过,每个JS文件都是独立的模块,所以不可能直接在一个模块中调用另一个模块的变量,那么我们可以使用全局变量来达到这一点:

为了保证全局的数据可以在任何文件中安全的被使用到,我们可以再App()中进行注册

标签:strong .com 框架 inf jquer 程序开发 round 脚本执行顺序 npm
原文地址:https://www.cnblogs.com/MrSaver/p/9005641.html