标签:控制 checkbox tran ota func group 申请 .com log
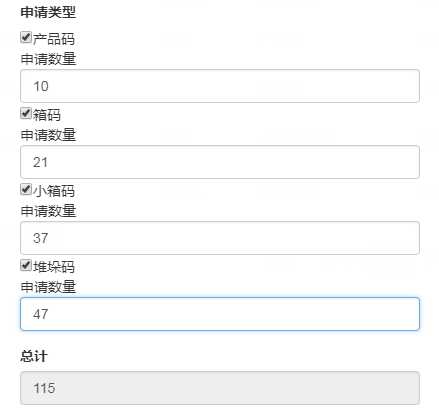
input框输入数字时,自动开始计算累加
<div class="form-group">
<label for="inputPassword3" class="col-sm-2 control-label"><?php echo $this->translate(‘申请类型‘);?></label>
<div class="col-sm-5">
<div>
<input type="checkbox" id="logistics_type1" name="logistics_type[]" value="1" />产品码
申请数量<input type="text" class="form-control number" name="product_section_number" id="product_section_number" value="">
</div>
<div>
<input type="checkbox" name="logistics_type[]" id="logistics_type2" value="2" />箱码
申请数量<input type="text" class="form-control number" name="box_section_number" id="box_section_number" value="">
</div>
<div>
<input type="checkbox" name="logistics_type[]" id="logistics_type3" value="3" />小箱码
申请数量<input type="text" class="form-control number" name="small_box_section_number" id="small_box_section_number" value="">
</div>
<div>
<input type="checkbox" name="logistics_type[]" id="logistics_type4" value="4" />堆垛码
申请数量<input type="text" class="form-control number" name="stack_section_number" id="stack_section_number" value="">
</div>
</div>
</div>
<script type="text/javascript">
$(‘.number‘).bind(‘input propertychange‘, function(){
var total = 0;
$(".number").each(function(){
total+=(parseFloat($(this).val())?parseFloat($(this).val()):0);
});
$("#quantity").val(total);
});
</script>

标签:控制 checkbox tran ota func group 申请 .com log
原文地址:https://www.cnblogs.com/yuuje/p/9006644.html