标签:tomcat alt 组件 arch 保存 方法 点击 key 数组
本地逻辑,重新渲染

度盘:https://pan.baidu.com/s/1bpBVVT9
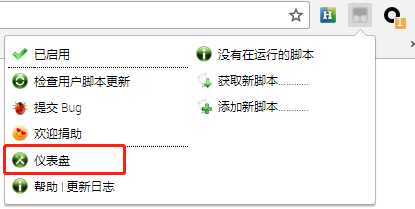
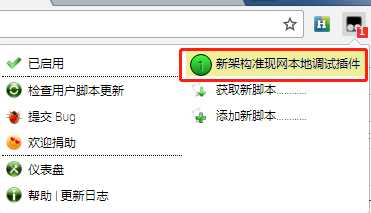
点击插件-->仪表盘

添加脚本


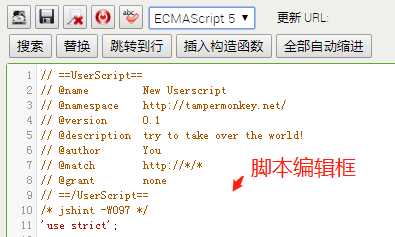
将此文本文档中的脚本复制到脚本编辑框处,并Ctrl+S保存
点击设置,对脚本进行设置

加载位置与仅顶层页面运行设置如下图

打开你要调试的准现网页面,
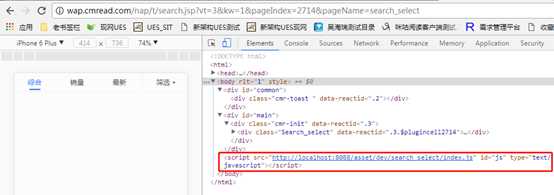
如:http://wap.cmread.com/nap/t/search.jsp?vt=3&kw=1
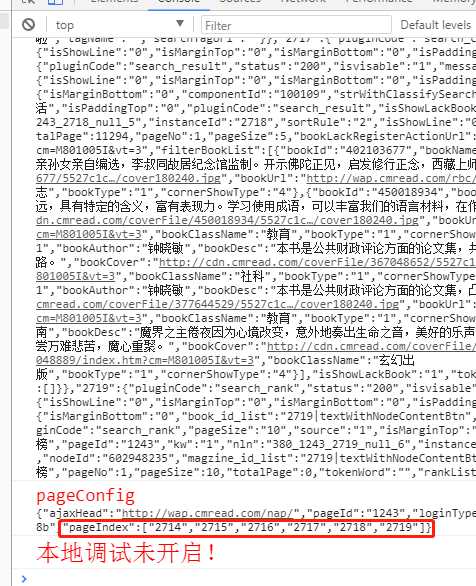
console处会看到

若你要调试当前页面中的其中某个组件
看到pageIndex数组(当前页面加载的组件列表),
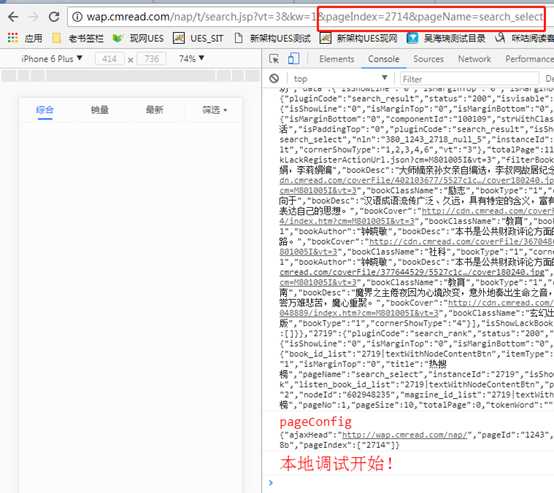
我调试第一个组件,在当前url中加入参数pageIndex=2714
再加入参数pageName=你的本地页面名
如这是我的本地页面地址,那pageName=search_select
(前提:本地gulp与tomcat要打开)

那本地调试的页面就是:
http://wap.cmread.com/nap/t/search.jsp?vt=3&kw=1&pageIndex=2714&pageName=search_select

对应的脚本就是:(本地的保存代码后直接刷新页面)

若不想调试了,可关闭脚本注入

或
去除url的pageIndex与pageName 2个参数
2次渲染后,某些事件可能会执行2次,如上拉加载第二页的ajax请求
使用准现网的数据,使用本地的样式脚本,本地调试准现网页面(PC适用)
标签:tomcat alt 组件 arch 保存 方法 点击 key 数组
原文地址:https://www.cnblogs.com/wuhairui/p/9007615.html