标签:.com 最大的 enter com 模型 alt order 高度 一个
盒子使用
样例如下:
.css{
height: 100px;
width: 100px;
padding: 50px;
margin: 50px;
border: 1px solid red;
}
说明:padding(内边距)/margin(外边距): 上 右 下 左;或直接使用指定边距如padding-top:2px。
margin: 0 auto ;居中设置
特例说明
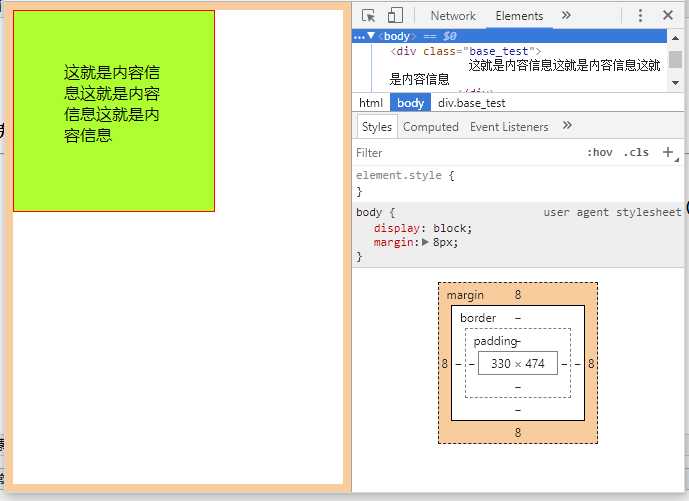
整个网页最大的盒子是浏览器(<document>),<body>是<document>的子元素。故<body>标签也有margin(外边距),浏览器给<body>默认的margin大小是8个像素,故<body>没有占据整个页面的全部区域,若需占据全部区域,需对<body>的margin进行设置。

盒子说明【标准盒子模型】
内容:width、height
盒子样例(真实占有宽高都为:302*302):
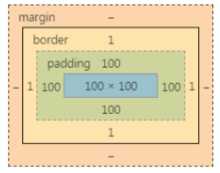
.box1{ width: 100px; height: 100px; padding: 100px; border: 1px solid red; } /*盒子真实占有宽度 = 左border + 左padding + width + 右padding + 右border
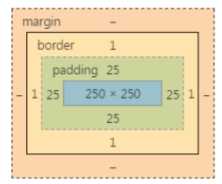
盒子真实占有高度 = 上border + 上padding + height + 下padding + 下border*/ .box2{ width: 250px; height: 250px; padding: 25px; border: 1px solid red; }
盒子模型:
 |
 |
总结:
如果想保持一个盒子的真实占有高宽不变,那么加width/height的时候,就要减相应的padding。加padding的时候就要减相应的width/height。因为盒子变胖是灾难性的,会把别的盒子挤下去。
标签:.com 最大的 enter com 模型 alt order 高度 一个
原文地址:https://www.cnblogs.com/ajuan/p/9007663.html