标签:拖动 png com 技术 图片 分享 font nsf htm
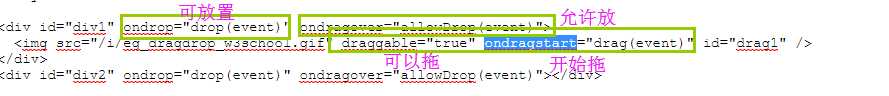
1.先设置元素可拖放
<img draggable="true" />
2.拖动谁 ev拖动的元素
ev.target.id元素的ID
//放到哪里
function allowDrop(ev)
{
ev.preventDefault();
}
function drag(ev)
{
ev.dataTransfer.setData("Text",ev.target.id);
}
3.放到何处
function drop(ev)
{
ev.preventDefault();//如果需要设置允许放置,我们必须阻止对元素的默认处理方式。
var data=ev.dataTransfer.getData("Text");//这获取的是个ID
ev.target.appendChild(document.getElementById(data));//放到可放置元素的里面,使其成为他的child
}

标签:拖动 png com 技术 图片 分享 font nsf htm
原文地址:https://www.cnblogs.com/joer717/p/9009704.html