标签:定义 port vue -- 文件 AC ade col 图片
极其可怕,在使用vue-simple-upload插件做文件上传的时候,遇到总是访问不到后台的接口。
我以为我插件使用有问题,各种改,因为不熟悉,假象地改了几遍。
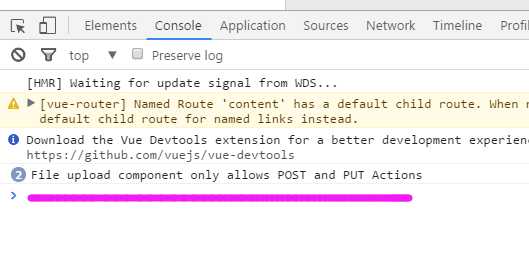
emmmm~~原来是我的action参数给的小写的post,开始控制台报错了,给了那么明显的暗示,
我居然没有懂起~~~

好,第一步,下载
npm install vue-simple-uploader --save
第二步,引导要使用的组建里去:
vue文件上传 vue-simple-upload的使用方法
标签:定义 port vue -- 文件 AC ade col 图片
原文地址:https://www.cnblogs.com/ellenbaby/p/9009798.html