标签:bsp 表达式 分享图片 动态 alt img 结果 tostring 固定
在前台处理字符串时,有时并不需要动态拼接字符串,某一部分的字符串可能是固定的,因此在开发过程中我们可以利用正则表达式将html元素匹配出来。如下:
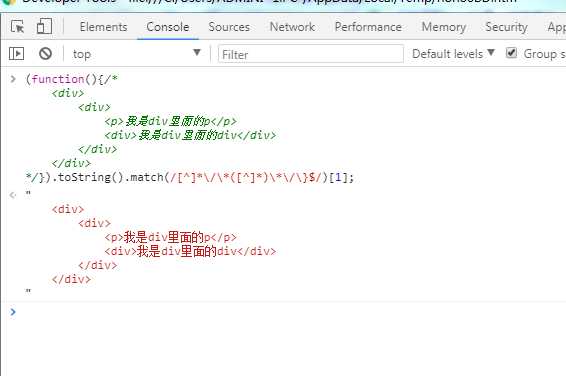
var html = (function(){/* <div> <div> <p>我是div里面的p</p> <div>我是div里面的div</div> </div> </div> */}).toString().match(/[^]*\/\*([^]*)\*\/\}$/)[1];
将html以注释的形式写在括号里面,在通过match方法匹配出整个字符串,返回的结果截图如下:

返回的结果恰好是我们写在注释里面的代码,这样如果我们的样式修改了,我们只需要修改注释里面的代码,避免了拼接字符串的带来的麻烦操作!
标签:bsp 表达式 分享图片 动态 alt img 结果 tostring 固定
原文地址:https://www.cnblogs.com/hz-1762/p/9011788.html