标签:date .com 指定 input options ram content ext 127.0.0.1
响应协议格式如下
响应首行
响应头信息
空行
响应体例如
Request URL:http://127.0.0.1:8090/login/
Request Method:GET
Status Code:200 OK <!--响应协议为HTTP1.1,状态码为200,表示请求成功,OK是对状态码的解释-->
Remote Address:127.0.0.1:8090
Response Headers
view source
Content-Type:text/html; charset=utf-8 <!--响应体使用的编码为UTF-8-->
##### Date:Wed, 26 Oct 2016 06:48:50 GMT <!--响应的时间,这可能会有8小时的时区差-->
Server:WSGIServer/0.2 CPython/3.5.2 <!--服务器的版本信息-->
X-Frame-Options:SAMEORIGIN
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<form action="/login/" method="post">
用户名:<input type="text" name="username"/>
<input type="submit" value="提交"/>
</form>
</body>
</html>常见状态码
200:请求成功,浏览器会把响应体内容(通常是html)显示在浏览器中;
404:请求的资源没有找到,说明客户端错误的请求了不存在的资源;
500:请求资源找到了,但服务器内部出现了错误;
302:重定向,当响应码为302时,表示服务器要求浏览器重新再发一个请求,服务器会发送一个响应头Location,它指定了新请求的URL地址;
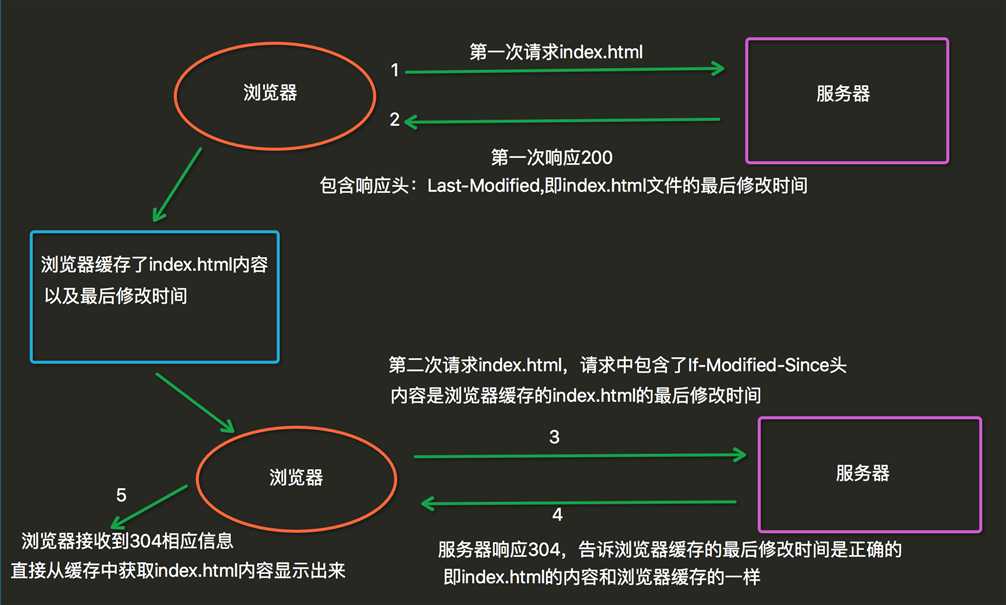
304:如下图
Refresh: 3;url=http://www.baidu.com <!--自动刷新响应头,浏览器会在3秒之后请求http://www.baidu.com:-->
<!--下面是告诉浏览器不要缓存-->
Expires: -1;
Cache-Control: no-cache;
Pragma: no-cache;在HTMl页面中可以使用<meta http-equiv="" content="">来指定响应头,
例如在index.html页面中给出<meta http-equiv="Refresh" content="3;url=http://www.baidu.com">,
表示浏览器只会显示index.html页面3秒,然后自动跳转到http://www.baidu.com.标签:date .com 指定 input options ram content ext 127.0.0.1
原文地址:https://www.cnblogs.com/sama/p/9013007.html