标签:url doctype 技术分享 bubuko ima pad src ali type
使用 CSS3 border-radius 属性,你可以给任何元素制作 "圆角"。
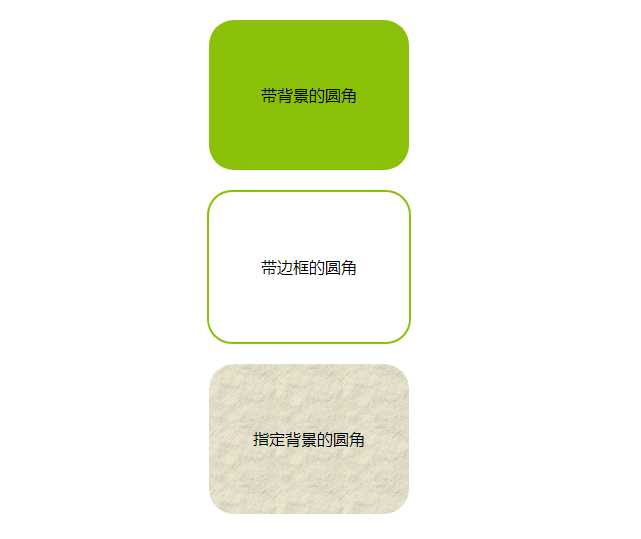
一下分别给背景,边框,图片添加了圆角
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>css3圆角</title> <style type="text/css"> * { margin: 0; padding: 0; } div { width: 200px; height: 150px; line-height: 150px; text-align: center; margin: 20px auto; } .rcorners1 { border-radius: 25px; background: #8AC007; } .rcorners2 { border-radius: 25px; border: 2px solid #8Ac007; } .rcorners3 { border-radius: 25px; background: url(paper.gif) left top repeat; } </style> </head> <body> <div class="rcorners1">带背景的圆角</div> <div class="rcorners2">带边框的圆角</div> <div class="rcorners3">指定背景的圆角</div> </body> </html>
效果如下:

如果你在 border-radius 属性中只指定一个值,那么将生成 4 个 圆角。
但是,如果你要在四个角上一一指定,可以使用以下规则:
我们上面已经演示过一个值了,下面演示下四个值,三个值,两个值,
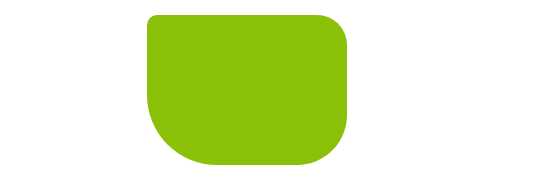
四个值:
border-radius: 10px 30px 50px 70px;
效果如下:

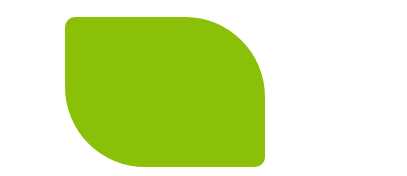
三个值:
border-radius: 10px 40px 10px;
效果如下:

l两个值:
border-radius: 10px 80px;
效果如下:

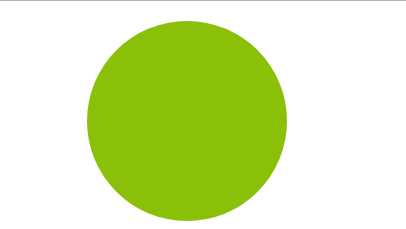
我们来画一个圆吧,只要宽度高度相同 且四个角的大小 是宽度和高度的一半就是一个圆了
width: 200px;
height: 200px;
border-radius: 50%;
background-color: #8AC007;

标签:url doctype 技术分享 bubuko ima pad src ali type
原文地址:https://www.cnblogs.com/qjuly/p/9013344.html