标签:dev span hub cache http window 方便 添加 style
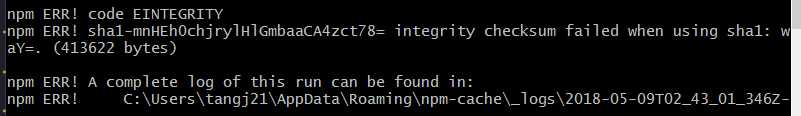
在用vue做项目过程中,需要用到vue.js devtools,在从github上面clone下来代码,然后再npm install ,过程报错,然后更新npm包也是会有问题,以下是install的问题,npm cache clean --force 也是没用的,好在最后问同事,windows版本蓝灯下载重装,最后再谷歌应用商店添加了拓展程序。从昨天到今天上午,至此这个问题才搞定,用这个工具主要是为了方便整个项目 vuex的状态查看。

添加谷歌拓展程序 vue.js devtools过程中的问题
标签:dev span hub cache http window 方便 添加 style
原文地址:https://www.cnblogs.com/tangjiao/p/9013281.html