标签:info nbsp alt head The foo 软件 调用 cap
1.Body
2.Header
3.Footer
示例代码:

1 <html> 2 <body> 3 <table cellpadding="0"> 4 <thead> 5 <tr> 6 <td>学号</td><td>姓名</td><td>性别</td> 7 <td>年龄</td><td>体重</td><td>专业</td> 8 </tr> 9 </thead> 10 <tbody> 11 <tr><td>001</td><td>张三男</td><td>男</td><td>1</td><td>34</td><td>计算机</td></tr> 12 <tr><td>002</td><td>里斯</td><td>男</td><td>2</td><td>23</td><td>软件</td></tr> 13 <tr><td>003</td><td>三男</td><td>女</td><td>3</td><td>12</td><td>计算机</td></tr> 14 <tr><td>004</td><td>张男</td><td>男</td><td>56</td><td>34</td><td>计算机</td></tr> 15 <tr><td>005</td><td>汪斯</td><td>男</td><td>34</td><td>23</td><td>软件</td></tr> 16 <tr><td>006</td><td>三个</td><td>女</td><td>12</td><td>12</td><td>计算机</td></tr> 17 </tbody> 18 <tfoot> 19 <tr> 20 <td colspan="3">总人数</td> 21 <td colspan="3">6人</td> 22 </tr> 23 </tfoot> 24 </table> 25 26 </body> 27 </html>
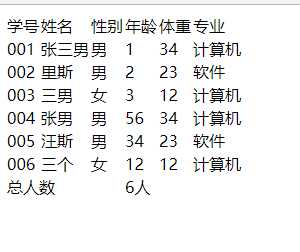
测试结果;

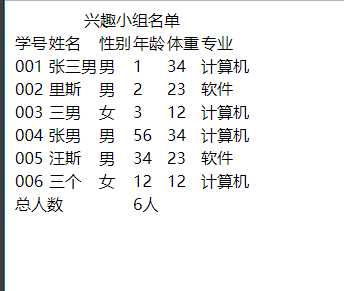
<caption>兴趣小组名单</caption>
示例代码:

1 <html> 2 <body> 3 <table cellpadding="0"> 4 <caption>兴趣小组名单</caption> 5 <thead> 6 <tr> 7 <td>学号</td><td>姓名</td><td>性别</td> 8 <td>年龄</td><td>体重</td><td>专业</td> 9 </tr> 10 </thead> 11 <tbody> 12 <tr><td>001</td><td>张三男</td><td>男</td><td>1</td><td>34</td><td>计算机</td></tr> 13 <tr><td>002</td><td>里斯</td><td>男</td><td>2</td><td>23</td><td>软件</td></tr> 14 <tr><td>003</td><td>三男</td><td>女</td><td>3</td><td>12</td><td>计算机</td></tr> 15 <tr><td>004</td><td>张男</td><td>男</td><td>56</td><td>34</td><td>计算机</td></tr> 16 <tr><td>005</td><td>汪斯</td><td>男</td><td>34</td><td>23</td><td>软件</td></tr> 17 <tr><td>006</td><td>三个</td><td>女</td><td>12</td><td>12</td><td>计算机</td></tr> 18 </tbody> 19 <tfoot> 20 <tr> 21 <td colspan="3">总人数</td> 22 <td colspan="3">6人</td> 23 </tr> 24 </tfoot> 25 </table> 26 27 </body> 28 </html>

1.创建table.css文件;
2.在html文件中调用table.css文件:
(1)table.css:
标签:info nbsp alt head The foo 软件 调用 cap
原文地址:https://www.cnblogs.com/Catherinezhilin/p/9013266.html