标签:跳转 总结 ini index 输入 span 这一 from submit
今天在GitHub上看到别人的项目,正好最近打算学学axios,也算是集齐vue全家桶,说不定可以召唤神龙。
首先要用axios,先引入:npm install axios 然后在你要使用的地方直接import axios from ‘axios‘即可编写相应代码
可直接在src下创建api文件夹存放axios文件(api.js和index.js),就像这样:
api.js文件中定义封装请求:
import axios from ‘axios‘; let base = ‘‘; export const requestLogin = params => { return axios.post(`${base}/login`, params).then(res => res.data); }; export const getUserList = params => { return axios.get(`${base}/user/list`, { params: params }); }; export const getUserListPage = params => { return axios.get(`${base}/user/listpage`, { params: params }); }; export const removeUser = params => { return axios.get(`${base}/user/remove`, { params: params }); }; export const batchRemoveUser = params => { return axios.get(`${base}/user/batchremove`, { params: params }); }; export const editUser = params => { return axios.get(`${base}/user/edit`, { params: params }); }; export const addUser = params => { return axios.get(`${base}/user/add`, { params: params }); };
index.js是入口文件:
import * as api from ‘./api‘; export default api;
下面说说post请求操作
以实例代码举例子:
handleSubmit2(ev) { var _this = this; this.$refs.ruleForm2.validate((valid) => { if (valid) { //如果输入的账号密码有值 this.logining = true; //显示loading图标 //NProgress.start(); var loginParams = { username: this.ruleForm2.account, password: this.ruleForm2.checkPass }; let base=‘‘; axios.post(`${base}/login`,loginParams).then( res => {console.log(res);return res.data} ).then(data => { this.logining = false; //NProgress.done(); let { msg, code, user } = data; if (code !== 200) { this.$message({ message: msg, type: ‘error‘ }); } else { sessionStorage.setItem(‘user‘, JSON.stringify(user)); this.$router.push({ path: ‘/table‘ }); } }); } else { console.log(‘error submit!!‘); return false; } }); }
这是一个login检测的函数,主要说这一小部分:
axios.post(`${base}/login`,loginParams).then( res => {return res.data} ).then(data => {this.logining = false;if (data.code !== 200) {
this.$message({
message: data.msg,
type: ‘error‘
});
} else {
sessionStorage.setItem(‘user‘, JSON.stringify(data.user)); //这里是在sessionStorage中存储用户信息,这个是一定要有的!
this.$router.push({ path: ‘/table‘ }); //这里是配置请求完成后或登录完成后跳转到的路径
}
});
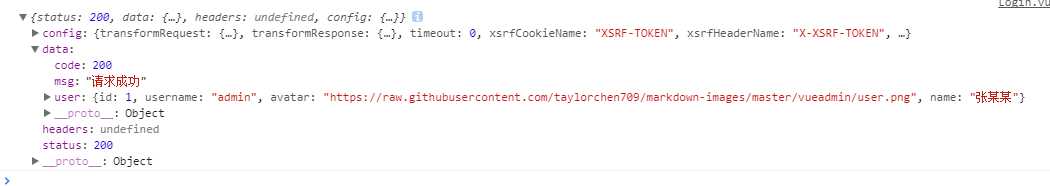
这里axios先post发送请求,请求发送出去后会得到一个response,就是回调函数中的参数res,consolelog发现这个res是个json,里面包含如下内容:

一般而言有用的是data这个对象,所以第一个回调函数返回res.data,第二个回调函数就会利用返回的data对象中的各个属性来判断response情况,包括常用的msg、code、user等信息。
总结:
使用axios进行login登录验证:1.发送axios.post( url, { params } ).then(response =>{return res.data} ) .then(data => {...} 获得response下的data对象
2.根据获得的data对象判断login请求是否正确
3.若请求完成,即data.code==200,需要在sessionStroage中写入用户信息(data.user),并配置跳转路径
只是很基础的axios入门,如有错误,还请指正!
标签:跳转 总结 ini index 输入 span 这一 from submit
原文地址:https://www.cnblogs.com/bbct-1993/p/9017193.html