标签:info img png content display body head web 技术分享
示例代码:

1 <html> 2 <body> 3 <iframe name="HeaderFrame" src =" head.html"width ="91%" heigth="100"></iframe> 4 <iframe name="NavigationFrame" src=" left.html" width ="25%" heigth="500"></iframe> 5 <iframe name="ContentFrame" src="content1.html" width ="65%" heigth="500"></iframe> 6 </body> 7 </html>
在文件夹中建立三个html 文件:

例如在content1中设定内容为:其他两个为空白

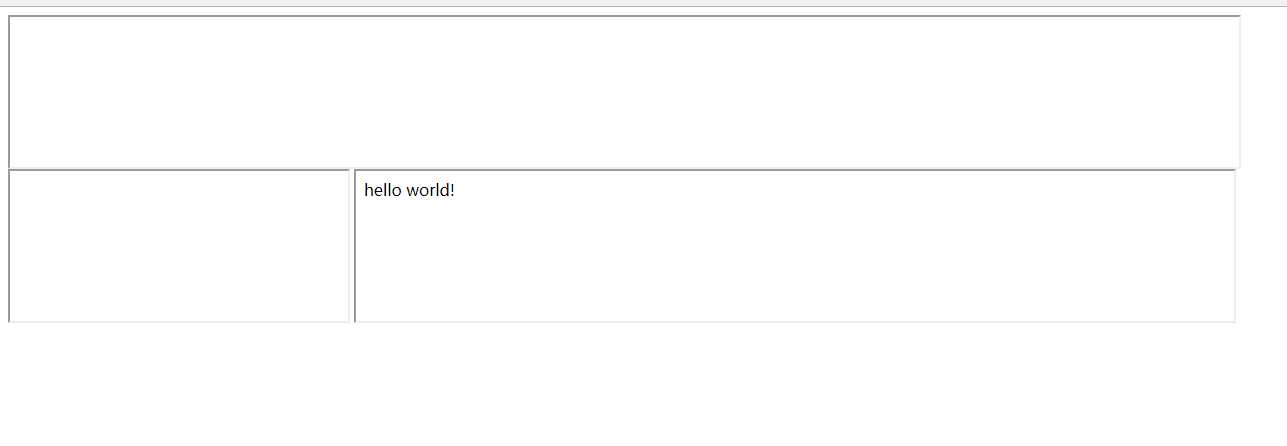
测试结果:

HTML 5--Acessing Multiple Web Pages Using Frames
标签:info img png content display body head web 技术分享
原文地址:https://www.cnblogs.com/Catherinezhilin/p/9017983.html