标签:Java
1.1上次课内容回顾:


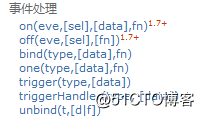
trigger和triggerHandler区别:
1.2.2.2步骤分析:
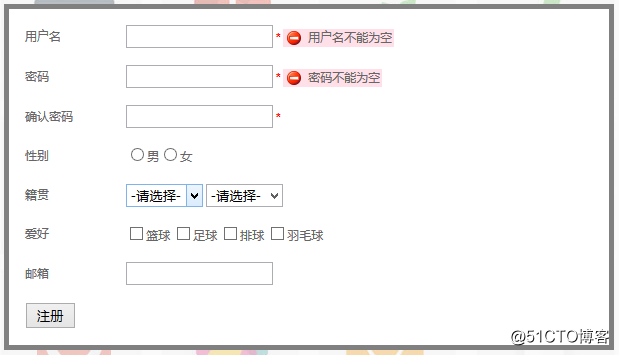
【步骤一】:引入注册页面
【步骤二】:引入JQ的js.
【步骤三】:为必填项添加一个
【步骤四】:获得表单中的所有的输入项,为所有的输入项添加一个blur事件.
【步骤五】:判断当前输入项是什么(用户名,密码,邮箱)
【步骤六】:为不同的输入项做不同的校验.
【步骤七】:为表单元素添加一个submit事件.
【步骤八】:执行之前的blur函数.查找错误信息的长度,如果长度>0 有错误 不能提交.
1.2.3代码实现:
// 表单校验的操作
$(function(){
// 步骤一:为必填项添加一个 .
$("form input.required").each(function(){
// 获得他的父元素:
$(this).parent().append("<b class=‘high‘> *</b>");
});
// 步骤二:获得所有的输入项,为输入项添加一个blur事件.
$("form input").blur(function(){
// 获得该元素的父元素:
var $parent = $(this).parent();
// 将原有的信息清除掉.
$parent.find(".formtips").remove();
// 确定点击的输入项是谁?
if($(this).is("#username")){
// 判断用户名是否为空:
if(this.value == ""){
// 向文本框后添加一个错误提示.
$parent.append("<span class=‘formtips onError‘>用户名不能为空</span>");
}else{
// 向文本框后添加一个正确提示.
$parent.append("<span class=‘formtips onSuccess‘>用户名输入正确</span>");
}
}
if($(this).is("#password")){
// 判断用户名是否为空:
if(this.value == ""){
// 向文本框后添加一个错误提示.
$parent.append("<span class=‘formtips onError‘>密码不能为空</span>");
}else{
// 向文本框后添加一个正确提示.
$parent.append("<span class=‘formtips onSuccess‘>密码输入正确</span>");
}
}
}).keyup(function(){
$(this).triggerHandler("blur");
}).focus(function(){
$(this).triggerHandler("blur");
});
// 为表单添加一个submit事件.
$("form").submit(function(){
// 执行表单中blur事件.
$("form :input").trigger("blur");
// 获得错误信息的长度.
var errorLength = $(".onError").length;
if(errorLength > 0){
return false;
}
});
});标签:Java
原文地址:http://blog.51cto.com/13517854/2114832