标签:Java
1.3 案例二:使用BootStrap设计一个响应式的页面:




?栅格系统
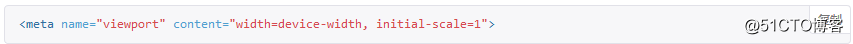
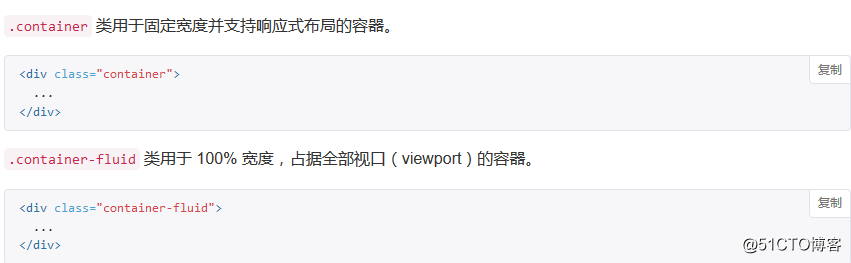
Bootstrap 提供了一套响应式、移动设备优先的流式栅格系统,随着屏幕或视口(viewport)尺寸的增加,系统会自动分为最多12列。它包含了易于使用的预定义类,还有强大的mixin 用于生成更具语义的布局。
使用.row样式定义栅格的行.
定义列:.col-lg-n .col-md-n .col-sm-n .col-xs-n
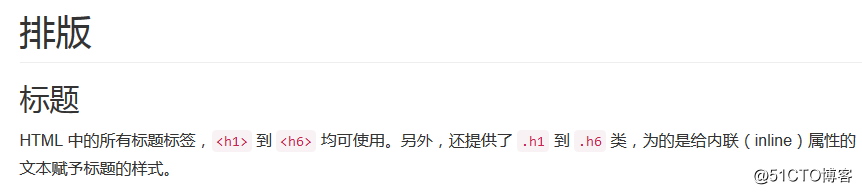
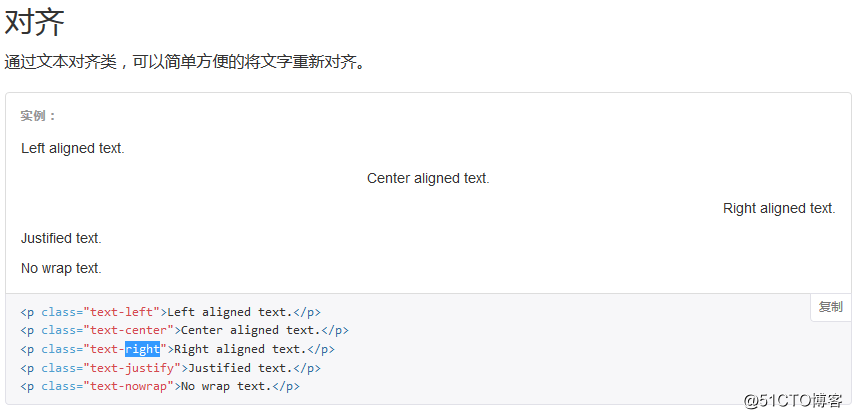
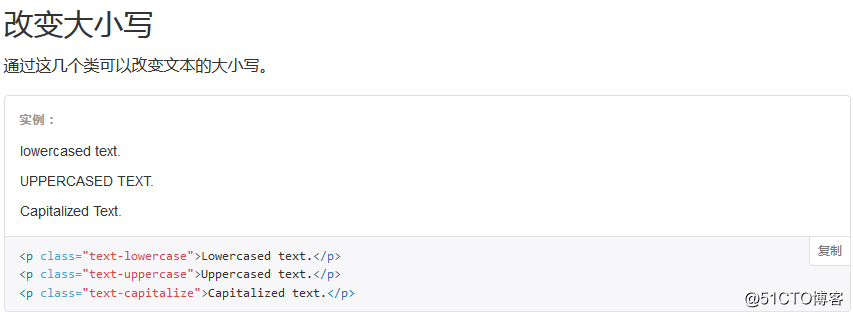
?排版:



【BootStrap的组件】
【BootStrap的JS的插件】
1.3.3代码实现
标签:Java
原文地址:http://blog.51cto.com/13517854/2114843