标签:color mil ora font pre opacity oct body 技术
1、作用
改变元素在页面中的形状
2、语法
属性:transform
函数:
1、skew(xdeg)
向横向倾斜指定度数
x取值为正,X轴不动,y轴逆时针倾斜一定角度
x取值为负,X轴不动,y轴顺时针倾斜一定角度
skew(30deg)
2、skew(xdeg,ydeg)
ydeg : 纵向倾斜度数
y取值为正,y轴不动,x轴顺时针倾斜一定角度
y取值为负,y轴不动,x轴逆时针倾斜一定角度
3、skewX(xdeg)
4、skewY(ydeg)
3.应用和理解
<!doctype html>
<html lang="zh-cn">
<head>
<title>Insert a title</title>
<meta charset="utf-8">
<style>
#d1,#d2{
width:200px;
height:200px;
position:absolute;
left:400px;
top:200px;
}
#d1{
background-color:#ddd;
border:1px solid #333;
}
#d2{
background-color:pink;
border:1px solid orange;
opacity:0.5;
transform:skew(45deg);
}
</style>
</head>
<body>
<div id="d1">参考元素</div>
<div id="d2">转换元素</div>
</body>
</html>
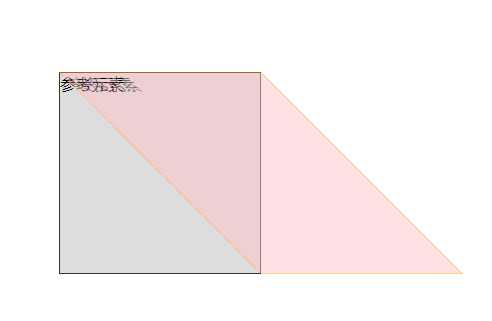
效果图:

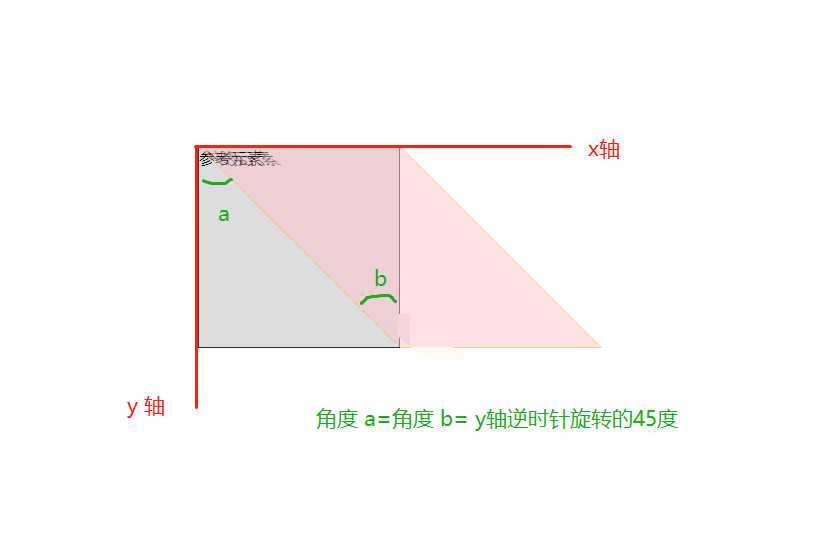
效果图解析:

标签:color mil ora font pre opacity oct body 技术
原文地址:https://www.cnblogs.com/lmx1112/p/9019547.html