标签:unity sts 选择 etc ati 新建 流程 src gobject
我们的热更新脚本在实际使用中,当然也要支持常用的第三方组件,例如这里介绍一个非常实用的第三方UI库:FairyGUI.
这里照搬FaiyGUI官网的介绍:
重新定义 UI 制作流程,全可视化,零代码,是一款同时适用于程序员、设计师和游戏策划的UI制作工具。
配合FairyGUI-SDK,在各个游戏引擎都能得到高效的渲染表现,独特的FairyBatching技术可自动优化复杂界面的DC数量。
我们这里自然是使用它的Unity组件啦。
我们这篇文章的主旨并非是介绍如何使用FairyGUI制作界面,而是如果让FairyGUI制作的界面可以被我们的热更脚本驱动。
因此,这里我们可以先跳过FairyGUI的编辑器,直接下载它提供的Unity Demo,来进行热更新的改造演示。
我们这一次先演示最简单的热更新处理,因此本次先选用一个不需要在脚本中继承和扩展FairyGUI的组件的例子。
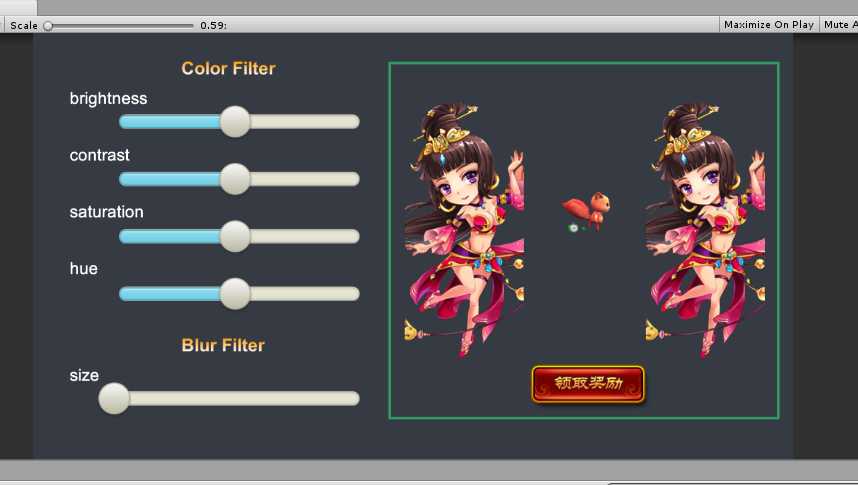
我们选择Example 23,2D图像滤镜Demo。

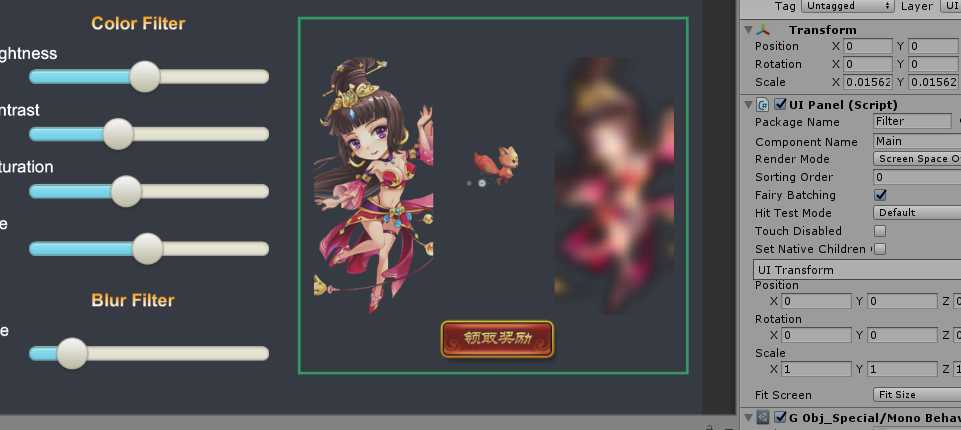
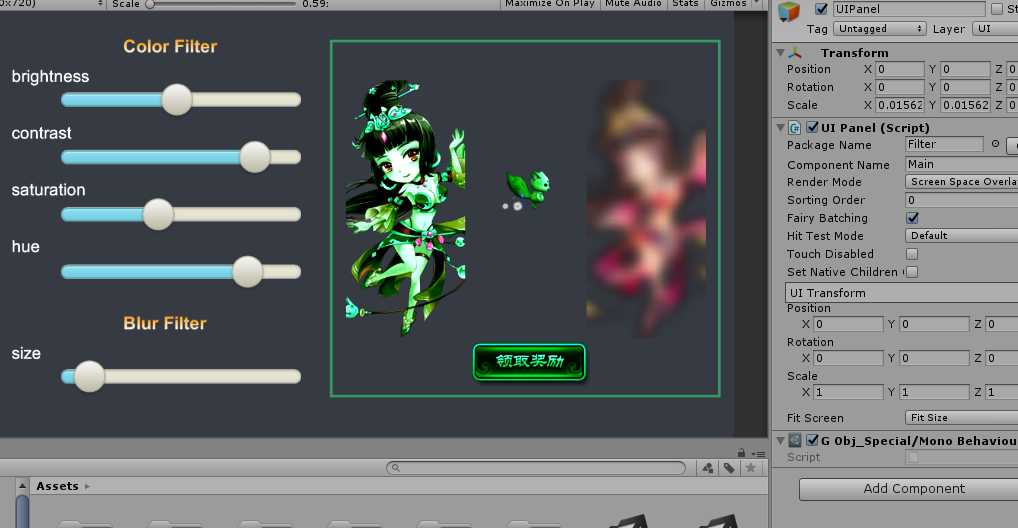
场景分析:
操作步骤:
现在我们将C#脚本的内容移植到ActionScript3脚本中。
原Demo在Start 方法中,将UI上的滑块事件添加了一个处理程序,然后在处理程序中更改UI元素的滤镜参数。见代码:
void Start() { _mainView = this.GetComponent<UIPanel>().ui; BlurFilter blurFilter = new BlurFilter(); blurFilter.blurSize = 2; _mainView.GetChild("n21").filter = blurFilter; _s0 = _mainView.GetChild("s0").asSlider; _s1 = _mainView.GetChild("s1").asSlider; _s2 = _mainView.GetChild("s2").asSlider; _s3 = _mainView.GetChild("s3").asSlider; _s4 = _mainView.GetChild("s4").asSlider; _s0.value = 100; _s1.value = 100; _s2.value = 100; _s3.value = 200; _s4.value = 20; _s0.onChanged.Add(__sliderChanged); _s1.onChanged.Add(__sliderChanged); _s2.onChanged.Add(__sliderChanged); _s3.onChanged.Add(__sliderChanged); _s4.onChanged.Add(__sliderChanged); } void __sliderChanged(EventContext context) { int cnt = _mainView.numChildren; for (int i = 0; i < cnt; i++) { GObject obj = _mainView.GetChildAt(i); if (obj.filter is ColorFilter) { ColorFilter filter = (ColorFilter)obj.filter; filter.Reset(); filter.AdjustBrightness((float)(_s0.value - 100) / 100f); filter.AdjustContrast((float)(_s1.value - 100) / 100f); filter.AdjustSaturation((float)(_s2.value - 100) / 100f); filter.AdjustHue((float)(_s3.value - 100) / 100f); } else if (obj.filter is BlurFilter) { BlurFilter filter = (BlurFilter)obj.filter; filter.blurSize = (float)_s4.value / 100; } } }
现在我们将这个逻辑脚本改写为ActionScript3热更新脚本:
package { /** * ... * @author */ public class Filter { public function Filter() { } } } import fairygui.BlurFilter; import fairygui.ColorFilter; import fairygui.EventContext; import fairygui.GComponent; import fairygui.GObject; import fairygui.GSlider; import fairygui.Stage; import fairygui.UIPackage; import fairygui.UIPanel; import unityengine.Application; import unityengine.GameObject; import unityengine.MonoBehaviour; class FilterMain extends MonoBehaviour { var _mainView:GComponent; var _s0:GSlider; var _s1:GSlider; var _s2:GSlider; var _s3:GSlider; var _s4:GSlider; function Awake() { Application.targetFrameRate = 60; UIPackage.addPackage______("UI/Filter"); } function Start() { _mainView = UIPanel(this.getComponent(UIPanel)).ui; var blurFilter:BlurFilter= new BlurFilter(); blurFilter.blurSize = 2; _mainView.getChild("n21").filter = blurFilter; _s0 = _mainView.getChild("s0").asSlider; _s1 = _mainView.getChild("s1").asSlider; _s2 = _mainView.getChild("s2").asSlider; _s3 = _mainView.getChild("s3").asSlider; _s4 = _mainView.getChild("s4").asSlider; _s0.value = 100; _s1.value = 100; _s2.value = 100; _s3.value = 200; _s4.value = 20; _s0.onChanged.add(__sliderChanged); _s1.onChanged.add(__sliderChanged); _s2.onChanged.add(__sliderChanged); _s3.onChanged.add(__sliderChanged); _s4.onChanged.add(__sliderChanged); } function __sliderChanged(context:EventContext):void { var cnt:int = _mainView.numChildren; for (var i:int = 0; i < cnt; i++) { var obj:GObject = _mainView.getChildAt(i); if (obj.filter is ColorFilter) { var filter1:ColorFilter= ColorFilter(obj.filter); filter1.reset(); filter1.adjustBrightness((_s0.value - 100) / 100); filter1.adjustContrast((_s1.value - 100) / 100); filter1.adjustSaturation((_s2.value - 100) / 100); filter1.adjustHue((_s3.value - 100) / 100); } else if (obj.filter is BlurFilter) { var filter2:BlurFilter = BlurFilter(obj.filter); filter2.blurSize = _s4.value / 100; } } } } MonoBehaviour( GameObject.find("UIPanel").getComponent(UIPanel)).enabled = true; GameObject.find("UIPanel").addComponent(FilterMain);


用ECMAScript4 ( ActionScript3) 实现Unity的热更新 -- 使用FairyGUI (一)
标签:unity sts 选择 etc ati 新建 流程 src gobject
原文地址:https://www.cnblogs.com/ashei/p/9020702.html