标签:modal 项目 script 对比 类型 dde tab move asp
引入和使用
<link href="/path/to/cropper.css" rel="stylesheet"> <script src="/path/to/cropper.js"></script>
<div class="demo"> <img id="demoImg" src="default.png"/> </div
项目引入
var cropper = new Cropper(image, { aspectRatio: 16 / 9, viewMode:1, crop: function (e) { console.log(e.detail.x); console.log(e.detail.y); console.log(e.detail.width); console.log(e.detail.height); console.log(e.detail.rotate); console.log(e.detail.scaleX); console.log(e.detail.scaleY); } });
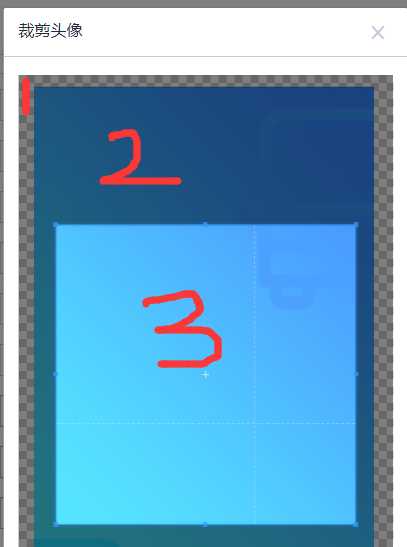
1.viewMode—定义cropper的视图模式
类型:number;默认:0;可以使用0,1,2,3;

0:没有限制,3可以移动到2外。
1 : 3只能在2内移动。
2:2图片 不全部铺满1 (即缩小时可以有一边出现空隙)
3:2图片填充整个1
2.ragMode —-定义cropper的拖拽模式。
类型: String
默认: ‘crop’
选项:
‘crop’: 可以产生一个新的裁剪框3
‘move’: 只可以移动3
‘none’: 什么也不处理
3.aspectRatio—-裁剪框的宽高比
类型:number;默认:NAN;
在默认的时候。可以随意改变裁剪框的大小;
4.data—如果您已经存储了以前的数据,那么在构建时将会自动将其传递给setData方法。
类型:object;默认:null;
5.preview—-添加额外的元素(容器)以供预览
类型:Element / String 默认:“ ”; 注意这里是一个dom元素。必须可以被Document.querySelectorAll获取到; preview:".small", HTML结构:<div class="small"></div>;注意一定要设置small的宽高;最好和裁剪比例一致;还有如果要想正确的显示出裁剪的区域需要加上样式overflow: hidden;
6.responsive—在调整窗口大小的时候重新渲染cropper
类型:Boolean 默认:true;
7.restore—在调整窗口大小后恢复裁剪的区域。
类型:Boolean 默认:true;
8.checkCrossOrigin—-检查当前图像是否为跨域图像
类型:Boolean 默认:true;
9.checkOrientation—-检查当前图像的Exif定向信息。
类型:Boolean 默认:true;
10.modal—显示图片上方的黑色模态并在裁剪框下面。
类型:Boolean 默认:true;
11.guides—显示在裁剪框上方的虚线。
类型:Boolean 默认:true;
12.center—裁剪框在图片正中心。
类型:Boolean 默认:true;
13.highlight–在裁剪框上方显示白色的区域(突出裁剪框)。
类型:Boolean 默认:true;
14.background–显示容器的网格背景。
类型:Boolean 默认:true;
15.autoCrop–当初始化时,可以自动生成图像。
类型:Boolean 默认:true;
16.autoCropArea–定义自动裁剪面积大小(百分比)和图片进行对比。
类型:number 默认:0.8;
就是裁剪框显示的大小
17.movable–是否允许可以移动后面的图片
类型:Boolean 默认:true;
18.rotatable–是否允许旋转图像。
类型:Boolean 默认:true;
19.scalable–是否允许缩放图像。
类型:Boolean 默认:true;
20.zoomable–是否允许放大图像。
类型:Boolean 默认:true;
21.zoomOnTouch–是否可以通过拖动触摸来放大图像。
类型:Boolean 默认:true;
22.zoomOnWheel–是否可以通过移动鼠标来放大图像。
类型:Boolean 默认:true;
23.wheelZoomRatio–用鼠标移动图像时,定义缩放比例。
类型:Number 默认:0.1;
24.cropBoxMovable—是否通过拖拽来移动剪裁框。
类型:Boolean 默认:true; 改成false效果图为:剪裁框不可以拖动。
25.cropBoxResizable—是否通过拖动来调整剪裁框的大小。
类型:Boolean 默认:true; 改成false效果图为:剪裁框不可以调整大小。
26.toggleDragModeOnDblclick—当点击两次时可以在“crop”和“move”之间切换拖拽模式,
类型:Boolean 默认:true;
27.minContainerWidth—容器的最小宽度。
类型:Number 默认:200;
标签:modal 项目 script 对比 类型 dde tab move asp
原文地址:https://www.cnblogs.com/missguolf/p/8514692.html