标签:log scrollto 元素 UNC eve 并且 int 分享 i++
前言
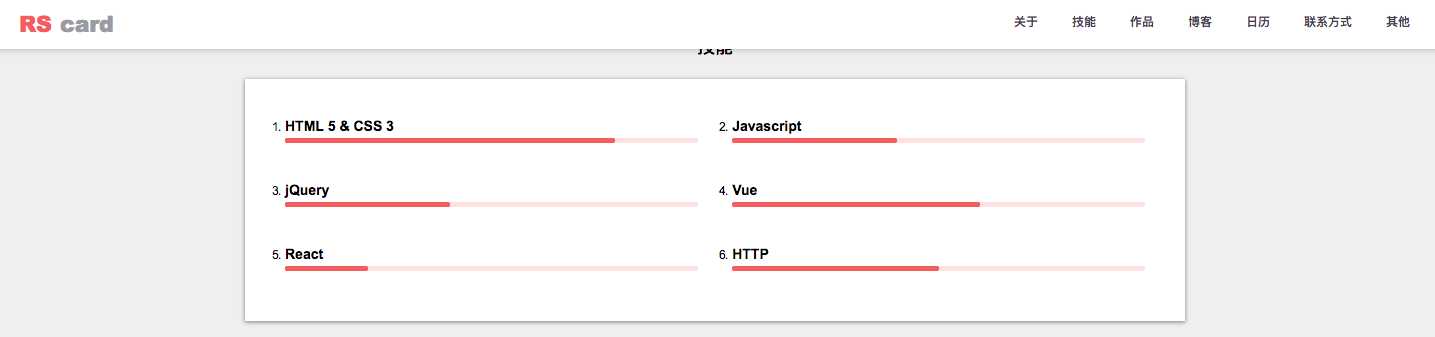
当页面最上部有顶部菜单是,使用锚点跳转的方法很容易挡住想要呈现的内容(如下图技能两个字被挡住了一半),为避免出现这样的问题,故滚动到指定元素使用用JS的方法来实现。
1 使用的API简介
document.querySelectorAll
preventDefault
currentTarget
getAttribute
document.querySelector
offsetTop
window.scrollTo
2 初版
//1 点击导航跳到指定位置第一步,获取所有的a标签 let aTags=document.querySelectorAll("nav.menu ul li a") //console.log(aTags) //2 点击导航跳到指定位置第二步遍历a标签 for(let i=0;i<=aTags.length;i++){ aTags[i].onclick=function(x){ x.preventDefault(); //阻止a标签默认的跳转 //console.log(x.currentTarget); let a=x.currentTarget; let href=a.getAttribute("href"); //找到href中的内容,如果href中时一个锚点则返回#siteSkill //console.log(href); let element=document.querySelector(href); //找到内容中的锚点对应ID的标签,如对应的锚点名为#siteSkill,则返回<section class=?"skills" id=?"siteWorks">?…?</section>? //console.log(element); let top=element.offsetTop; //获取元素到页面最顶点的高度(不会随着页面滚动变化的高度) //console.log(top); window.scrollTo(0,top-80); } }

3 优化
//1 点击导航跳到指定位置第一步,获取所有的a标签 let aTags=document.querySelectorAll("nav.menu ul li a") //console.log(aTags) //2 点击导航跳到指定位置第二步遍历a标签 for(let i=0;i<=aTags.length;i++){ aTags[i].onclick=function(x){ x.preventDefault(); //阻止a标签默认的跳 let a=x.currentTarget; let href=a.getAttribute("href"); //找到href中的内容,如果href中时一个锚点则返回#siteSkill let element=document.querySelector(href); //找到内容中的锚点对应ID的标签,如对应的锚点名为#siteSkill,则返回<section class=?"skills" id=?"siteWorks">?…?</section>? let top=element.offsetTop; let n=25; //动的次数 let t=500/n; //多久动一次 let currentTop=window.scrollY; //所在的位置 let targetTop=top-80; //目标位置 var s=(targetTop-currentTop)/n; //每次动的距离 let i=0; let id=setInterval(()=>{ if(i===n){ window.clearInterval(id); return; } //当i=n时停止动画 i=i+1 window.scrollTo(0,currentTop+s*i) },t) }
标签:log scrollto 元素 UNC eve 并且 int 分享 i++
原文地址:https://www.cnblogs.com/nolaaaaa/p/9021967.html