标签:简单 data string angular bubuko 问题 tree 实现 获取
问题:
$scope.list = [];
$scope.listTree = {};
$scope.dataTree = [];
//获取listTree的数据
$scope.getList = function () {
serviceStruct.getAll({},path).then(function (res) {
$scope.listTree = res.data || res.data.result;
getGroup($scope.listTree);
}).then(function(){
$scope.load = true;
});
}
省略若干
……………………………………………………
list,dataTree数组的数据都是从listTree数据中push;现改变list数据,listTree,dataTree的数据也会被更改,
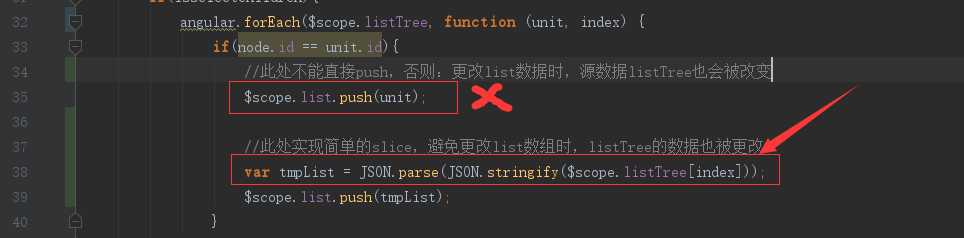
解决此问题就考虑到slice拷贝,亲测不好使,咱没分析原因,另外一种解决方案如下图:
JSON.parse1,JSON.stringify灵活运用,简单实现了slice拷贝

angular,,以及深度拷贝问题;JSON.parse,JSON.stringify灵活运用
标签:简单 data string angular bubuko 问题 tree 实现 获取
原文地址:https://www.cnblogs.com/janice-jia/p/9023378.html