标签:als 上下 pytho 模板 技术分享 att === mini shell

#!/usr/bin/env python # -*- coding:utf-8 -*- import django print(django.get_version()) D:\办公软件\python-3.5.4\python.exe E:/Python/Python自动化开发/day15/Django/a.py 1.11.13



from django.contrib import admin from django.urls import path #应用blog下的views文件 from blog import views urlpatterns = [ url(r‘^admin/‘, admin.site.urls), #对应关系;调用views里的index函数【首页】【http://127.0.0.1:8800/blog/】 url(r‘^blog/‘, views.index), ]
from django.shortcuts import render,HttpResponse # Create your views here. #必须加参数;一般都用request【是请求信息对象】;HttpResponse【是响应信息对象】 def index(request): #返回一个字符串 #return HttpResponse("<h1>welcome python zhangyu</h1>") #返回页面;第一次参数是request;第二个参数是在templates目录下的文件;不需要导入;直接写就可以 return render(request,"index.html")


""" urlpatterns = [ url(正则表达式, views视图函数,参数,别名), ] 参数说明: 一个正则表达式字符串 一个可调用对象,通常为一个视图函数或一个指定视图函数路径的字符串 可选的要传递给视图函数的默认参数(字典形式) 一个可选的name参数 """

urlpatterns = [ url(r‘^admin/‘, admin.site.urls), #对应关系;调用views里的index函数【首页】【http://127.0.0.1:8800/blog/】 url(r‘^blog/‘, views.index), url(r‘^articles/2003/$‘, views.special_case_2003), #有括号的话就是单一个参数;要在视图views.year_archive里加参数 url(r‘^articles/([0-9]{4})/$‘, views.year_archive), url(r‘^articles/([0-9]{4})/([0-9]{2})/$‘, views.month_archive), url(r‘^articles/([0-9]{4})/([0-9]{2})/([0-9]+)/$‘, views.article_detail), ] 1 一旦匹配成功则不再继续 2 若要从URL 中捕获一个值,只需要在它周围放置一对圆括号。 3 不需要添加一个前导的反斜杠,因为每个URL 都有。例如,应该是^articles 而不是 ^/articles。 4 每个正则表达式前面的‘r‘ 是可选的但是建议加上。 一些请求的例子: /articles/2005/3/ 不匹配任何URL 模式,因为列表中的第三个模式要求月份应该是两个数字。 /articles/2003/ 将匹配列表中的第一个模式不是第二个,因为模式按顺序匹配,第一个会首先测试是否匹配。 /articles/2005/03/ 请求将匹配列表中的第三个模式。Django 将调用函数 views.month_archive(request, ‘2005‘, ‘03‘)。

关键字参数也对应 #有括号的话就是单一个参数;要在视图views.year_archive里加参数 url(r‘^articles/(?P<year>[0-9]{4})/$‘, views.year_archive), url(r‘^articles/(?P<year>[0-9]{4})/(?P<month>[0-9]{2})/$‘, views.month_archive), url(r‘^articles/(?P<year>[0-9]{4})/(?P<month>[0-9]{2})/([0-9]+)/$‘, views.article_detail), 在视图参数里;即使参数位置变化也能取到值 def article_detail(request,year,month,id):


urlpatterns = [ url(r‘^admin/‘, admin.site.urls), url(r‘^login/‘, views.login,name="LOGIN"), ]
<h1>登录页面</h1> {# <form action="/index/" method="post">#} <form action="{% url ‘LOGIN‘ %}" method="post"> 用户名:<p><input type="text" name="username"></p> 密码:<p><input type="password" name="pwd"></p> <input type="submit" value="submit"> </form> </body>
from django.conf.urls import url,include from django.contrib import admin #应用blog下的views文件 from blog import views urlpatterns = [ url(r‘^timer/‘,views.timer), ]
import datetime def timer(req): #当前时间 t=datetime.datetime.now() #返回当前时间 return HttpResponse("<h1>Current time:%s</h1>" %t)

‘‘‘ path: 请求页面的全路径,不包括域名 method: 请求中使用的HTTP方法的字符串表示。全大写表示。例如 if req.method=="GET": do_something() elif req.method=="POST": do_something_else() GET: 包含所有HTTP GET参数的类字典对象 POST: 包含所有HTTP POST参数的类字典对象 COOKIES: 包含所有cookies的标准Python字典对象;keys和values都是字符串。 FILES: 包含所有上传文件的类字典对象;FILES中的每一个Key都是<input type="file" name="" />标签中 name属性的值,FILES中的每一个value同时也是一个标准的python字典对象,包含下面三个Keys: filename: 上传文件名,用字符串表示 content_type: 上传文件的Content Type content: 上传文件的原始内容 user: 是一个django.contrib.auth.models.User对象,代表当前登陆的用户。如果访问用户当前 没有登陆,user将被初始化为django.contrib.auth.models.AnonymousUser的实例。你 可以通过user的is_authenticated()方法来辨别用户是否登陆: if req.user.is_authenticated();只有激活Django中的AuthenticationMiddleware 时该属性才可用 session: 唯一可读写的属性,代表当前会话的字典对象;自己有激活Django中的session支持时该属性才可用。 ‘‘‘

import datetime def timer(req): #当前时间 t=datetime.datetime.now() #返回当前时间 #return HttpResponse("<h1>Current time:%s</h1>" %t) #返回结果使用render渲染; """ 1、render会找到timer.html模版文件; 2、在timer.html文件里找到{{}}在里面写Time; 如:<h1>Current time: {{ Time }}</h1> """ return render(req,"timer.html",{"Time":t})
<body> {# 把后端的变量嵌套进入前端页面#} <h1>Current time: {{ Time }}</h1> </body>
urlpatterns = [ url(r‘^login/‘, views.login,name="LOGIN"), url(r‘^back‘,views.back), ]

def login(req): if req.method==‘POST‘: username=req.POST.get(‘username‘,None) password=req.POST.get(‘pwd‘,None) if username==‘alex‘ and password==‘123‘: #return HttpResponse("登陆成功") #如果登录成功转到back的URL return redirect("/back") return render(req,‘login.html‘) def back(req): name="alex" #locals表示当前函数内的所有变量;在back文件里直接写{{name}}就可以 return render(req,"back.html",locals())
<body> <h1>登录页面</h1> {# <form action="/index/" method="post">#} <form action="{% url ‘LOGIN‘ %}" method="post"> 用户名:<p><input type="text" name="username"></p> 密码:<p><input type="password" name="pwd"></p> <input type="submit" value="submit"> </form> </body>
<body>
<h1>hello {{ name }}</h1>
</body>

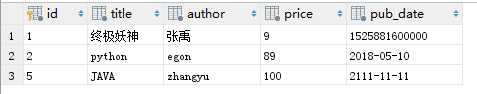
from django.db import models # Create your models here. #ORM:对象关系映射【python的类-----数据表 # python的类实例-----表的记录 # python的类属性-----表的字段 #创建Books表 class Books(models.Model): #主键 #nid=models.IntegerField(primary_key=True) #标题-字符串-32字节 title=models.CharField(max_length=32) #作者 author=models.CharField(max_length=32) #价格 price=models.FloatField() #出版时间 pub_date=models.DateField()

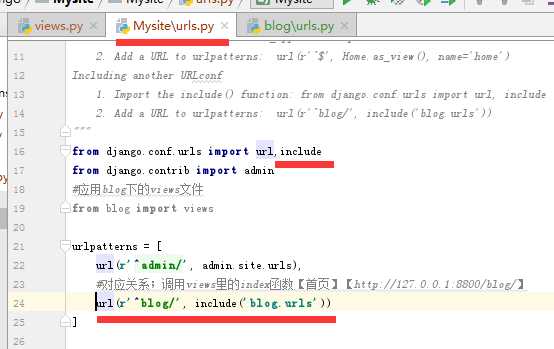
from django.conf.urls import url,include from django.contrib import admin #应用blog下的views文件 from blog import views urlpatterns = [ url(r‘^admin/‘, admin.site.urls), url(r‘^login/‘, views.login,name="LOGIN"), #对应关系;调用views里的index函数【首页】【http://127.0.0.1:8800/blog/】 url(r‘^blog/‘, include(‘blog.urls‘)), url(r‘^timer/‘,views.timer), url(r‘^back‘,views.back),#查看在这里做的 url(r‘^add_books‘,views.add_books),#增加 url(r‘^delete_books‘,views.delete_books),#删除 url(r‘^edit_books‘,views.edit_books),#修改 ]

from django.shortcuts import render,HttpResponse,redirect # Create your views here. #必须加参数;一般都用request【是请求信息对象】;HttpResponse【是响应信息对象】 def index(request): #返回一个字符串 #return HttpResponse("<h1>welcome python zhangyu</h1>") #返回页面;第一次参数是request;第二个参数是在templates目录下的文件;不需要导入;直接写就可以 return render(request,"index.html") def login(req): if req.method==‘POST‘: username=req.POST.get(‘username‘,None) password=req.POST.get(‘pwd‘,None) if username==‘alex‘ and password==‘123‘: #return HttpResponse("登陆成功") #如果登录成功转到back的URL return redirect("/back") return render(req,‘login.html‘) #引用models模块 from blog.models import * #ORM-查看数据 def back(req): #这里要注意在html文件里怎么去obg_list的值 obg_list=Books.objects.all() #locals表示当前函数内的所有变量;在back文件里直接写{{name}}就可以 return render(req,"back.html",locals()) #ORM-增加数据 def add_books(request): #创建记录的两种方式:1/create 2/save #注意:pub_date是Datetime数据类型;格式固定【2018-05-10】 #Books.objects.create(title="python",author="egon",price=89,pub_date="2018-05-10") b=Books(title="JAVA",author="zhangyu",price=11,pub_date="2111-11-11") #调用save;保存到数据库 b.save() #return HttpResponse("添加成功!!!") return redirect("/back/") #ORM-删除数据 def delete_books(req): #取/delete_books?id=3里面的id id=req.GET.get("id") #filter帅选过滤;然后删除 Books.objects.filter(id=id).delete() return redirect("/back/") #ORM-编辑数据 def edit_books(req): id = req.GET.get("id") #filter和get都是筛选条件;filter取到的是集合对象;get是单一对象 # b=Books.objects.get(id=id) # b.price=100 # b.save()#效率低 Books.objects.filter(id=id).update(price=100) return redirect("/back/")

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <body> <h1>hello {{ name }}</h1> <h1>书籍管理工具</h1> {#注意这里的变量;深度变量的查找(万能的句点号)#} {% for obj in obg_list %} <p>书名{{ obj.title }} 作者{{ obj.author }} 日期{{ obj.pub_date }} 价格{{ obj.price }} <a href="/delete_books/?{{ obj.id }}">删除</a> <a href="/edit_books/?id=5">编辑</a></p> {% endfor %} <a href="/add_books/">添加</a> </body> </html>


标签:als 上下 pytho 模板 技术分享 att === mini shell
原文地址:https://www.cnblogs.com/zy19880115/p/9024190.html