标签:导入工程 cli install 点击 alt color dev run 终端
如果安装了npm,直接在命令行输入npm install -g vue-cli,安装在全局组件目录下

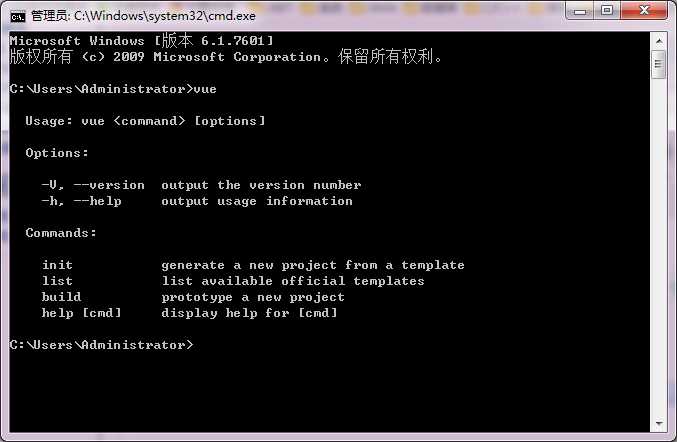
完成后,可以在命令测试下

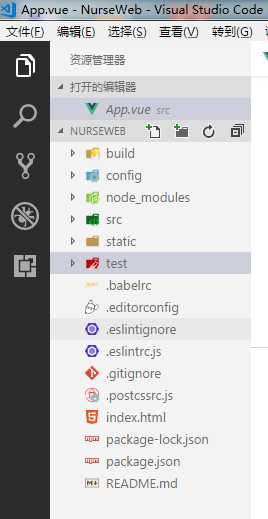
打开vscode------->文件--------->打开文件夹--------->选择工程文件夹-------->确定;

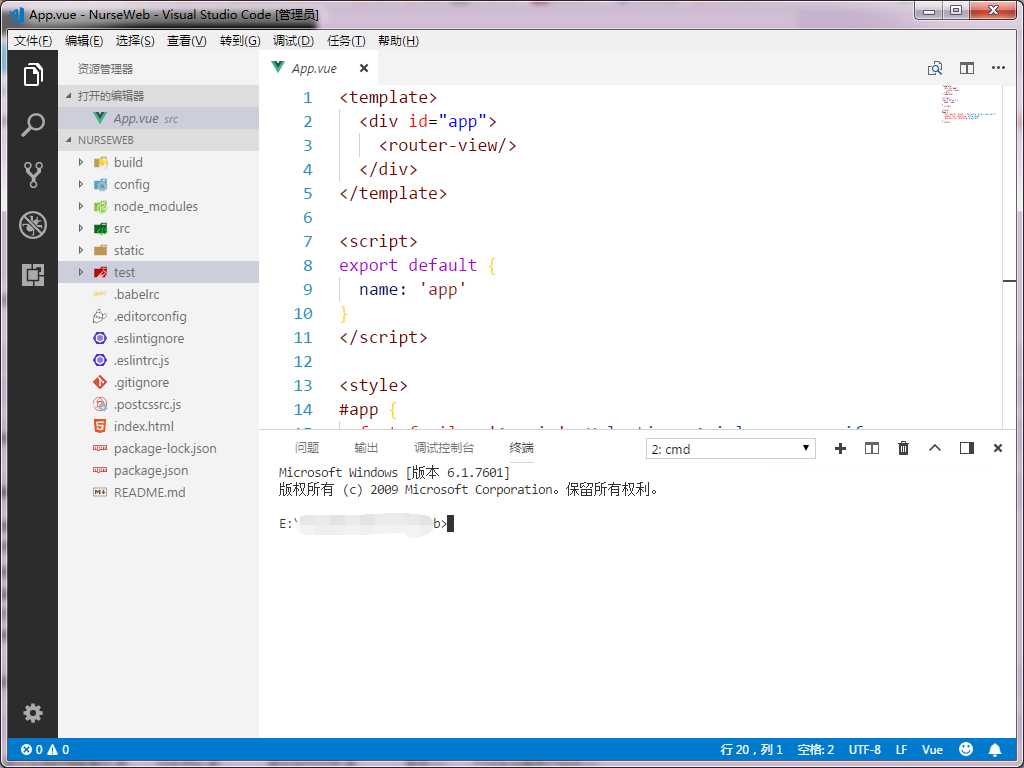
然后查看中点击继承终端或者使用“Ctrl+~”调出终端

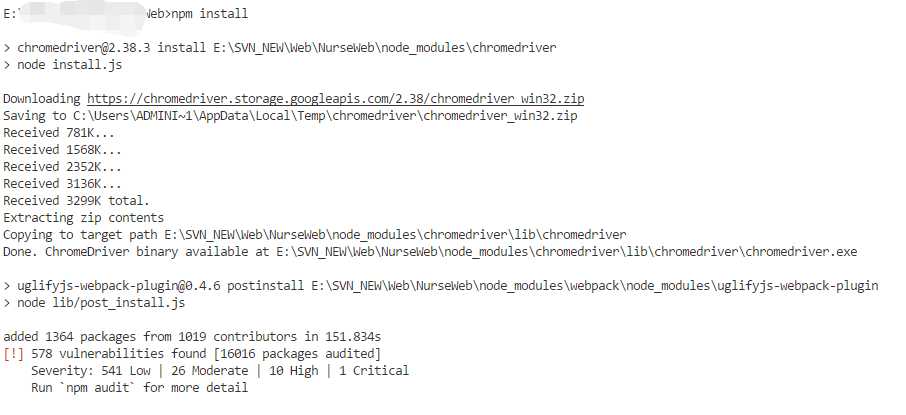
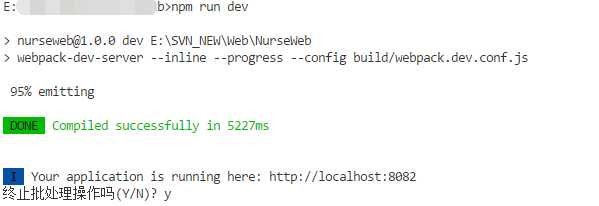
从终端中输入命令进入程序目录,输入npm install安装vue插件初始化项目,完成后执行npm run dev启动项目,就可以在浏览器中打开页面了,在终端ctrl+c来停止运行。


完成;
标签:导入工程 cli install 点击 alt color dev run 终端
原文地址:https://www.cnblogs.com/zaclearnlrogramming/p/9025073.html