标签:返回 代码 blog top 加载 attr htm cccccc form
首发日期:2018-05-11
这里主要介绍使用document来查找标签和操作标签:
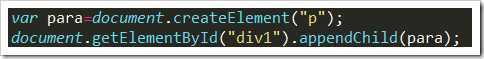
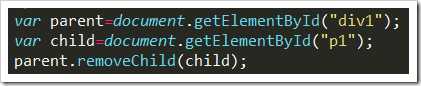
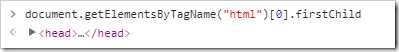
结点操作:


 【注意:注释、回车等都算结点。】
【注意:注释、回车等都算结点。】
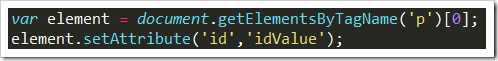
属性和样式操作:

文本操作:
<input id=‘i1‘ type="button" value="点击" onclick="alert(‘提示内容‘)"> <input id=‘i2‘ type="button" value="点击2" onclick="confirm(‘提示内容‘)"> <input id=‘i3‘ type="button" value="点击3" onclick="prompt(‘提示内容‘)">
标签:返回 代码 blog top 加载 attr htm cccccc form
原文地址:https://www.cnblogs.com/progor/p/9025307.html