标签:http date value png col pre java 没有 3.5
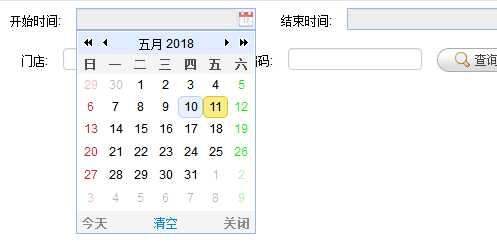
效果图:

更改的源码jquery.easyui.min.js 11358行:
var _858=$("<div class=\"datebox-button\"></div>").appendTo(_856);
$("<a href=\"javascript:void(0)\" class=\"datebox-current\"></a>").html(opts.currentText).appendTo(_858);
$("<a href=\"javascript:void(0)\" class=\"datebox-clean\"></a>").html(opts.cleanText).appendTo(_858);
$("<a href=\"javascript:void(0)\" class=\"datebox-close\"></a>").html(opts.closeText).appendTo(_858);
_858.find(".datebox-current,.datebox-clean,.datebox-close").hover(function(){
$(this).addClass("datebox-button-hover");
},function(){
$(this).removeClass("datebox-button-hover");
});
_858.find(".datebox-current").click(function(){
_854.calendar.calendar({year:new Date().getFullYear(),month:new Date().getMonth()+1,current:new Date()});
});
_858.find(".datebox-clean").click(function(){ //clean——新增清空
$(_853).combo(‘setText‘,‘‘);
$(_853).combo(‘setValue‘,‘‘);
$(_853).combo("hidePanel");
});
_858.find(".datebox-close").click(function(){
$(_853).combo("hidePanel");
});
};
};
jquery.easyui.min.js 11441行:
}},currentText:"Today",cleanText:"Clean",closeText:"Close",okText:"Ok",formatter:function(date){
更改easyui-lang-zh_CN.js,41行增加:$.fn.datebox.defaults.cleanText = ‘清空‘;
完成。
easyui时间控件设置为可清空——jquery-easyui-1.3.3(这个版本还没有buttons,网上的好多博文都是1.3.5之后的版本)
标签:http date value png col pre java 没有 3.5
原文地址:https://www.cnblogs.com/tldxh/p/9025363.html