标签:span 日志 遮罩 过多 htm float dex body script

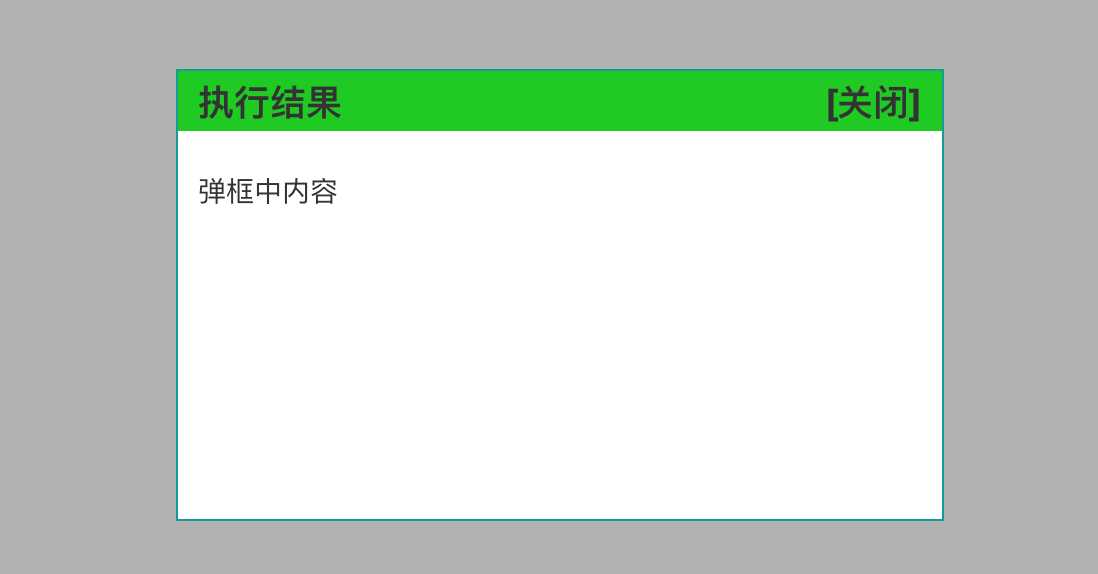
<div id="dialogmask" class="dialogmask opacity"></div> <div id="dialog" class="box" style="display: none"> <div id="dialog_title" class="dialogtitle"> <label style="padding-left: 10px">执行结果</label> <label style="float: right;padding-right: 10px;" onclick="closelog()">[关闭]</label> </div> <div id="dialog_content" class="dialogcontent"> <div id="logcontent" class="logcontent”>要展示的弹框内容</div> </div> </div>
.box {
position: absolute;
display: none;
width: 60%;
height: 70%;
z-index: 100; /*值越大,和其他层层叠时越在上面*/
left: 20%;
top: 15%;
background-color: #fff;
border: 1px solid rgb(0, 153, 153);
}
.dialogcontent {
padding-top: 20px;
OVERFLOW: scroll;
height: calc(100% - 20px);
height: -webkit-calc(100% - 20px);
}
.dialogmask {
position: fixed;
top: 0px;
height: 100%;
width: 100%;
z-index: 80;
display: none;
}
.opacity { /*遮罩浑浊处理*/
opacity: 0.3;
filter: alpha(opacity=30);
background-color: #000;
}
function showlog_result(result, info) {//展示具体日志内容,以及根据结果是否正确变更title的颜色
$("#dialog").css({display: "block"});
$("#dialogmask").css({display: "block"});
$("#logcontent").html(info);
if (result) {
$("#dialog_title").css({background: "#00CC00"});
} else {
$("#dialog_title").css({background: "#FF3333"});
}
}
function close() {//关闭日志弹框
$("#dialog").css({display: "none"});
$("#dialogmask").css({display: "none"});
}
<!DOCTYPE html> <html lang="en"> <script src="https://cdn.bootcss.com/jquery/1.12.4/jquery.min.js"></script> <head> <meta charset="UTF-8"> <title>测试弹框</title> <style> .dialogmask { position: fixed; top: 0px; height: 100%; width: 100%; z-index: 80; display: none; } .opacity { /*遮罩浑浊处理*/ opacity: 0.3; filter: alpha(opacity=30); background-color: #000; } .box { overflow: hidden; position: absolute; width: 60%; height: 70%; z-index: 100; /*值越大,和其他层层叠时越在上面*/ left: 20%; top: 15%; background-color: #fff; border: 1px solid rgb(0, 153, 153); } .dialogtitle { width: 100%; height: 30px; line-height: 30px; position: absolute; font-size: 18px; top: 0px; background-color: lightgrey; } .dialogcontent { padding-top: 20px; OVERFLOW: scroll; height: calc(100% - 20px); height: -webkit-calc(100% - 20px); } .logcontent { padding: 10px; } </style> <script> //显示弹框,并且根据结果是true或false来更改标题部分的颜色 function showlog_result(result, info) {//展示具体弹框内容,以及根据结果是否正确变更title的颜色 $("#dialog").css({display: "block"});//通过Jquery的css()更改样式 $("#dialogmask").css({display: "block"}); $("#logcontent").html(info); if (result) { $("#dialog_title").css({background: "#00CC00"}); } else { $("#dialog_title").css({background: "#FF3333"}); } } function closepop() {//关闭弹框 $("#dialog").css({display: "none"}); $("#dialogmask").css({display: "none"}); } </script> </head> <body> <div> <button onclick="showlog_result(true,‘展示正确内容的弹框‘)">展示正确弹框</button> <button onclick="showlog_result(false,‘展示错误内容的弹框‘)">展示错误弹框</button> </div> <div id="dialogmask" class="dialogmask opacity"></div> <div id="dialog" class="box" style="display: none"> <div id="dialog_title" class="dialogtitle"> <label style="padding-left: 10px">执行结果</label> <label style="float: right;padding-right: 10px;" onclick="closepop()">[关闭]</label> </div> <div id="dialog_content" class="dialogcontent"> <div id="logcontent" class="logcontent">要显示的内容区域~</div> </div> </div> </body> </html>
标签:span 日志 遮罩 过多 htm float dex body script
原文地址:https://www.cnblogs.com/meitian/p/9026412.html