标签:软件包 esc alias smo 100% c盘 col 版本不兼容 shadow
npm install webpack -g
npm install -g webpack
webpack -v 试试。
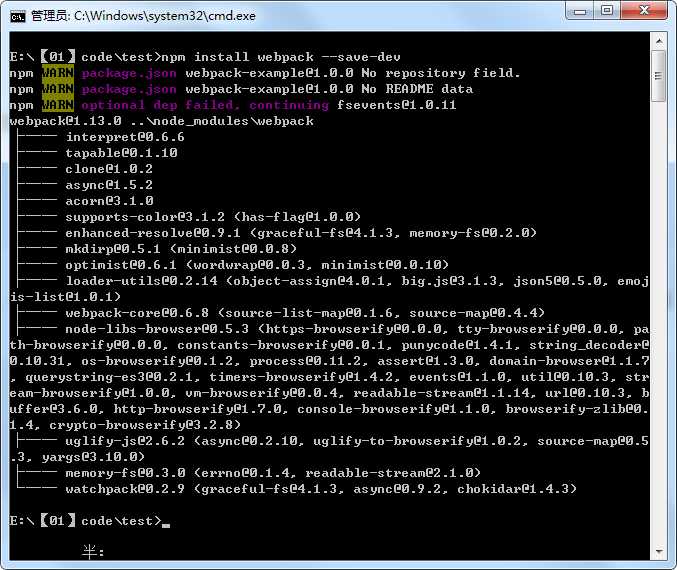
npm install webpack --save-dev

# 查看 webpack 版本信息
$ npm info webpack
# 安装指定版本的 webpack
$ npm install webpack@1.12.x --save-dev**
标签:软件包 esc alias smo 100% c盘 col 版本不兼容 shadow
原文地址:https://www.cnblogs.com/moyuling/p/9026671.html