标签:winform blog http io ar for 数据 sp div
上一篇文章是用ComboBox里面的原生事件实现模糊查询,操作比较灵活一些,但是收到评论说,利用AutoComplete属性就可以实现模糊查询,但是据本人所了解,AutoComplete虽然能够方便的实现模糊查询,但是有一定的缺陷,就是,模糊查询只能从左往右。
上一篇连接地址:http://www.cnblogs.com/xilipu31/p/3993049.html
下面是简单的实现方式:
前台:一个简单的form窗体+ComboBox控件
后台:申明List<string> listOnit用于初始化ComboBox的备选数据,然后设置ComboBox属性:AutoCompleteSource(自动完成数据源),AutoCompleteMode(提示类型)以及AutoCompleteCustomSource(绑定数据源)。
具体代码如下:
using System;
using System.Collections.Generic;
using System.ComponentModel;
using System.Data;
using System.Drawing;
using System.Linq;
using System.Text;
using System.Windows.Forms;
namespace TimerDemo
{
public partial class Form3 : Form
{
//初始化绑定默认关键词(此数据源可以从数据库取)
List<string> listOnit = new List<string>();
public Form3()
{
InitializeComponent();
}
private void Form3_Load(object sender, EventArgs e)
{
BindComboBox();
}
/// <summary>
/// 绑定ComboBox
/// </summary>
private void BindComboBox()
{
listOnit.Add("张三");
listOnit.Add("张思");
listOnit.Add("张五");
listOnit.Add("王五");
listOnit.Add("刘宇");
listOnit.Add("马六");
listOnit.Add("孙楠");
listOnit.Add("那英");
listOnit.Add("刘欢");
//自动完成数据源
this.comboBox1.AutoCompleteSource = AutoCompleteSource.CustomSource;
//提示类型 建议列表+自动补全
this.comboBox1.AutoCompleteMode = AutoCompleteMode.SuggestAppend;
//绑定数据源
this.comboBox1.AutoCompleteCustomSource.AddRange(listOnit.ToArray());
}
}
}
以下是实现效果截图:
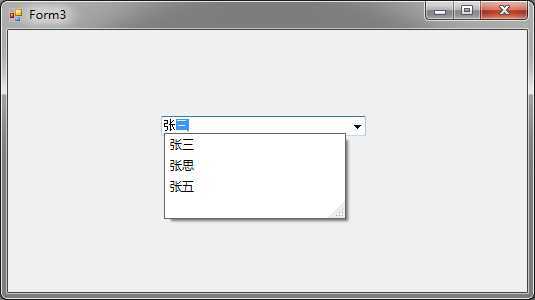
从左到右输入关键词模糊查询(例如输入:张)

可以得出正确的提示和结果。
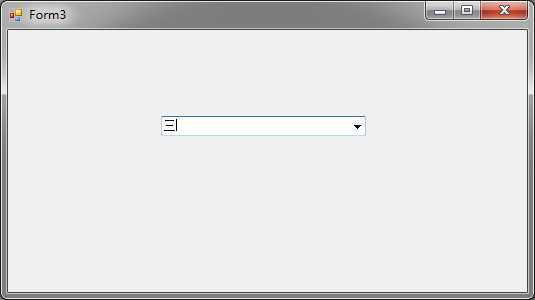
如果不是从左到右的模糊查询呢?(例如输入:三)

可以看出,并不能将模糊数据查询出来。
总结:
ComboBox控件的AutoComplete事件可以用在模糊查询程度不高,从左到右的关键词搜索,如果想实现高级的模糊查询,还是自己定义的方式比较灵活一些。
winform中ComboBox利用AutoComplete属性实现模糊查询(有缺陷)
标签:winform blog http io ar for 数据 sp div
原文地址:http://www.cnblogs.com/xilipu31/p/3994331.html