The PathListBox control is a new addition to the Expression Blend 4 SDK, and allows the elements inside a ListBox to lay out along any Path control shape. In this article, we will see how to align some objects to a given path using the ‘PathListBox’ control in WPF 4.0 and Expression Blend 4. We will also see how to animate these objects using Visual states in WPF. To use Visual States, you will need some basic knowledge of Behaviors. Read my previous article Silverlight 4: Introduction to Behaviors to learn more.
So let’s start by creating a WPF application using Microsoft Expression Blend 4.0 and call this application as ‘WPFMotionPathExample’:

Once the WPF application is created, change its ‘Height’ and ‘Width’ to ‘500’ and ‘600’ respectively. Change the background color of the ‘Grid’ layout to ‘Black’.
Now draw an ‘Ellipse’ on the art board as shown below – (I am using a height of 300 and width of 400 for the ellipse control).

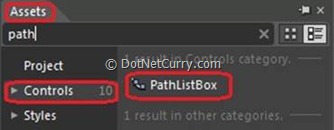
After drawing the ellipse on the art board, go to the ‘Assets’ window in the controls section and add a control ‘PathListBox’ on the ‘MainWindow’ as shown below:

After selecting the ‘PathListBox’ control, go to the Properties window and find a section ‘Layout Paths’ as shown below :

Now drag the ‘Circle’ (Select an object to use as a LayoutPath) highlighted by a yellow color square (as shown in the above diagram) over the ‘Ellipse’ and click on the ‘Ellipse’. Now if you check your ‘Layout Paths’ section in the properties window, you will see your ellipse got added as a layout path, as shown below:

Now to align the objects around the layout path which is an ‘Ellipse’, we need to add objects on our WPF form. This can be done in multiple ways. You can draw an object from ‘Asset’ window and align it to our path or you can add sample data and align it to our path and you can also align a ‘Text’ to our path.
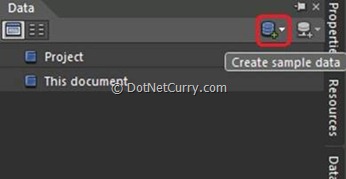
For the first demonstration, we will use sample data which will hold collection of images to be aligned to our layout path. To add the sample data, let’s open the ‘Data’ window from the Windows menu.
Now click on ‘Create Sample Data’ as shown below:

This will ask you to create –
1) New sample data.
2) Import Sample Data from XML.
3) Create sample data from class.
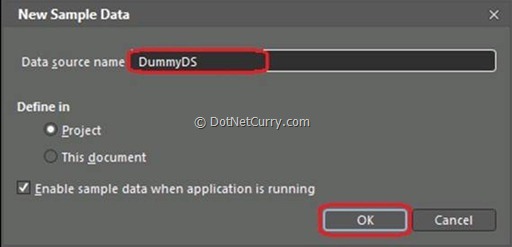
Let’s click the option ‘New Sample Data’. This will create a collection with two properties. We can either change the data type or can add/remove the properties. You will see a dialog which will ask you the scope of the ‘New Sample Data’. Keep the default settings ‘as-is’ and give a name to our new sample data as ‘DummyDS’ as shown below:

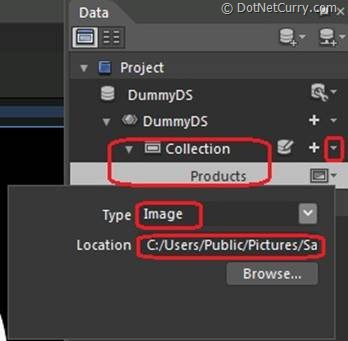
Click the ‘OK’ button. Now from the ‘Collection,’ right click ‘Property2’ and click ‘Remove Property2’. Rename ‘Property1’ as ‘Products’ and change its data type to ‘Image’. You will be asked to browse the folder where all the images are located. Browse the folder as shown below:

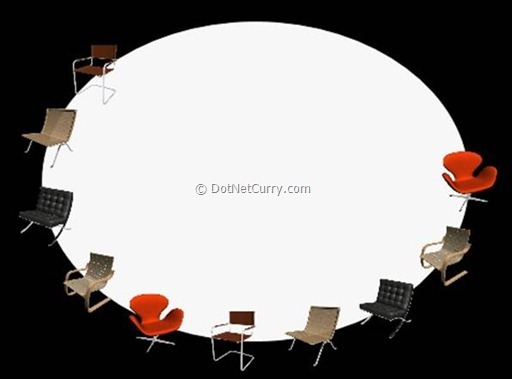
Now select ‘PathListBox’ and drag and drop ‘Collection’ on the ‘PathListBox’ from the ‘Data’ window. Now if you observe your Ellipse, you will see all the ‘Product’ images aligned to our ‘Ellipse Path’ as shown below:

Now let’s create some ‘Visual States’ for our demonstration and handle those states using the behaviors in WPF 4.0.
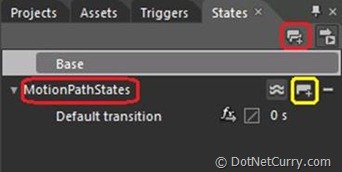
To add the states into our WPF application, we need to open a ‘States’ window from ‘Windows’ menu. Once you open a State window, let’s click on ‘Add State Group’ as shown below:

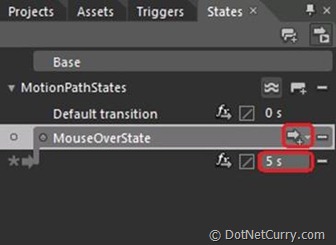
Rename your state group as ‘MotionPathStates’ as shown above. Now click an icon highlighted in yellow called ‘Add State’. Rename this state as ‘MouseOverState’. For this ‘MouseOverState’ visual state, we will rotate our products by 360 degree.
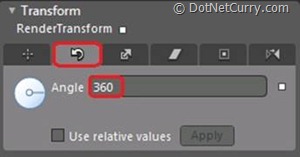
To do so, select ‘PathListBox’ > Go to properties window > Select ‘Transform’ section > In the ‘Render Transform’ group, select ‘Rotate’ group and make its ‘Angle’ property value 360 as shown below:

Now let’s get back to our ‘State’ window and add a transition to our ‘MouseOverState’ and change its duration to 5 seconds as shown below:

Now we are done with the Visual State. Let’s handle this visual state using a mouse event. For handling visual states in WPF 4.0 or Silverlight 4.0, we have a very nice feature called ‘Behaviors’. Read my previous article Silverlight 4: Introduction to Behaviors to learn more.
Now let’s handle our states using WPF 4.0 ‘Behavior’.
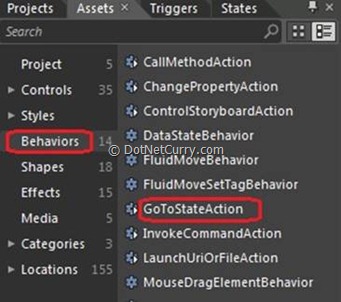
For this demonstration, we will add a behavior ‘GoToStateAction’ to our ‘Ellipse’ and handle the state on ‘Mouse Enter’ event of the ‘Ellipse’. To add the behavior, let’s go to the ‘Asset’ window. From the ‘Behaviors’ group, drag and drop the behavior ‘GoToStateAction’ on the Ellipse as shown below:

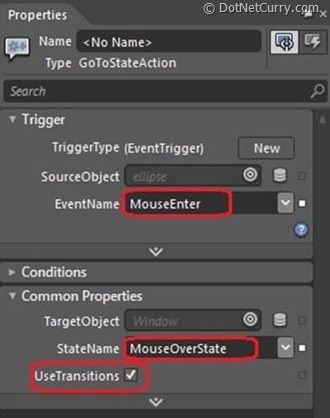
Once you are done with this step, now go to your properties window and change the properties of the behavior as shown below :

As shown above, change the ‘Event Name’ property to ‘MouseEnter’ and ‘State name’ property to ‘MouseOverState’. Now save your application and press ‘F5’. You will see that when you move your mouse into the Ellipse, the animation starts.
I have shown you a simple demo of Visual state. You can create multiple Visual States and handle them on different events of Ellipse by simply using ‘GoToStateAction’ behavior.
Conclusion - In this article, we saw how to use ‘PathListBox’ control to align objects on a given path in WPF 4.0, by using Microsoft Expression Blend 4.0. Similarly, we can also have multiple layout paths on which we can align our objects as per our requirements. In the next article, I will demonstrate how to align text on a given path using Silverlight 4 and Expression Blend 4.
The entire source code of this article can be downloaded over here
