标签:++ alert 数组 log new 分享 bubuko js数组 div
|数组
|-定义方式
|--1、new Array();
|----空数组
|------var attr = new Array();
|------lenght:0
|------_proto_: Array []
|----有长度的数组
|------var attr new Array(10);
|------lenght:10
|------_proto_: Array []
|----带有初始值的数组
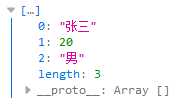
|------var attr = new Array("张三",20,"男");
|------Array(3) [ "张三", 20, "男" ]
|------0: "张三"
|------1: "20"
|------2: "男"
|------lenght: 3
|------_proto_: Array []
|--2、[];
|----空数组
|------var attr = [];
|------lenght:0
|------_proto_: Array []
|----带有初始值的数组
|------var attr = ["张三", 20, "男"];
|------0: "张三"
|------1: "20"
|------2: "男"
|------lenght: 3
|------_proto_: Array []
var attr = new Array(); var attr = new Array(5); var attr = new Array("张三",20,"男"); var attr = []; var attr = [5]; var attr = ["张三",20,"男"]; console.log(attr);






|-数组的遍历
|--1、for循环
|--2、for(in)
var person = ["李四",28,"男","未婚"]; for(var i = 0;i < person.length;i++ ){ alert(person[i]); } var person = ["李四",28,"男","未婚"]; for(var i in person){ alert(person[i]); }




|-数组的添加
|--1、for循环
|--2、.push
var attr = []; for(var i = 0;i < 5;i++){ attr[i] = i; attr.push(i); } alert(attr);

标签:++ alert 数组 log new 分享 bubuko js数组 div
原文地址:https://www.cnblogs.com/zhangbaozhong/p/9031564.html